More Power in Automation Connectors

A great way of bringing your users back to your app

This week we've added a powerful new feature to our Automation add-on. You're one step away of creating powerful automated messages whenever your users interact with your app.
Automation Connectors
Before we dive any further into what is new in the Automation add-on, let's first refresh your memory about Automation Connectors. Using this feature of our Automation add-on, you can turn event tracking into actionable analytics. This means that any event you register in your apps can later be used by an automation connector to categorize users or send notifications.
Currently a connector can either allow you to categorize your users by adding or removing them from tags or segments or eventually generate a remote notification. We are working to add more, like SMS and Email, but this is a powerful way many of you already embraced to transform certain interactions taken by customers into relevant messages.
What's New?
We are pleased to announce that, starting today, connectors that generate remote notifications, can now use the arbitrary data you can pass along in events in the content of a message. This means that it is much easier to create notifications with truly dynamic content directly from your apps, without having to use our REST API.
This unlocks new possibilities for your messaging strategy while developing your mobile or web app. We leave you with 3 simple examples that could really take your app to the next level.
Abandoned Cart
For e-commerce websites or native shopping apps, this is a great way of bringing your users back to your app and let them pick up where they left off.
Consider the following event that your app would create as soon as a customer adds a certain product to the cart:
var data = [AnyHashable: Any]()
data["product"] = "Xmas Themed Socks"
data["price"] = "$12.99"
NotificarePushLib.shared().logCustomEvent("CartEntry",
withData: data,
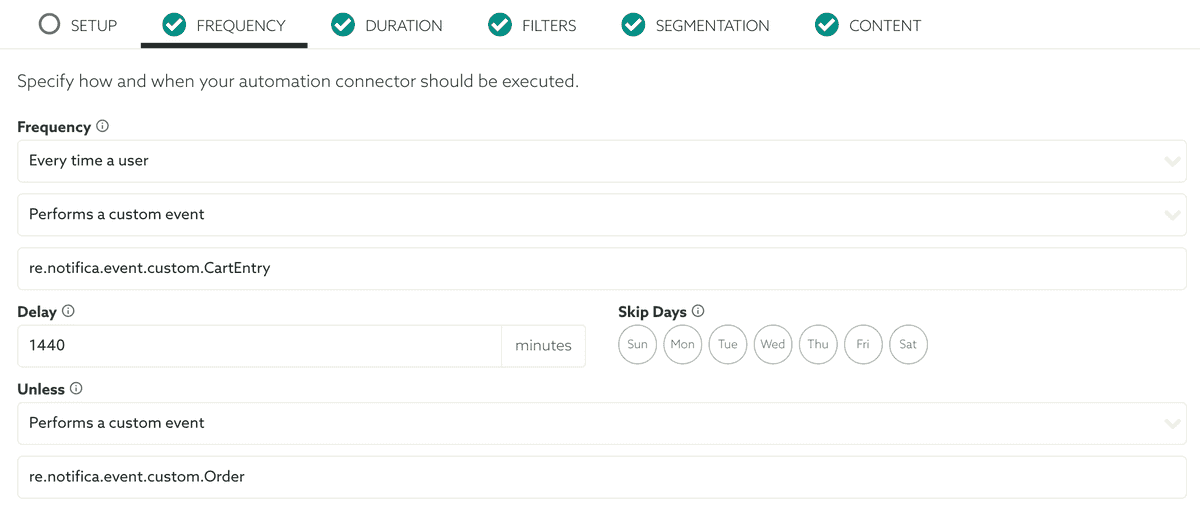
completionHandler: {(_ response: Any?, _ error: Error?) -> Void in })If a user leaves without checking out, you would like to send a message after 24 hours. In our dashboard you could create an automation connector that looks like this:

