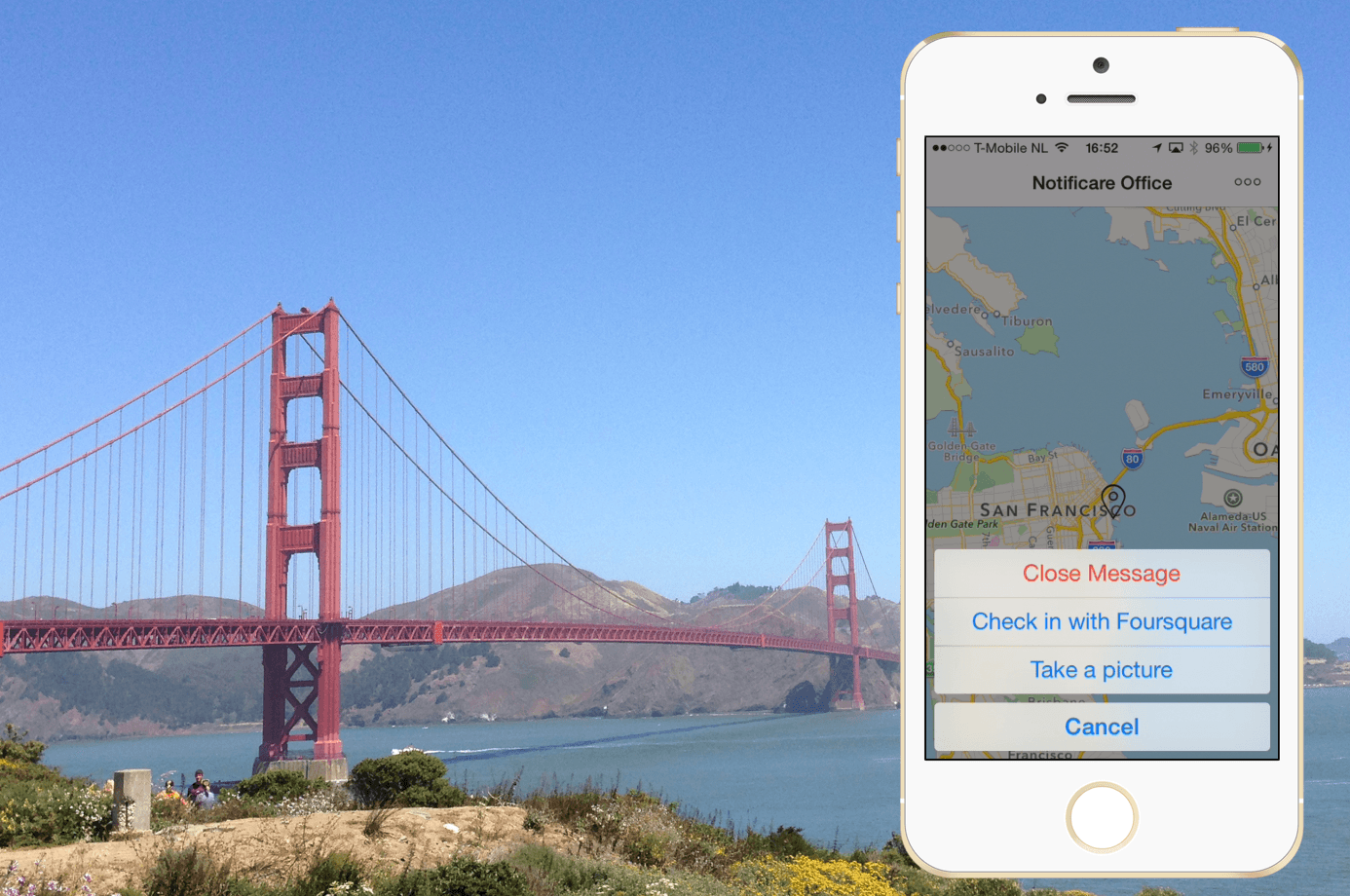
Our Rich Content Notification view is used to display the content that is sent with a notification. It can show a map, images, video or HTML, but, even better, Notificare makes this Rich Content actionable with Push Actions. These actions are displayed in an Action Sheet.
Introducing new improved UI for iOS with the ‘More' icon for Actions
Action Sheet An Action Sheet displays a set of choices related to a task the user initiates. On iPhone, an action sheet emerges from the bottom of the screen. On iPad, an action sheet is always displayed in a popover.

In our new User Interface we’ve improved the way the Action Sheet is triggered.
Introducing the ‘More' icon for Actions
iOS UI adjustments
- A ‘More' icon in the Navigation Bar
- Focus on the Action Sheet for Push Actions
- Opens the Action Sheet
- First action is always ‘Close Message’, which is displayed in red
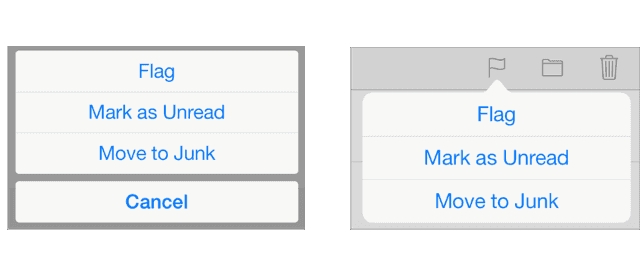
- Default action is ‘Cancel’ on iPhone
- We recommend offering 2 or 3 actions for each message
- By tapping an image in the Rich Content View, an Activity Sheet is opened, giving you all the options for sharing or saving the image.
- If there is no action at all, a ‘Close' icon still will appear on the top left inside the Navigation Bar
- Our UI also looks great in the ‘old’ iOS 6
Based on usability research, we came up with the new UI. This UI gives you a head start in your project with a neutral design. Of course, this is fully customizable for your app. You can change the colors to match your scheme, add your own icons, even add more icons to the navigation bar if you really want to. Enjoy the new UI for iOS!