An in-app message is a type of mobile messaging where the notification appears within the app. Most of the time, they are displayed based on user behavior or interaction when the app is in the foreground. Examples include pop-ups, prompts, interstitials, banners, and many more variations.
Every app needs in-app messaging
As you probably know, remote notifications are highly effective and excellent for getting your user back in the app. In-app messages, on the other hand, only appear if you already using the app. So you can't use in-app messages to open the app. But they will communicate your message when your user is interacting with your product. Capturing that moment with the right message is even more attractive than an outbound message. Also, it's not always relevant to pull someone to the app. Think, for example, of a what's new message. On one hand, you could send a remote notification, but it's more natural to bring the new features to the user's attention, when they open the app for the first time after an update. This makes more sense, right?
Thus in-app messages are super important for apps. They allow you to respond more to the point based on user behavior's in real-time. As it were, you can take them into a desired flow that suits that specific moment. Every user is different and reacts differently, so making your in-app messages act accordingly is extremely important.
Three types of In-app messages
Remote Notifications
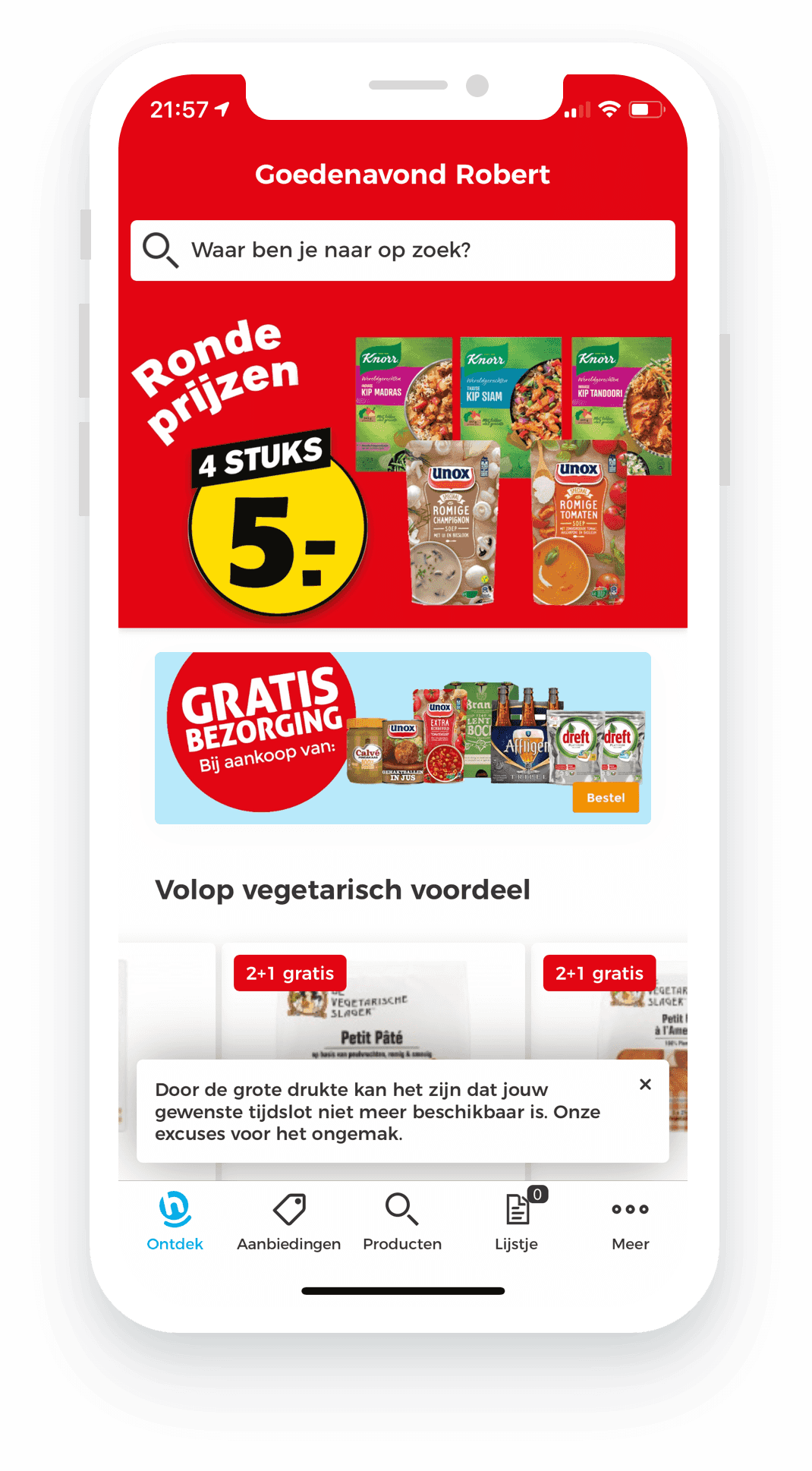
First of all, you can use remote notifications, something you are probably already familiar with, to trigger these interactions based on a certain behavior inside the app. Let's say, a customer goes to the bikini's section of the fashion app. Based on entering that view, they will get the 20% promo within a couple of seconds. That message appears as a banner (depending on the OS or the user's profile), and you can interact with it like any other Remote Notification. Nothing new here, just a highly focused message based on the user's behavior which instantly results on higher conversions.Inbox messages
Second, you can send a message to the Inbox, and to the Inbox only. Meaning the user will see a badge indicating that a message was received in your app. After that, users can go to the Inbox (your in-app message center) and interact with that message. The message will show any of the notification's types we support without actually trigger any remote notification.In-app message
And third, within our Contextual Content add-on, you can create messages in any format, interstitials, banners, toasts, sliders, or basically anything you can think of.