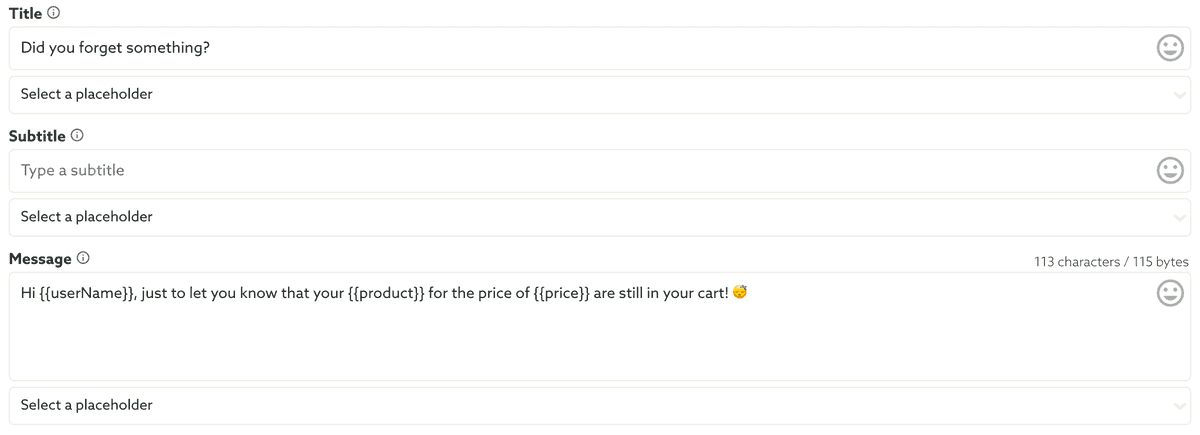
And assign a notification to that connector that looks like the following:

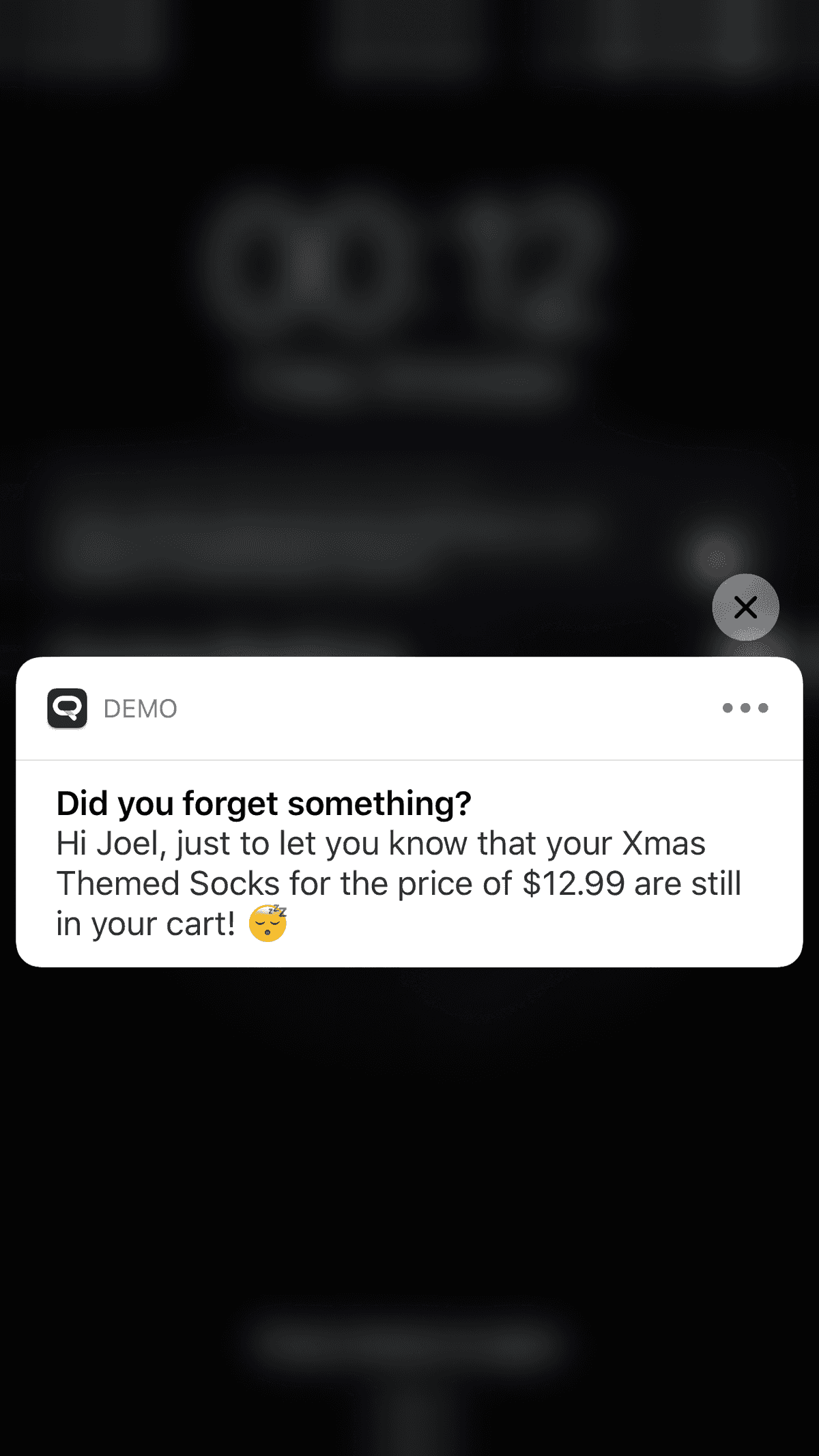
This alone would generate a notification that looks like this:

