Although we remain big fans and happy users of the Google Maps APIs for years, we've decided to move away. A new mapping framework is now in place and we would like to share the story with you.
Last week we've released a considerable change to our Dashboard - we've decided to stop using Google Maps and its APIs. If you haven't noticed yet, our maps are now powered by data from OpenStreetMap and we are using Leaflet as our mapping framework.
Not a good fit
For a while now, we've been noticing we started to outgrow the boundaries of Google Maps and its terms of service and we've decided it was time to move on. Don't get me wrong it is still a great service but its restrictions were no longer working for us as our growing need for accurate maps, location data and addresses lookup are becoming more and more essential.
Moving On
Once again our amazing team rolled up their sleeves and in no time selected a new solution and built a prototype to see if it would fit our needs. And it turned out to be a great step forward. First of all, we wanted our solution to be based on open data and community driven contributions, one that will also enable us to give back. We've found a natural fit in OpenStreetMap, a 12 year old project, the brainchild of Steve Coast. Nowadays, it powers thousands of websites and keeps getting better and better every day with the input of thousands of contributors.
Their maps are equal or superior
Thanks to the hard work of all of these volunteers, in many places of the world, particularly the European countries we are focused on, OSM maps are of equal, if not better, quality than any other widely available mapping services. There are also many options to choose from, especially for map tiles and location data providers. Over the years, many organizations embraced this project and built a business around it, pretty much the same way we are doing now. Even companies like Apple, Microsoft and AOL contribute to this service and use it to power some of their products.
Interactive Maps