This type of message works a bit different than the ones above. Your developers will need to craft it as they see fit to match your look and feel. But you will be able to define when it should be shown, to whom it should be presented, if it should be based on the user's location or its device's properties, allowing you to provide an extremely personalized experience.
Freedom of UI
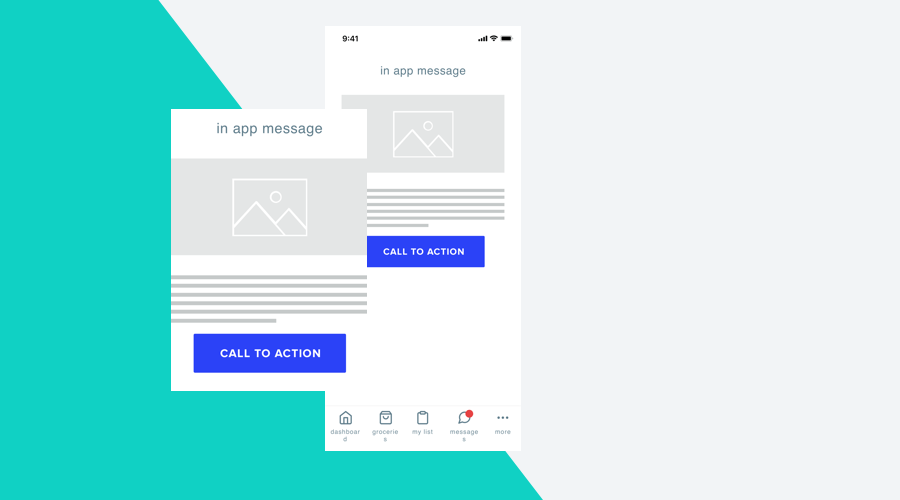
Our Contextual Content add-on will allow you to provide this content in a more flexible way. It grants you all the options to customize the in-app message to fit your app's look and feel. Provide any type of media, a title, a body, a button, or any other custom data you need. Usually, these messages are displayed in the following formats:
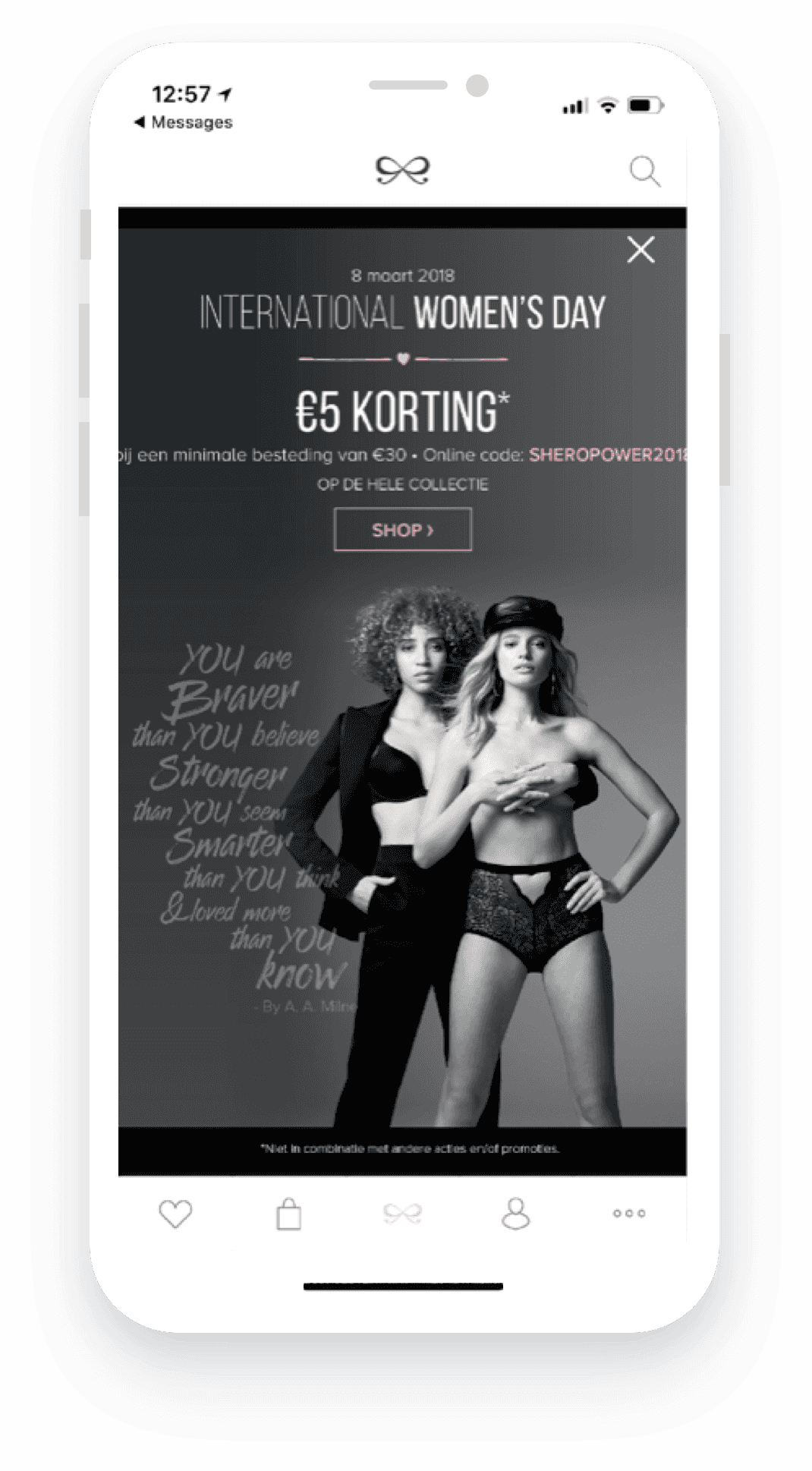
- The interstitial
The interstitial is a message that takes over the entire screen. The full attention of the user is drawn to it. By using this type of in-app messages you allow you user to continue in the app while providing a way for them to dismiss this message. This is used for big announcements, with or without a clear call to action.

- The Banner
A banner is a great way to display content. Subtle, as shown in the example below, with only text. Or more prominent with an image, text and a button. The possibilities are limitless.

Do you have an in-app messaging strategy?
Are you ready to create in-app messages in your app? Our Support Engineers are ready to guide you, or let our Professional Services assist you with your in-app messaging strategy.