PWAs (Progressive Web Apps) are quickly becoming the most adopted pattern in modern websites, allowing brands to create an app-like experience where instant loading, installation, reliability and offline support are helpful features that your most engaged users expect.
In this post we will focus in what you need to make an installable web app and how you can promote its installation. You can expand on this concept by introducing more advanced caching techniques and web push notifications (with or without Notificare).
Minimal Requirements
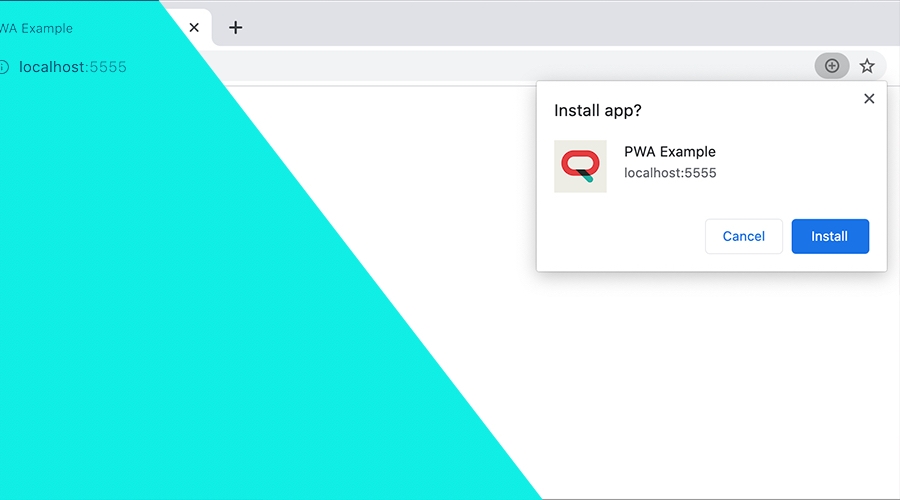
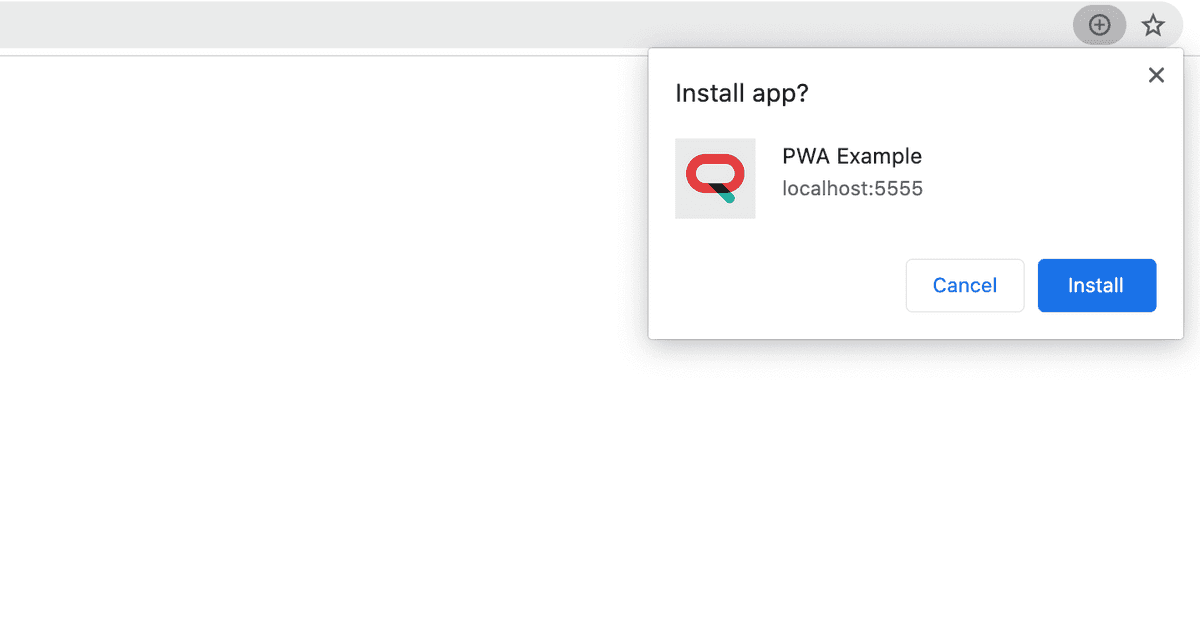
Most browsers (Chrome, Firefox, Edge, Opera, Samsung Internet and UC Browser) will indicate that a PWA is installable when it meets a certain criteria. Some example indicators include a Install button in the address bar in desktop browsers:

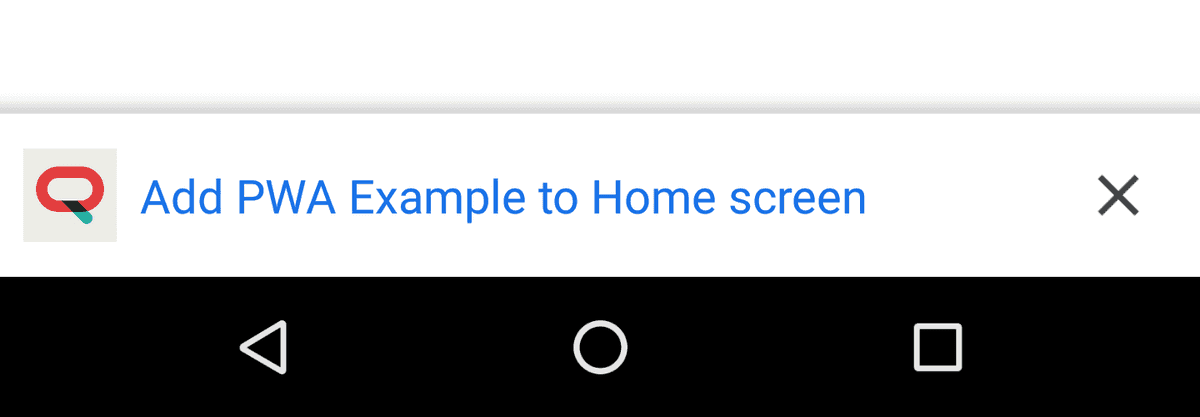
Or a floating banner in mobile devices:

To meet this criteria you will need the following:
- A web app that is not yet installed
- Served over HTTPS
- Have a Web Manifest that includes:
- short_name or name
- icons (At least the 192px and the 512px)
- start_url
- display (must be one of following: fullscreen, standalone, or minimal-ui)
- prefer_related_applications must not be present, or be false
- Register a service worker with a fetch handler
The Service Worker
The most important bit in this whole process is the ability to register a service worker that implements a functional fetch handler. A service worker is a javascript file that you include in the same directory of the pages you want to control, usually in the root of your web app. In the following example we will demonstrate how to cache your website's assets (and offer offline support) and how to implement the fetch handler. For that save the contents below in a file called sw.js and place it in the root of your web app:
self.addEventListener('install', function(e) {
e.waitUntil(
caches.open('pwa-example').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/app.js',
'/app.css' //Add any other assets your web page needs
]);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});Basically this service worker will make sure that your app's assets are cached upon install and that once it is installed, it can intercept network requests from any of the pages it controls. This is basically the minimal requirement your web app needs to offer offline support and therefore become a PWA.
Finally, you will need to make sure all the pages you want to control, register this service worker. To do that simply add the following bit of javascript just before the closing body tag:
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js')
.then(function() { console.log("Tada! Your service worker is now registered"); });
}
</script>This is the minimal setup required to offer an installable PWA. If you've followed these steps, reloading your app in a desktop or mobile browser will prompt either the install button in the address bar or the floating banner.
Where to go from here?
Offering support for installable PWAs is a great way to increase customer engagement. It can offer an experience similar to native applications where users can quickly interact with your brand by simply clicking in a shortcut in their desktop or mobile devices. It is also the gateway to offer features like web push notifications, which can complete your brands's omni-channel approach to marketing campaigns and transactional messaging.
Interested?
Want to know more about modern web apps and how to complete your cross platform marketing strategy? We are always available via our Support Channel.