Although Media Queries have been around for many years (in web development they are basically mandatory), in email development they are not yet fully supported by every email client and this of course is yet another curve ball for email developers.
In this post, we will dissect a handful of useful media queries and see why it is a must in every email.
Understanding Media Queries
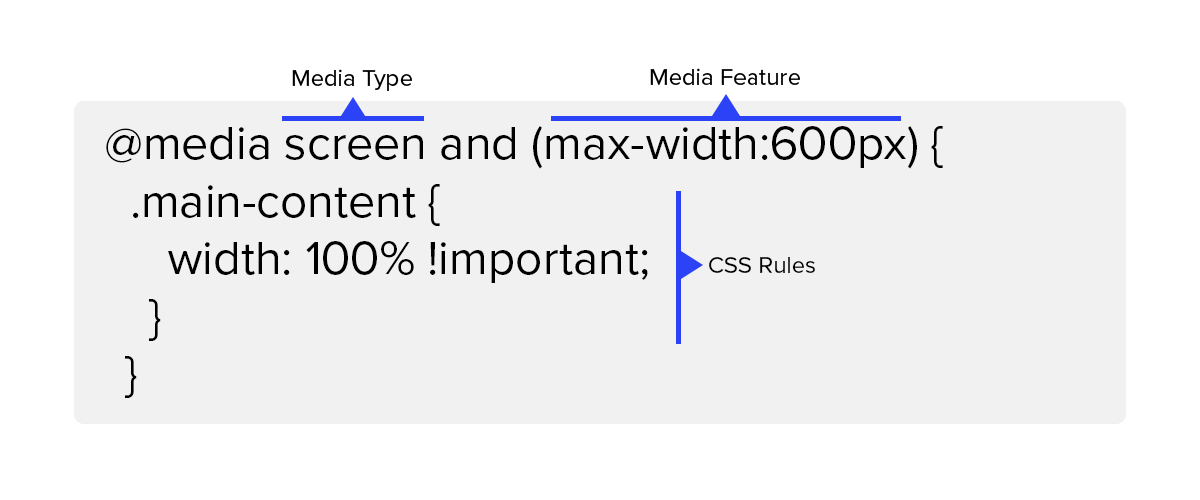
CSS Media Queries are a feature of CSS 3 that allow HTML content to adapt to a device's type, such as print or screen, or specific characteristics and parameters, such as the screen resolution or viewport. It is the way of triggering a browser to render different style rules when a certain feature is detected. A media query consists of three parts: the media type, the media feature, and the style rules contained within the media query itself:

Media Type
These are the four options you will most likely declare: all, print and screen. But unless you are targeting the print version of your email, you will always use the screen type.
Media Feature
This part of a media query allows you to describe different features of a device, such as width, aspect-ratio or color. Most email developers rely on the following options:
max-widthandmin-widthmax-device-widthandmin-device-widthdevice-pixel-ratioprefers-color-scheme
There are many more options, but these are the most relevant ones, since not all email clients (fully) support media queries.
Style Rules
Finally, within the media query’s curly braces, rules can be applied. These will be used to adapt your content according to the media type and feature you are targeting.
Responsive Design
This is the most common reason why you would use a media query in a HTML email. It is very common that you've designed your content for desktops. It is also very ble that you've defined a fixed width value to your tables (yes, email still uses a lot of tables), for example 600px. Without a media query, that content will be scaled down on mobile devices, leading to small, unreadable text. Take the following example:
<table role=”presentation” border="0" cellpadding="0" cellspacing="0" width="600" align="center" class="main-content">
<tr>
<td>
<!-- some content here -->
</td>
</tr>
</table>For desktops, you might have considered the following style rule:
<style type="text/css">
.main-content{
width: 600px;
}
</style>Which is totally fine. But if you open that same content in a mobile phone, you will see that your content is scaled down and most likely cannot fit in the whole screen, since a mobile device's viewport is less than 600 pixels. Media queries are perfect for this. You can easily transform that same table into a fluid-width design using the following media query:
<style type="text/css">
.main-content{
width: 600px;
}
@media screen and (max-width:600px) {
.main-content {
width: 100% !important;
}
}
</style>Media queries can be used to target many different breakpoints. This will allow you to target a wide range of devices:
<style type="text/css">
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {...}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {...}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...}
</style>You can then easily apply different styles to your tables, fonts, images or basically any HTML element using a media query as the ones demonstrated above.