But, as you probably noticed in the connector setup shown above, you want to make sure this automated message is cancelled if the user actually completes the check-out. For that you would need to make sure your app registers an event as follows:
var data = [AnyHashable: Any]()
data["orderID"] = "123456789"
data["product"] = "Xmas Themed Socks"
data["price"] = "$12.99"
NotificarePushLib.shared().logCustomEvent("Order",
withData: data,
completionHandler: {(_ response: Any?, _ error: Error?) -> Void in })Because the automation connector is configured to be cancelled by an event of this type, if it occurs within the 24 hour period, no message will be sent.
Order Receipt
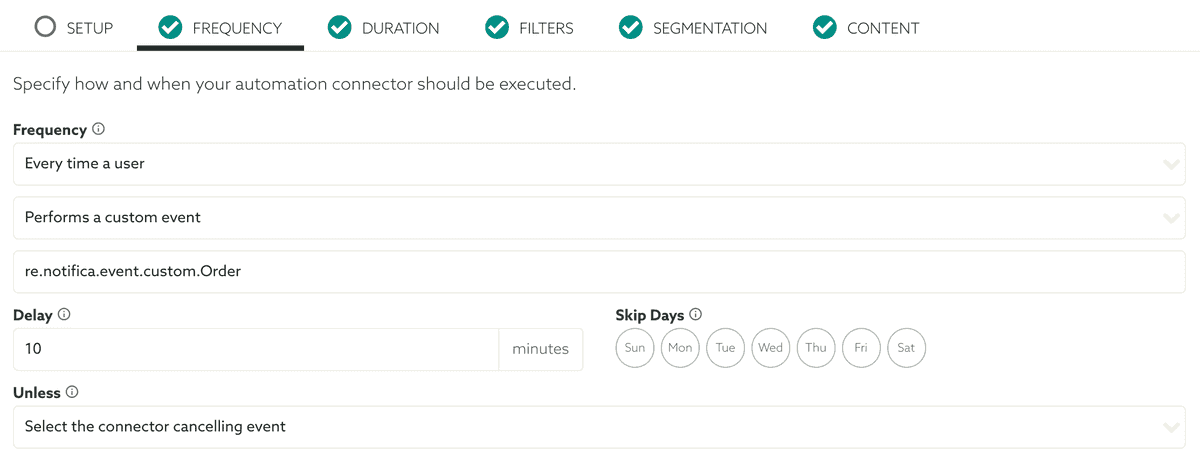
Taking it a step further, since you are already creating an event when a user checks out, you could easily create another connector that sends a message after 10 minutes of the purchase, as follows:

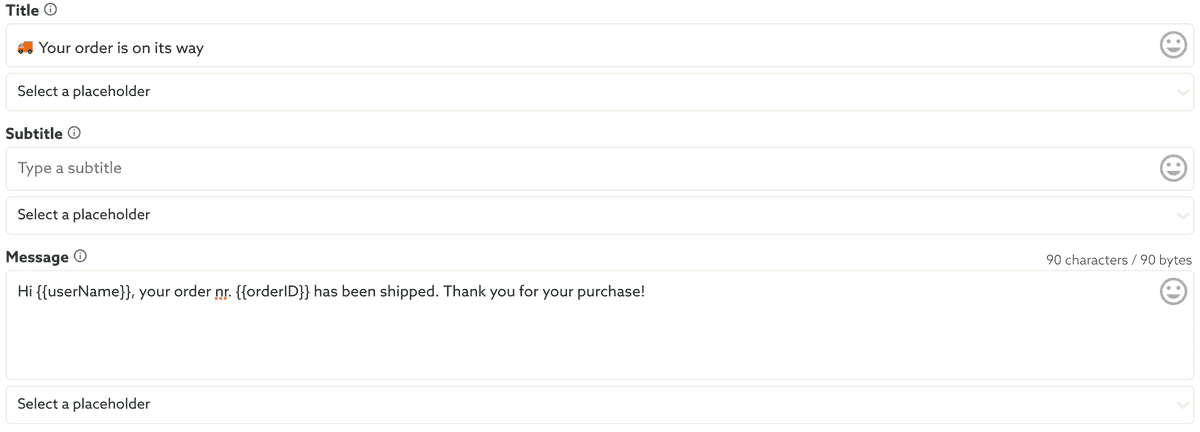
And assign a notification that looks like this:

