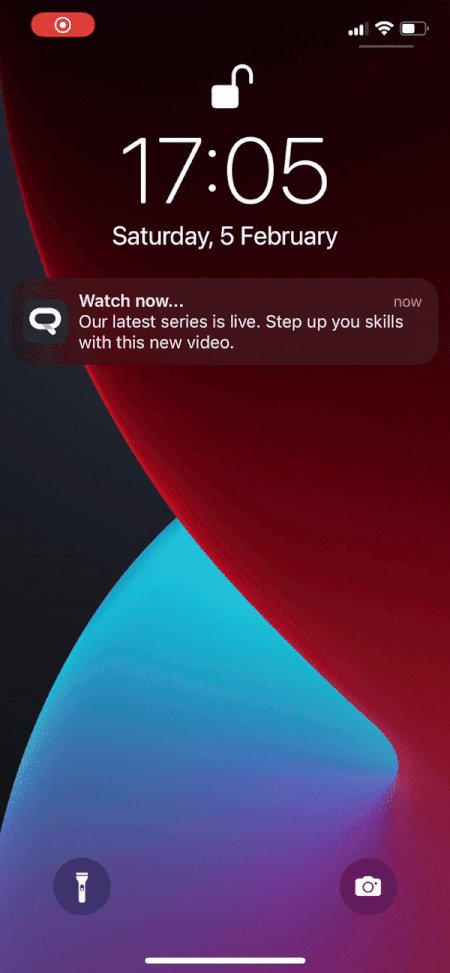
Back in the 2010s, push notifications were seen as a nice-to-have feature of your app, and it was always a low priority user story in an app's backlog. But a lot has changed, and I would even risk saying that today, push notifications are the most important features of your app, something you can't ignore. After all, push notifications are the best solution to help you reduce your app's churn rate and increase user engagement.
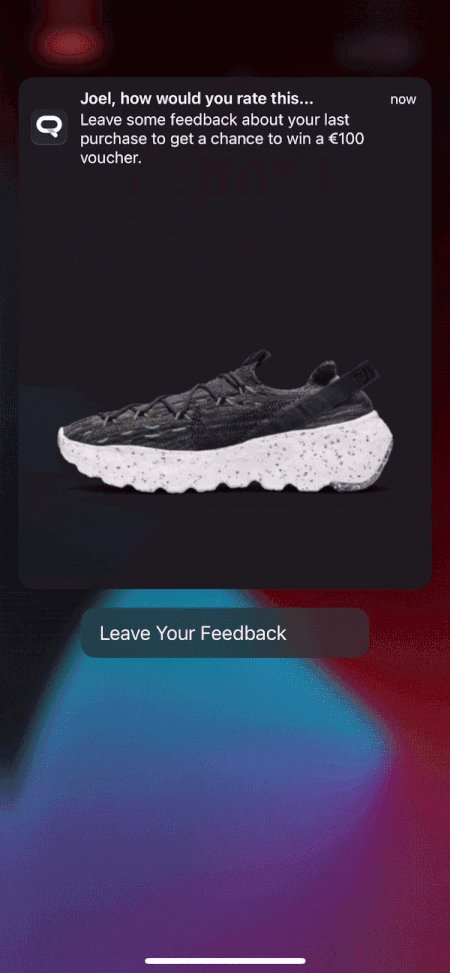
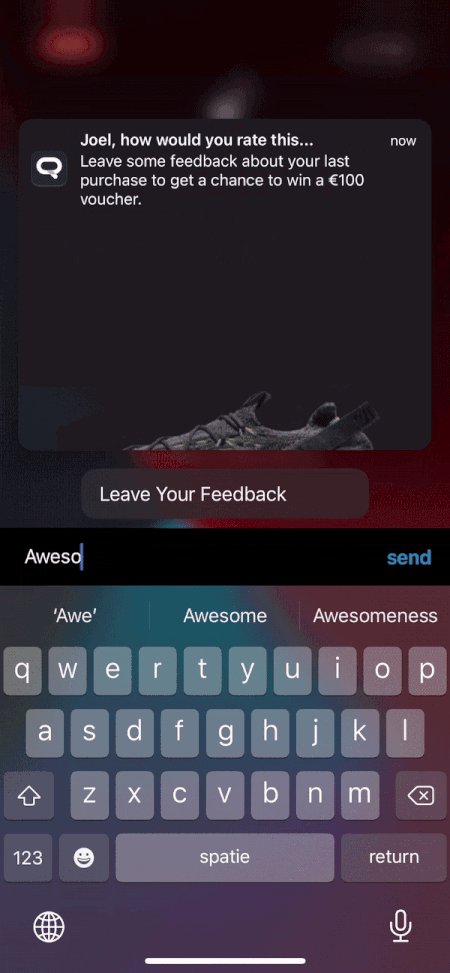
And in Notificare, push notifications were our very first feature. We even dare to say that we've invented actionable notifications. Back in 2012, when both iOS and Android didn't provide the native functionality needed to create notifications that users could interact with directly from the lock screen, Notificare already delivered notifications that brands could use to present rich content, collect feedback, or deep link users to the right place in your app.