Orientation
You can also use media queries to target device orientation, not just viewport size. Although this is not always necessary (or even practical), you can define different styles based on the orientation of a device, as follows:
<style type="text/css">
@media screen and (orientation: landscape) {
/* your css rules here */
}
</style>Pixel Ratio
There are a lot of engaging content that simply won't work in some email clients. Things like SVG, CSS animations and video are amazing when you can use it but, when done poorly, it can ruin the experience for users on outdated email clients. For example, video backgrounds are only supported by Webkit-based browsers, like Apple Mail and Outlook 2011 for Mac. You can easily detect if a user is using a Webkit client as follows:
<style type="text/css">
video[class="video"]{
display: none;
}
@media screen and (-webkit-min-device-pixel-ratio: 0) {
video[class="video"]{
display: block;
}
}
</style>This will allow you to display these elements to supported clients while hiding it for everyone else.
Dark Mode
Another great use case for media queries is the color scheme. Since email clients will handle color schemes differently, either by completely inverting the colors of your email or not change anything at all, you can still defensively style your content for a certain color scheme. This is done using the following media query:
<style type="text/css">
.text{
color: black;
}
@media (prefers-color-scheme: dark ) {
.text{
color: white;
}
}
</style>Targeting Email Clients
We can also target specific email clients using media queries. Although some of the examples below might stop working at some point, the following media queries might still be useful if you want to specifically target an email client.
Gmail on Mobile (web and app)
<style type="text/css">
@media screen and (max-width: 480px) {
u + .body .some-class {
}
}
</style>Outlook on Android
<style type="text/css">
@media (min-resolution: 1dpi) {
body[data-outlook-cycle] .some-class {
}
}
</style>Yahoo! Mail
<style type="text/css">
@media screen yahoo {
.some-class {
}
}
</style>Media Queries & Inline CSS
Since email developers, or the tools they use, add inline styles to HTML elements, styles in media queries will have to use the !important property.
If you are familiar with how CSS works, an email client uses the order of the CSS rules to determine which styles should be rendered. Since media queries are declared at the top of an HTML document, any inline styles applied to the content of the email will take precedence.
<style type="text/css">
@media screen and (max-width: 600px) {
.my-text {
background: red !important;
}
}
</style>
<p class="my-text style="background: blue;">This text will be red in mobile devices!</p>Media Query Support
Although support for media queries in email clients across mobile, desktop, and web has improved over the years, there are still some email clients that you should expect it to not work at all:
Mobile
| Client | Support |
|---|---|
| Android 4.4 | Yes |
| Gmail app (Android) | Yes |
| Gmail app IMAP (Android) | No |
| iOS | Yes |
| Outlook (Android) | Yes |
| Outlook (iOS) | Yes |
| Samsung Mail (Android) | Yes |
| Yahoo! Mail app (Android) | Yes |
| Yahoo! Mail app (iOS) | Yes |
Desktop
| Client | Support |
|---|---|
| Apple Mail 10 | Yes |
| Outlook 2000-2003 | Yes |
| Outlook 2007-2016 | No |
| Outlook for Mac | Yes |
| Thunderbird | Yes |
| Windows 10 Mail | No |
Web
| Client | Support |
|---|---|
| AOL Mail | No |
| GMX.de | Yes |
| Libero | Yes |
| Office 365 | No |
| Orange.fr | No |
| Outlook.com | No |
| Gmail | Yes |
| SFR.fr | Yes |
| T-online.de | No |
| Web.de | Yes |
| Yahoo! Mail | Yes |
Additionally, you can always check up-to-date support for media queries and other specific HTML and CSS features in this great website.
Conclusion
If you are an email developer or you plan to start today, this post might be a good jump start. When you use Notificare, this is one of things we will abstract for you by offering a powerful Drag & Drop editor and support for MJML, a great responsive email framework.
As always, we hope you liked this article and if you have anything to add, we are available via our Support Channel.