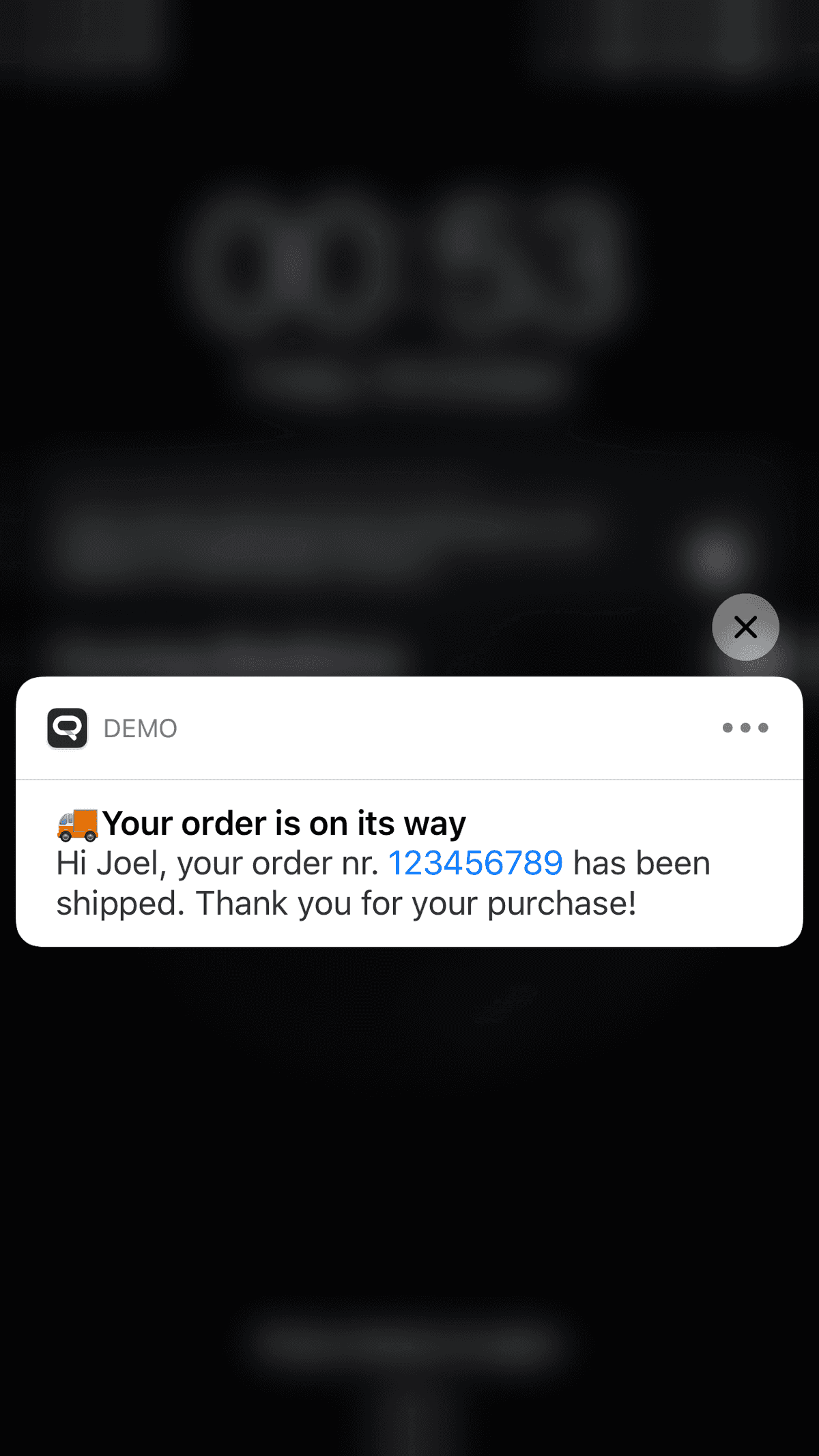
Which would eventually result in a message that looks like this:

