It's 2021, and unlike Internet Explorer, Outlook for desktop is not going anywhere. Very popular among enterprise users, it is an email marketer's worst nightmare. Although Outlook.com, Outlook mobile apps, Outlook for Mac, and Outlook 365 are not as problematic (they use Webkit), their Windows desktop versions (2007-2019) rely on their own rendering engine.
And since we're all stuck with it, why not make the best of it? In this post, we will dive in on how to fix some frustrating issues with this troublemaker.
1. CSS Reset
Just like for the web, resetting some styles are always a good idea. Here's some common resets that prevent some unwanted differences in Outlook:
<style>
/* Remove space around the email design. */
html,
body {
margin: 0 auto !important;
padding: 0 !important;
height: 100% !important;
width: 100% !important;
}
/* Stop Outlook resizing small text. */
* {
-ms-text-size-adjust: 100%;
}
/* Stop Outlook from adding extra spacing to tables. */
table,
td {
mso-table-lspace: 0pt !important;
mso-table-rspace: 0pt !important;
}
/* Use a better rendering method when resizing images in Outlook IE. */
img {
-ms-interpolation-mode:bicubic;
}
/* Prevent Windows 10 Mail from underlining links. Styles for underlined links should be inline. */
a {
text-decoration: none;
}
</style>It's also a good to also add some additional body attributes:
<body width="100%" style="margin: 0; padding: 0 !important; mso-line-height-rule: exactly;">And it's important to reset your tables too:
<table role="presentation" cellspacing="0" cellpadding="0" border="0">2. Margins & Paddings
Fixing this issue has been an intense battle over the years, and in older versions of Outlook, where styling a div is not supported, all you are left with is... yeah, you guessed it, the table tag.
Overall, using margin, padding, or even cell padding in tables works well in all browsers. For this reason, this might be the best option for all your email messages. This means wrapping more images, paragraphs, and basically anything with a table and applying margin or padding styles to those.
3. Use System Fonts
Most computers and mobile devices come with a pre-installed number of system fonts. Fonts like Arial, Times New Roman, Verdana, Georgia are almost available on all devices. Of course, we all want to customize our email design using web fonts.
But not all version of Outlook (or even other email client for that matter) will actually support web fonts. When that's the case it's always a good idea to provide a sensible fallback:
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<p style=”font-family: Roboto, Arial, sans-serif”>
This text will be displayed in Roboto when possible and Arial when it's not.
</p>
</body>
</html>4. Animated GIFs
Although animated GIFs might not be a problem in more recent versions of Outlook, they are simply something you want to reconsider for versions prior to 2019. Basically, Outlook will simply use the first frame of your GIF. If your content relies on the animation to display a call-to-action, you better stick that on the very first frame or even better, provide a static alternative as follows:
<!--[if !mso]><!-->
<img src="my-animated-image.gif">
<!--<![endif]-->
<!--[if gte mso 9]>
<img src="my-static-image.jpg">
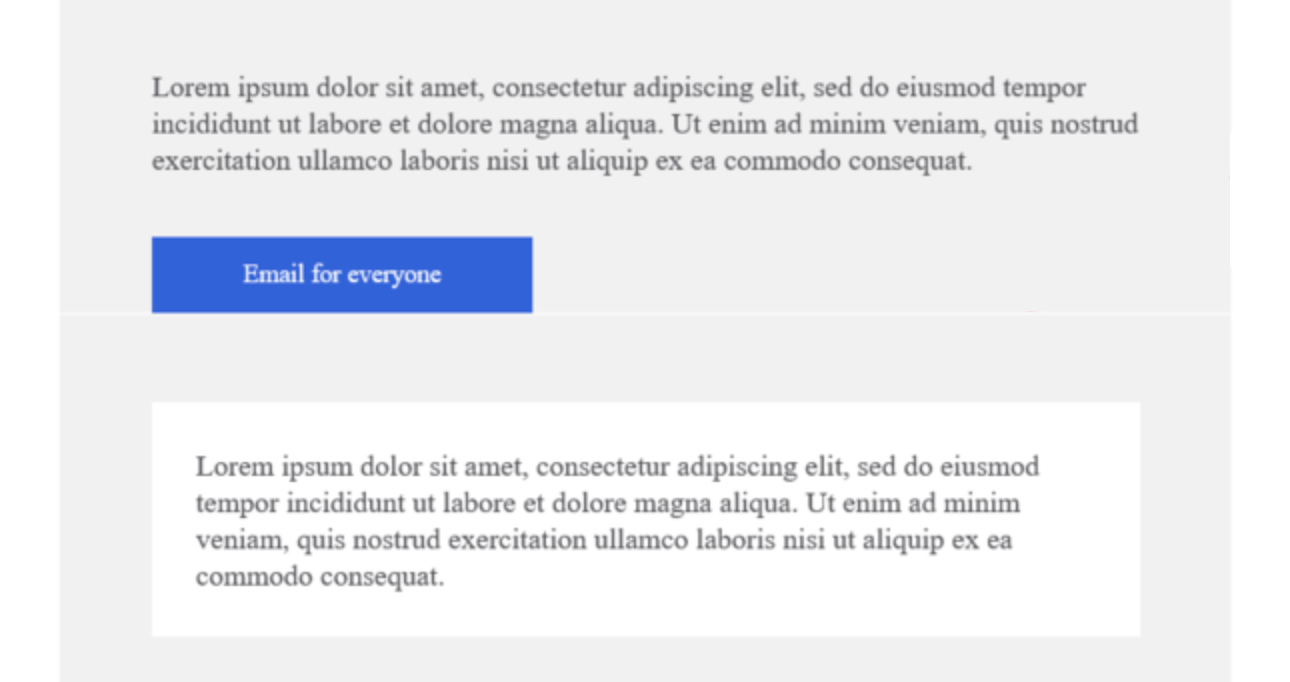
<![endif]-->5. The Line Bug
Older versions of Outlook add unwanted lines to your content. Although it's not the worst thing in the world, for those of you striving for perfection, this bug might really become annoying.
