For most apps, onboarding is an essential step. It is the first interaction they have with your app. Doing it right can genuinely engage a new customer, but it will drive them away when done wrong. Notificare's Storage Add-On can help you manage the onboarding screens, so every user gets the best tailor-made onboarding, every time. And it also enables you to iterate on your ideas and change it as you go, without constantly submitting releases to the app stores. Tailor-made onboarding is here to stay.
What is app onboarding?
In the research 'Mobile-App Onboarding: An Analysis of Components and Techniques', the Nielsen Norman Group defines onboarding as the process of getting users familiar with a new interface, using dedicated flows and UI elements that are not part of the regular app interface. This includes not only teaching users how to interact with the interface (a common misconception), but also completing any necessary setup.
Additionally, onboarding is not limited to first-time users — existing users may also be onboarded when new features or redesigns are released. Thus, onboarding can occur at multiple points in a user's lifecycle of an app, not just the first launch.
By taking the user through the onboarding process in distinct steps, you stimulate app usage and increase app retention. But actually, the best onboarding is not having to onboard at all. If you've designed your app thoroughly and it's clear from the start, onboarding isn't really necessary, is it? Ultimately you want to design the most clear interface possible in order to get your users started right away without delaying them with superfluous screens.
Nevertheless, onboarding is not always meant to make you familiar with the interface. Sometimes you need some information before the user starts using the app. For example, permission for Push Notifications, or credentials for account creation, or getting to know their preferences to offer a better app experience.
Relevant onboarding
Nielsen identifies three common components in mobile onboarding flows in their research: feature promotion, customization, and instructions. Feature-based onboarding informs users about what the app can do and tends to be seen as marketing. Customization focuses on data entry to customize the app or experience for the user. And the purpose of an instruction onboarding is to teach users how to use an interface.
Actually, there is no one-fits-all imaginable onboarding, you want to be as flexible as possible in order to become as relevant as possible towards your users. This means that you want to be able to customize the onboarding process based on how mature your user is. Ultimately, you want to avoid confronting the user with useless screens by harnessing the knowledge you have about their behavior and previous experiences.
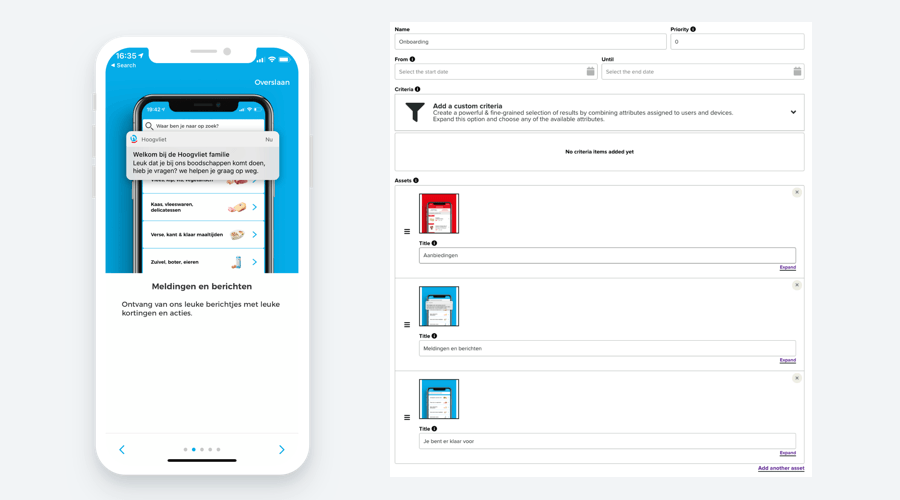
Our Storage add-on makes this all possible. It allows you to assign different properties to each piece of contextual content. The use of these properties ultimately determines the relevance of your content, which users should see it, when they should see it and ultimately allows you to improve conversion and retention.
Creating Contextual Content
Time-based
When using a campaign period, you can tailor the onboarding to a specific context. You can easily design content for a specific time frame, like seasonal holidays or special instructions for Covid-19. All without updating the app.Behavior-based
By using segmentation, you can level-up how users interact with your app. By automatically assigning certain segments to their behaviour, you can then apply a fine-grained criteria to the content you want to show. For example, someone who regularly uses a supermarket app but never uses the product scanner can be presented with a feature onboarding screen that explains how to use the scanner functionality. And don't forget, people don't care about features - they care about what they can do with those features.Location-based
Tapping into location data can transform how you present highly relevant information. For example, you can harness how your app uses location data to present users with in-store warnings or content based on your venue's specific characteristics.Device Properties
Looking for a solution to show different content based on a device platform, operating system or language? With our storage add-on you can easily choose how your content is displayed based on specific device's capabilities.

So now you know, the app's onboarding screens can be much more than those initial screens your users swipe through. It is a well-thought-out process that comes to the right audience at the right time. It is something that takes them further in their customer journey.
Ready to come onboard?
Do you want to know more about onboarding optimization, analyzing behavior and setting up a relevant and well-thought-out flow that matches your customer's journey? Feel free to contact our Professional Services Team.