Pretty neat right?
Rewarding a User
Finally, to demonstrate the power of these automation connectors, I would like to show yet another simple example of how you could reward users based on their behaviour in your app. This example uses the Loyalty add-on to deliver a Wallet pass with a discount whenever the users visits the same product page 3 times.
This requires you to first create a pass with a barcode or QRCode that your POS recognizes. I will not cover this step here, but you can find out more about our Loyalty add-on here.
Your app would make sure that whenever a customer visits a product, it registers an event as follows:
NotificarePushLib.shared().logCustomEvent("Product.123456789",
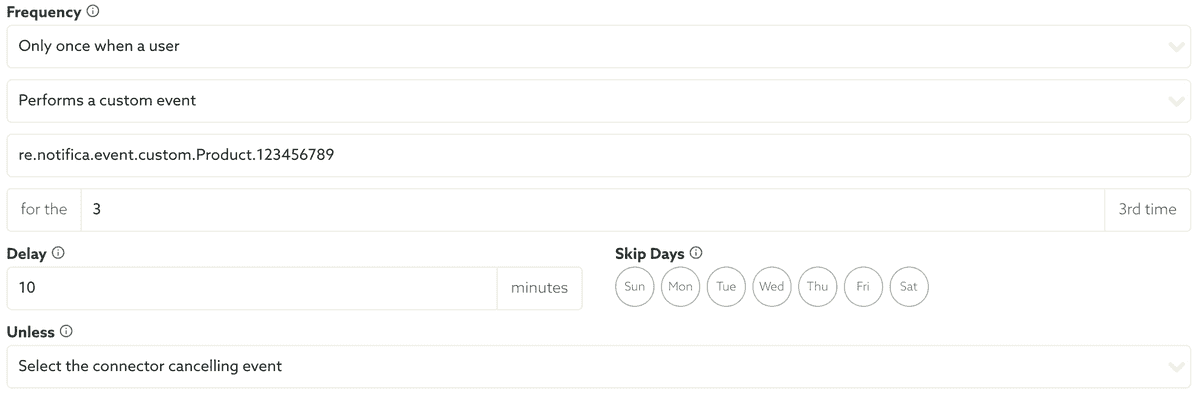
completionHandler: {(_ response: Any?, _ error: Error?) -> Void in})Then, in our dashboard, you could create a connector that looks like this:

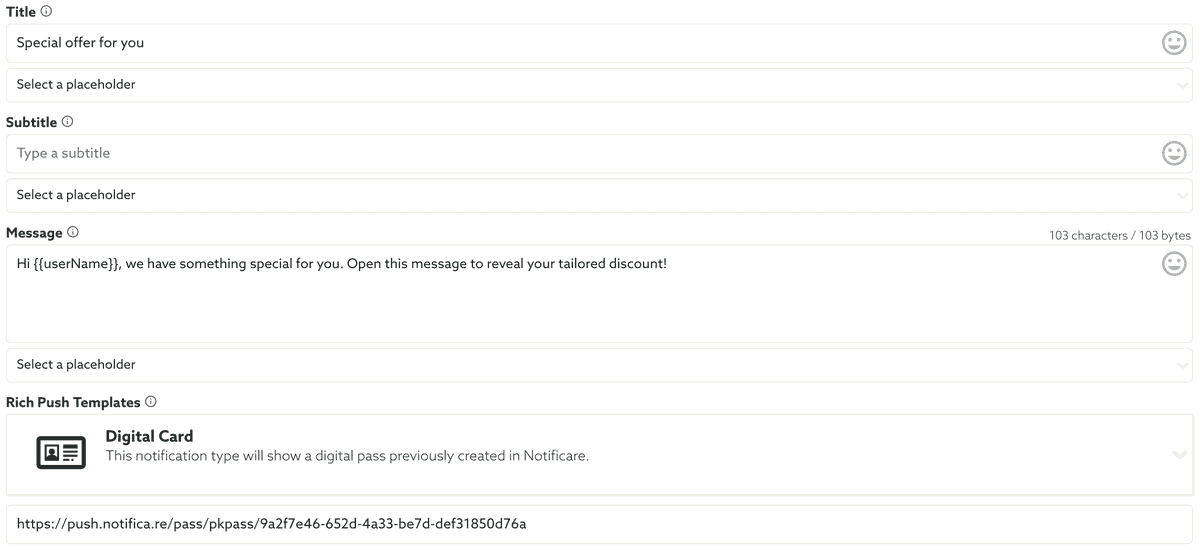
And assign a notification to it as follows:

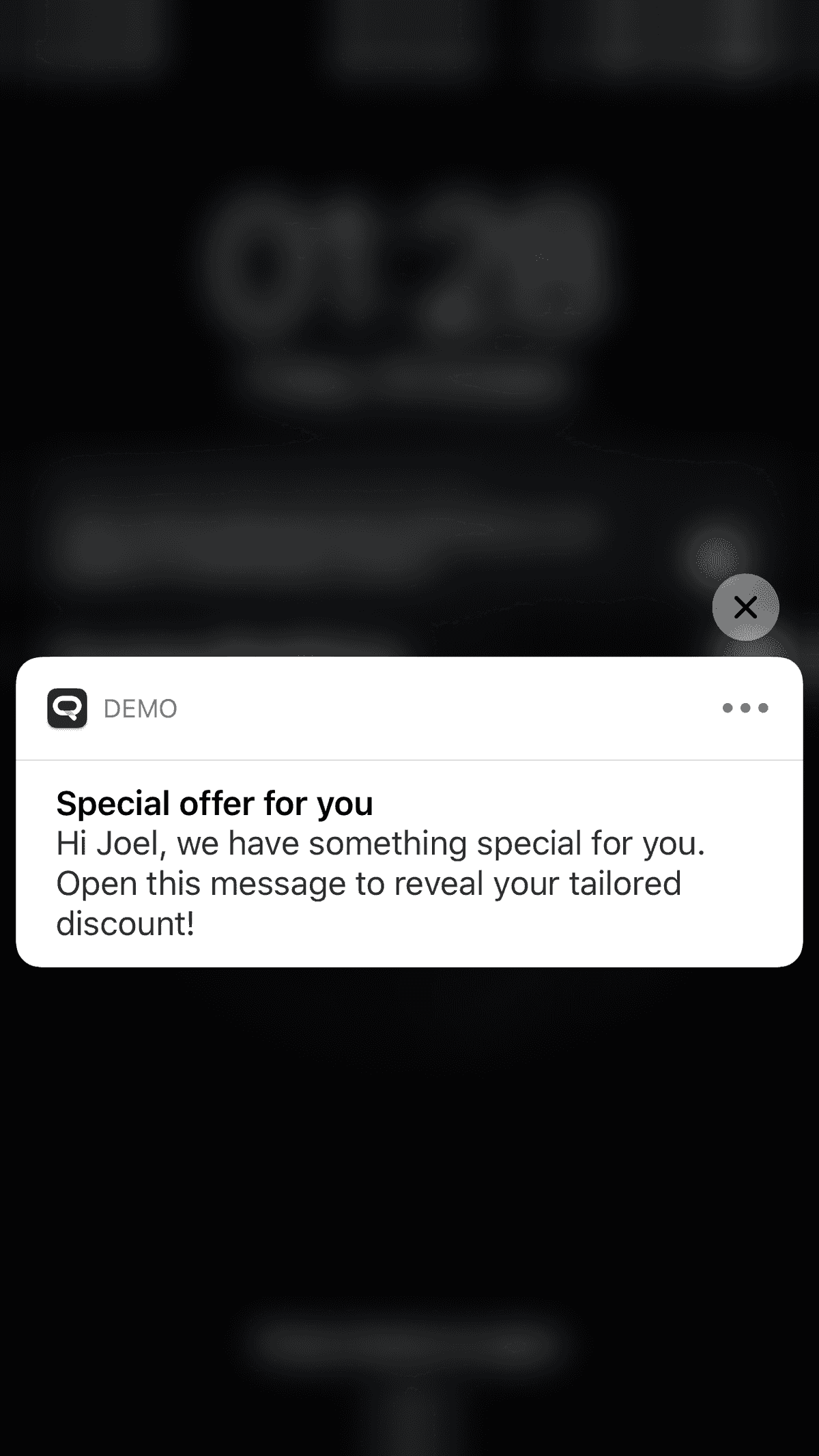
This would generate a message as follows, when the event is executed for the 3rd time:

Opening this message would show the digital card we've configured our notification with, creating a powerful way to reward a customer. Wallet passes can expire automatically after a certain date and automation connectors can also be executed only during a certain period, which makes this kind of interactions perfect for any of type businesses.
All the code examples above were designed for an iOS app but you can achieve this in any of the platforms we currently support (Android, iOS and Web Push).
Ready to Automate your Business?
A lot of things can be done, all directly from your app, using automation connectors and actionable analytics. Leave us a message if you would like to hear more about this great add-on via our support channel.