Secondly, since location data alone is not very useful to the human eye, we also need to be able to show this data. For that we needed a web mapping framework that could replace the existing Google Maps Javascript library. This framework enables you see the maps, interact with them by drawing shapes, place your markers or find your addresses. For us, this meant a return to an old friend: Leaflet, a framework which we've tried in its early days, but decided to stick with Google Maps due to its shortcomings at the time. As it turns out, Leaflet matured in a big way and now it's a serious alternative to any framework out there. One of the great things about this framework is that it allows us to use any tile server and manipulate, calculate and overlay shapes with a comprehensive API. Leaflet is a creation of Vladimir Agafonkin from Mapbox and it's actively maintained by a large group of contributors.
Server Side of Things
We've also taken the opportunity to change the way things work under the hood, expose this data back to our customers and simplify how you create regions, manage timezones, countries, addresses by location or IP, etc. In the backend we're using Turf - an advanced geospatial library. This allows us to automatically calculate many things for you whenever you create or update locations via our REST API. Kudos to their team for the awesome GIS library they've created.
What does this mean for you?
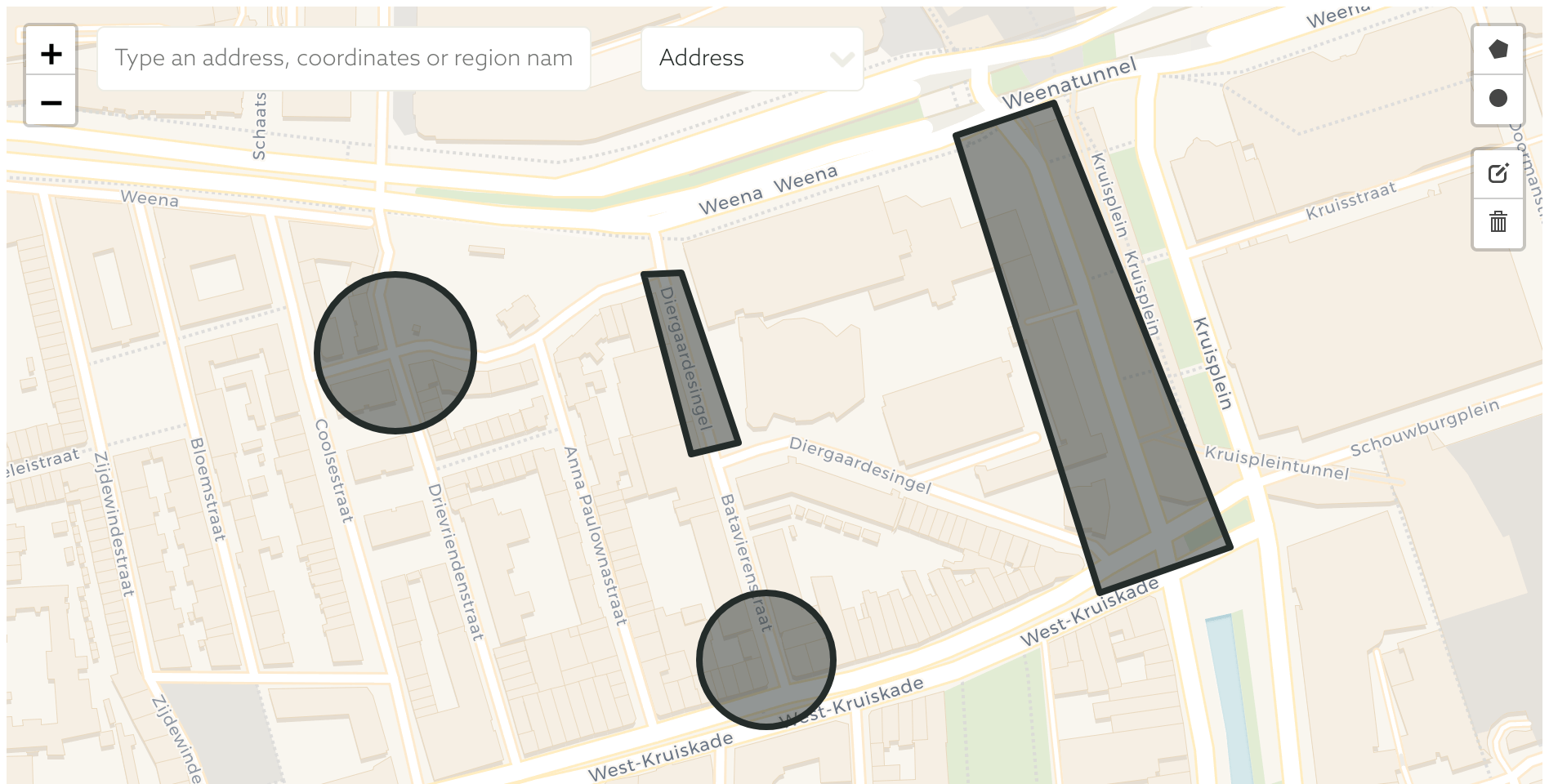
For you as a Dashboard user, there's a couple of things that got better. First of all, it's now easier to create and manage shapes in a single map. Using the map controls, the Dashboard now allows you to create, update or remove shapes effortlessly before actually sending any data to our servers. Use the new Map Controls in the top right corner of the map to manage your shapes.

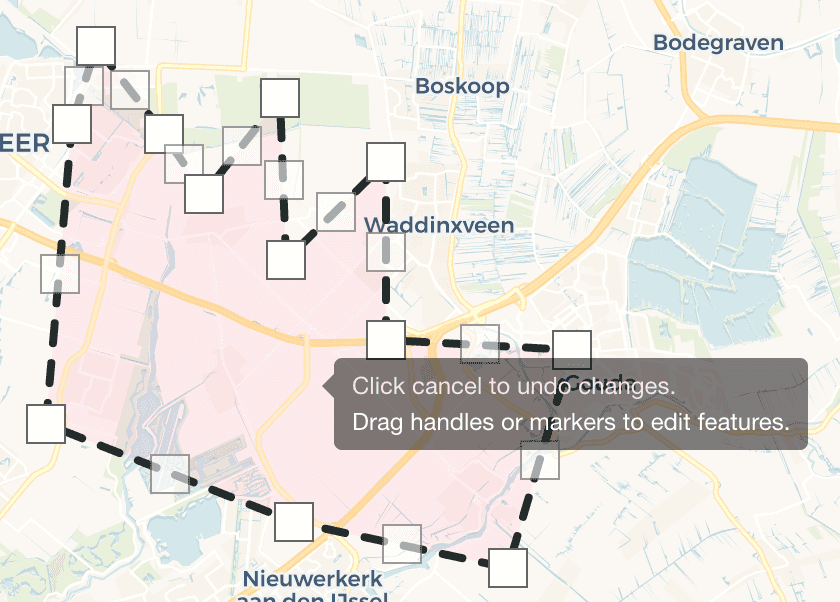
Manage shapes with razor-sharp precision by using the new editing tools. These tools allow you to modify shapes and place markers exactly where you want them.

New API endpoints
There's also several new endpoints that might be useful for your API integrations. You can now easily retrieve timezone, country and address using latitude and longitude or, conversely, retrieve latitude and longitude by querying an address. This is all described in our documentation located here.
Doubts?
Your feedback is welcome, although we think you are better off with this solution. As always, feel free to let us know your thoughts or report any bug you might encounter by sending us an email. Happy Mapping!