In this post, we will cover all the types of content that are available for you when you use our default SDK implementation. This content will be displayed to users as soon as they click on a message from the device's lock screen or the in-app inbox.
There is a type for almost use case, and it should allow you to easily add powerful features to your app without any significant app development. More importantly, we will automatically collect useful metrics when displayed or interacted with this content.
Text Alert
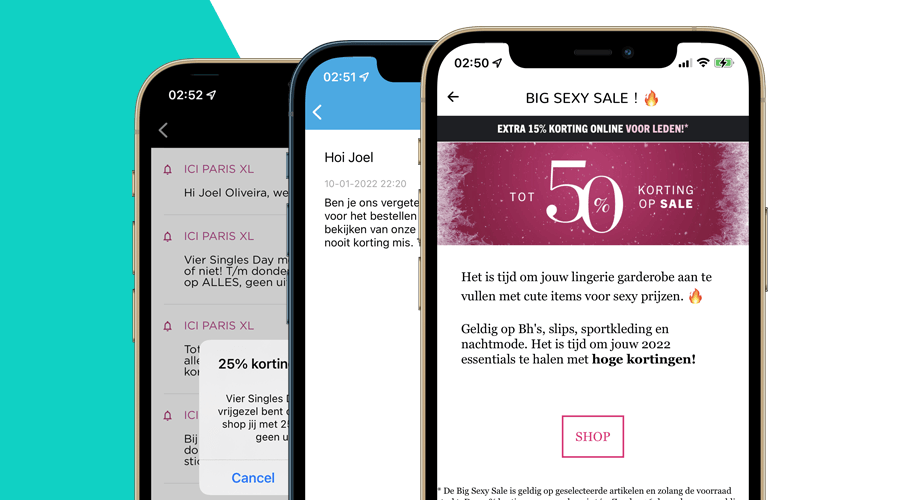
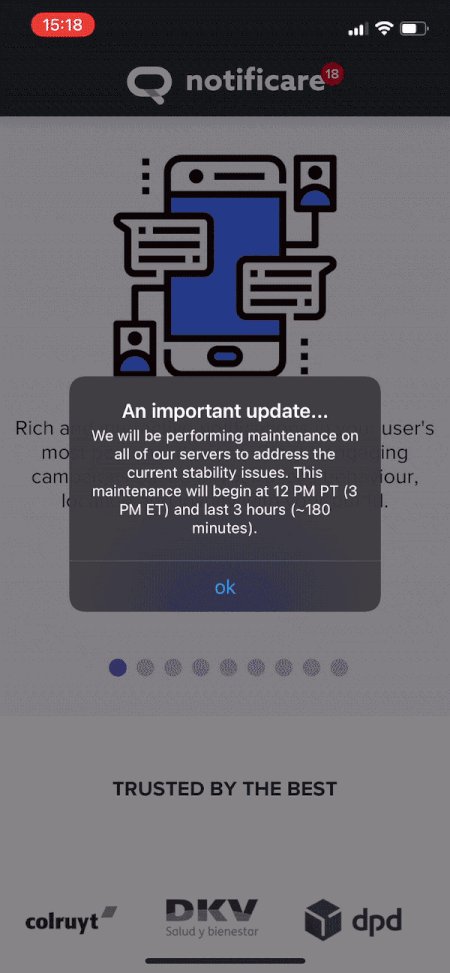
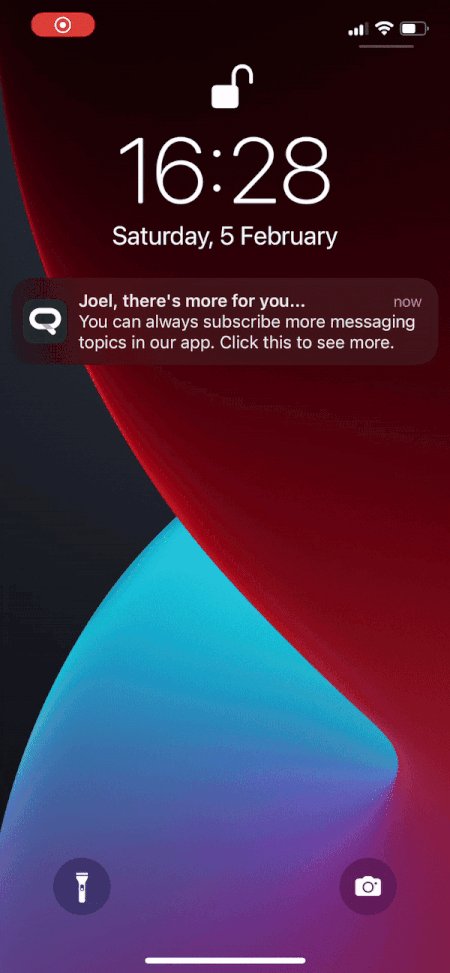
This is the simplest form of rich content we offer. It uses a native dialogue to present text. Additionally, you can also add one or more actions. It is the ideal type when you want to provide users with quick updates.

