Making Scannables work for your brand

Including some useful tips when using NFC and QR Codes

Back in October of 2017, we've introduced Scannables as a way for brands to connect offline campaigns to digital content. Back then, Android already allowed apps to scan NFC tags for sometime and Apple has just announced NFC support for 3rd party apps with the launch of iOS 11 and iPhone 7.
This functionality was already great but for those Apple devices that actually support this, you would still need users to open your app to interact with QR Codes or NFC tags. So, it was with great joy that we welcomed Apple's new models in subsequent years that slowly added support for background NFC sessions and automatic detection of QR Codes with the camera app.
Fast forward to today, there are now a considerable amount of devices that support an interaction with NFC tags or QR Codes without necessarily having to open your app. You can still add this functionality in your own app, but it is much easier to trigger these interactions by simply tapping a phone against an in-store NFC sticker or scan a QR Code with the built-in camera app.
Creating Scannables
In Notificare, this functionality is offered for free in all our plans. Before you start, you will want to plan what kind of interactions you want to provide for your users. Requirements for these tags will differ, depending on what kind of interaction you want to provide, but ultimately the most flexible setup is to use our Links. The feature is also included for free in all plans and can allow you to generate URLs that can be embed code in those NFC tags and QR Codes.
By using these in your Scannables, you will benefit from their flexibility to either create a standalone or in-app experience. You can then drive users to the right place independently of the platform that they are using. You will also benefit form the fact that you can change their targets at any time, in case you made a mistake or changed your mind after programming a NFC tag or QR Code.
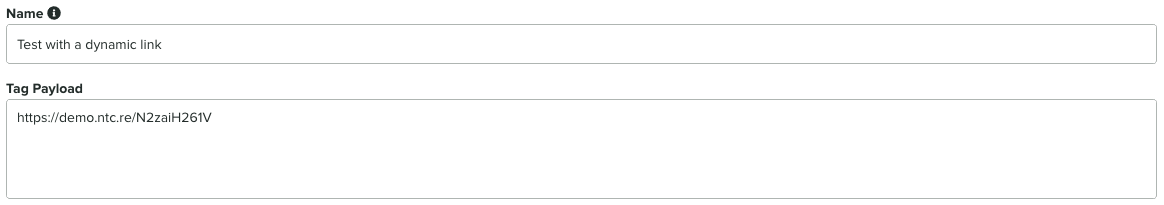
To actually create a Scannable Tag, you will simply need to provide the following:

The Name will be used throughout the dashboard to easily let you identify your tag. The Tag Payload will be what eventually you should embed in your NFC tag or QR Code. Like mentioned above, for flexibility you will want to use one of our Links.
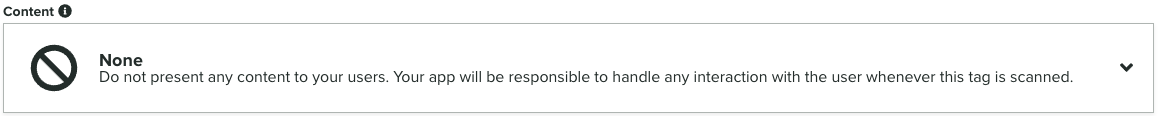
Your next step is to decide how a tag will be used. If you want this tag to work on its own, without requiring a companion app, you can choose to not display any content:

You will then solely rely on the Link you previously created to provide content. A Link can be a simple redirect, a landing page or an universal link that displays content based on the user's platform accordingly. Additionally, you can also use these Links to drive users directly to your app. For that you need to make sure your app supports deep linking and universal links.
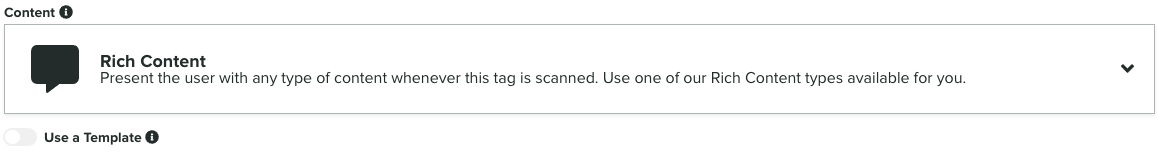
On the other hand, if you will also want these tags to be scanned inside your app, you will want to assign some Rich Content to it:

If you are familiar with our Rich Content capabilities, this content may contain a simple text, HTML, a webpage, images, video, etc. Obviously, for tags to be supported in your own app, your app developers will need to implement these capabilities as described in our iOS and Android guides.
That's basically it. You are now ready to use these tags. If you would like to use these in a QR Code, you can use the QR Code we create for you as soon as you create a Scannable Tag:

Ideally you will also want to embed these in NFC tags. There are many cheap solutions sold in websites like Amazon or AliExpress. From PVC to paper printable stickers you can easily create physical tags that contains both a QR Code and a NFC tag. When it comes to actually programming your NFC tags, you can use this iOS app or this Android app to get the job done.
5 use cases for Scannable Tags
Finally, we would like to leave you with some useful usage tips for Scannable Tags. Here are some great examples:
Promote App Installations
Scannables are a great way of redirecting new users to the App Store, Google Play or Huawei App Gallery. By allowing your customers to scan a QR Code or tap a NFC tag at the Point of Sale or any other place in your store, you can easily promote your app while they are visiting you.Drive Users into your Content
For those users engaged with your brand, redirecting them directly from a physical object to a page in your website or a place in your app is just one scan away.Surveys and Questionnaires
Eager to get your customer's feedback? Promote surveys by letting users scan these tags while they are inside your stores or venues.Product Data and Bonus Content
By embedding these tags in a label, customers can easily discover more information about your products and unlock content that would simply not fit in a package or product.Unlock Offers and Discounts
Quickly reward users by offering a discount after scanning one of your tags. By using Scannable Tags in combination with our Loyalty add-on, you can now transform a curious customer into a happy one.
Ready to tag along?
Bridging offline objects with digital mobile content is probably one of the upcoming trends in mobile. As more and more mobile devices support this kind of technology and companies like Apple promoting things like App Clip Codes or Google launching the Spot Platform, we do expect to see consumers not only embracing these kind of interactions but expecting brands to provide this kind of features built-in into their products.
As always, feel free to contact us via our Support Channel if you have any questions.