These lines will eventually take the color of the body and become visible in other sections using different colors.

Without getting too technical, this bug can be caused by a variety of things, by the fact that Outlook uses points instead of pixels, the way the email client window is set up, DPI settings, or even zoom settings on Windows.
Although we cannot really guarantee a solid solution, here are some tips to prevent the issue:
Use even values
Make sure elements like margin, height, font-size, and line-height use an even value of pixels, and that might just save you some trouble.
Add breaks
Another fairly simple fix is the line break and non-breaking space. Sometimes this is all that is needed to even out all the inconsistencies.
<!--[if gte mso 12]><br /> <![endif]-->Match background color
One simple fix would be to use the same color in your body. Since this line takes the body's color, changing its color might be an easy way out.
Use Microsoft specific code
Finally, this last solution might produce undesired effects but depending on how you setup your nested tables, it might actually be the solution you are looking for:
<!--[if (gte mso 9)|(IE)]>
<style type="text/css">
.myTable {
border-collapse: collapse;
border-spacing: 0; }
</style>
<![endif]-->6. CSS background images
In desktop versions of Outlook, background images are not supported. In order to actually use images as a background for table cells, you will want to take a look into VML:
<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<style>
v:* { behavior: url(#default#VML); display: inline-block; }
</style>
</head>
<body>
<table width="100%" height="20">
<tr>
<td bgcolor="#ffffff" style="background-image:url('http://mydomain.com/image.png');background-repeat:no-repeat;background-position:center;" background="http://mydomain.com/image.png" width="100%" height="300">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="mso-width-percent:1000;height:300px;">
<v:fill type="frame" src="http://mydomain.com/image.png" color="#ffffff" />
</v:rect>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>7. Resizing images
Unfortunately, Outlook will ignore any CSS styles that resize images. For example, this will not work in Outlook:
<img src="http://mydomain.com/image.png" style="width:300px;" />For this reason, always make sure you include the width or height HTML attribute as follows:
<img src="http://mydomain.com/image.png" width="300" style="width:300px;" />8. Buttons
Call-to-Actions are an important part of your email content. After all, you want users to interact with your messages. Unfortunately, Outlook doesn't recognize link tags as block elements, nor does it allow us to change the display of inline tags using the display property.
This means that simply styling <a href=""> tags will not be enough. Like many things in Outlook, you will want to use tables:
<table role="presentation" cellspacing="0" cellpadding="0" border="0">
<tr>
<td style="border-radius: 4px; background: #000000;">
<a class="button-link" href="https://mydomain.com/buy" style="background: #000000; font-family: sans-serif; font-size: 15px; line-height: 15px; text-decoration: none; padding: 13px 17px; color: #ffffff; border-radius: 4px;">Buy</a>
</td>
</tr>
</table>Although this might be just good enough for most cases, it will still not be a bulletproof solution. Check this tool out that helps you customize buttons that work pretty well in Outlook.
9. Line Height
Some versions of Outlook render line-height a bit differently than the rest. Although that doesn't seem to be an issue anymore in more recent versions, you might want to use Microsoft Office styles (MSO), if your spacing seems off.
More specifically, add mso-line-height-rule:exactly; just after the line-height style:
<p style="font-size: 16px; line-height: 16px; mso-line-height-rule:exactly;">My text is awesome</p>This will make sure Outlook treats line-height exactly like it is.
10. Stick to Tables
While using tables might seem a pretty antiquated way of dealing with content, it is the most reliable way of designing content for email. Take the following example below:
<div>
<div style="width: 50%; display: inline-block;">Left</div>
<div style="width: 50%; display: inline-block;">Right</div>
</div>Some email clients will simply render this markup nicely. But not Outlook. The most reliable way to do this in Outlook is by using tables:
<table role="presentation" cellspacing="0" cellpadding="0" border="0">
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>Test, Test and Test!
As you can see, developing for Outlook can get really cumbersome. And because you need to support a wide variety of email clients, you might want to double down on testing. With Notificare, you can test all your email messages and templates, on real devices, in more than 90 email clients. Get rid of those nasty rendering bugs with confidence by using our Email Proofing feature.
As always, we are available via our Support Channel for any questions you might have. If you are interested in testing Email Proofing, please do not hesitate to request a demo.