HTML markup
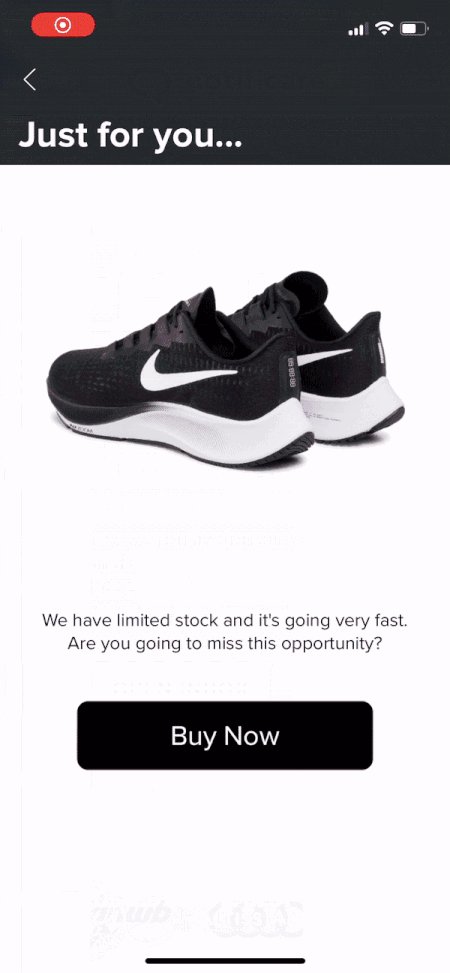
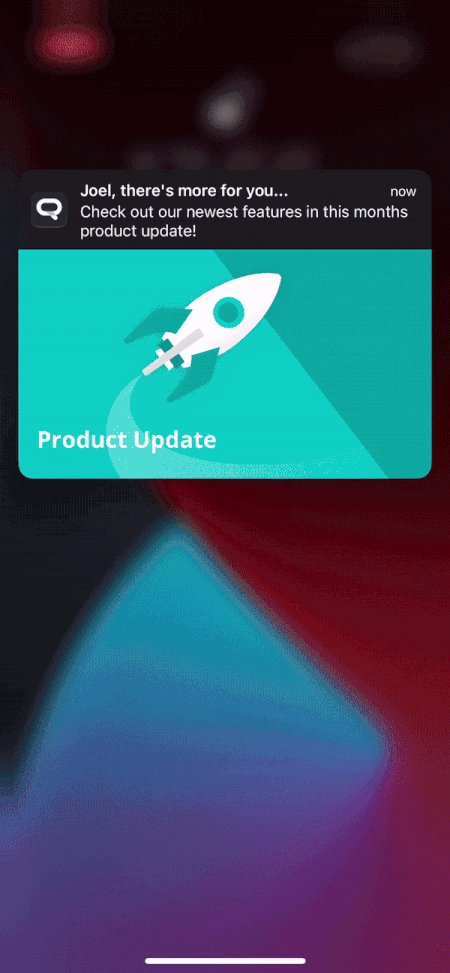
One of the most flexible types of messages is the HTML Markup, which allows you to present users with rich content. In most cases, you can easily reuse content already produced for your website or email campaigns. For most apps, this is the type you need for all your push messaging needs. It also supports actions that you can even include directly in your markup.
For example, if you want to have an action that simply collects the click event or user input, you can use a link as follows:
<a href="/?notificareOpenAction=Yes">Yes</a>If your app supports deep links, you can easily redirect users to a certain view of your app, using a link as follows:
<a href="com.app://app.com/product/123/buy?notificareOpenAction=Buy">Buy</a>These links can also be used to prompted native functionality, like opening the built-in email composer:
<a href="mailto:joel@notifica.re?notificareOpenAction=Mail">Send Mail</a>Or make a phone call:
<a href="tel:0031123456789?notificareOpenAction=Call">Call me</a>And all these interactions will be tracked as useful metrics of your messaging campaigns.

Web Page
Just like the HTML markup type, this type can do exactly the same things, but from a publicly available page on a web server. For some cases, this can be a better solution, especially if you need to make adjustments to your content after the message was sent.

Deep Link
Sometimes you just want to redirect users to a place in your app after clicking on a notification. Then, this is the type you use for that. Obviously, your app needs to implement URL Schemes and handle these redirections.

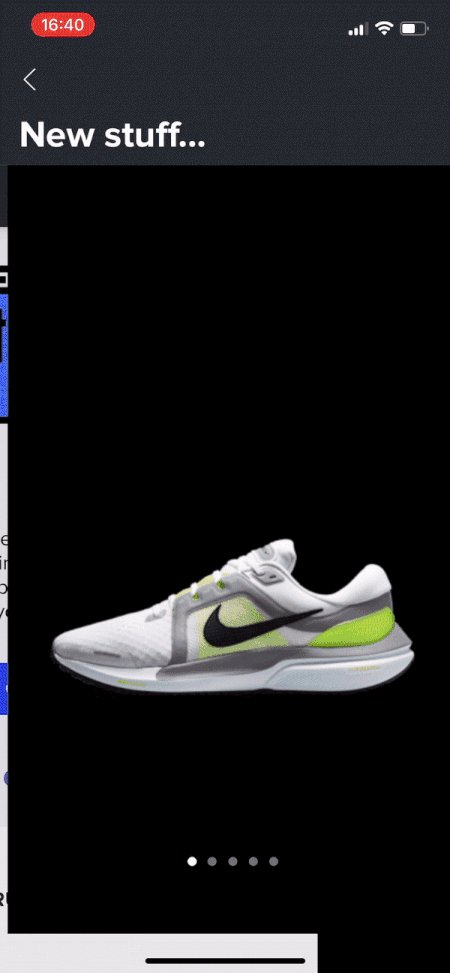
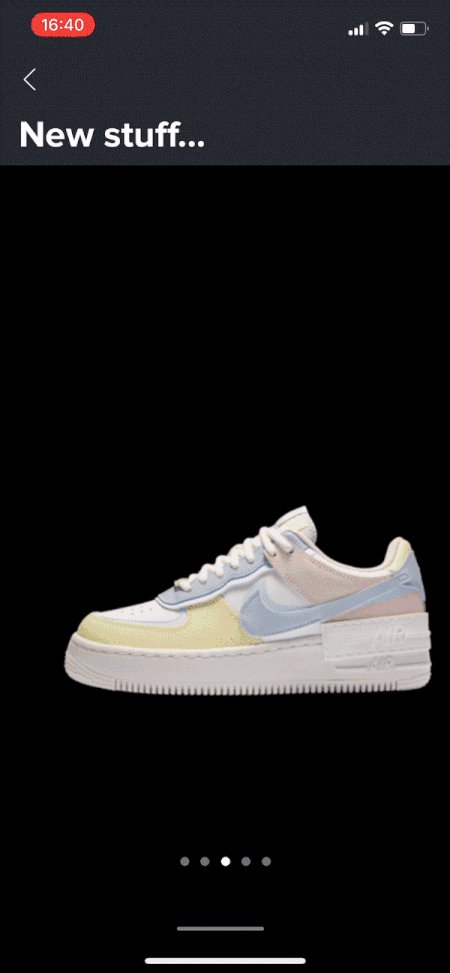
Images
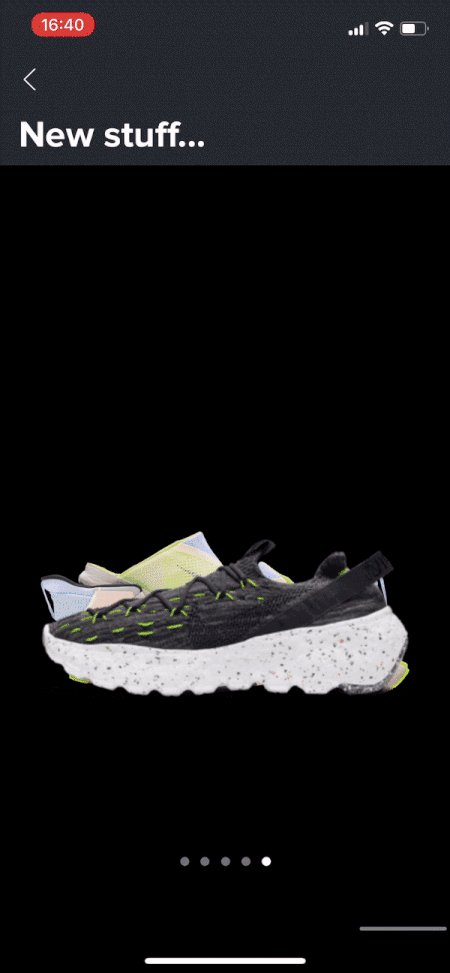
For those cases where the only content you want to send are images, you can use the Images template, which will natively display an image gallery where users can swipe to browse your content.

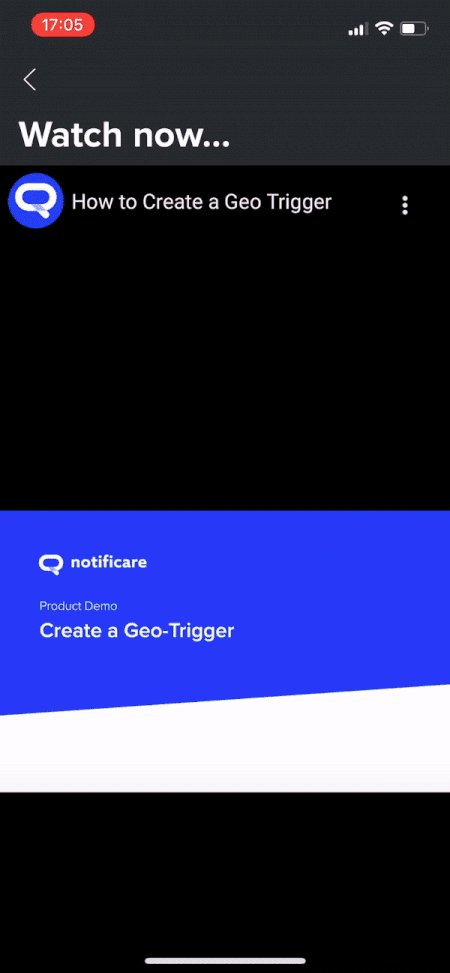
Video
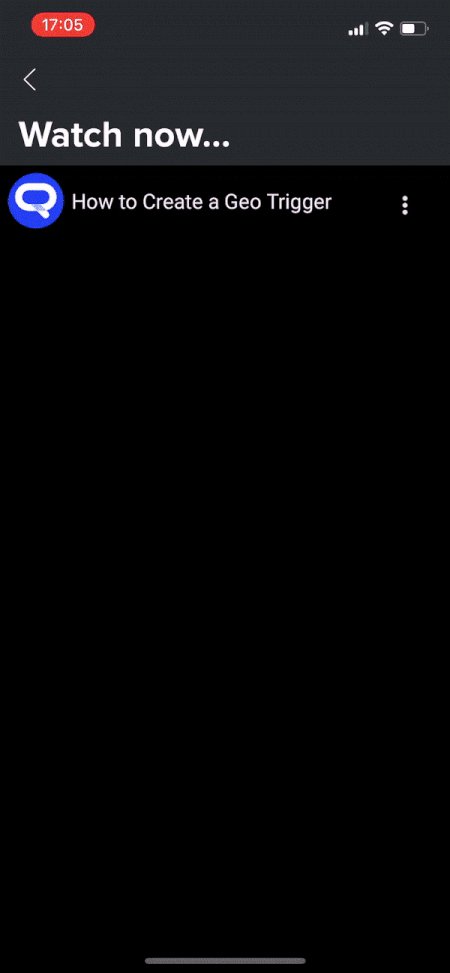
With the Video template, you will be able to include videos hosted in Youtube, Vimeo, or any .mp4 file that we will host for you in a push message. These files will then be played automatically after the user opens a notification.

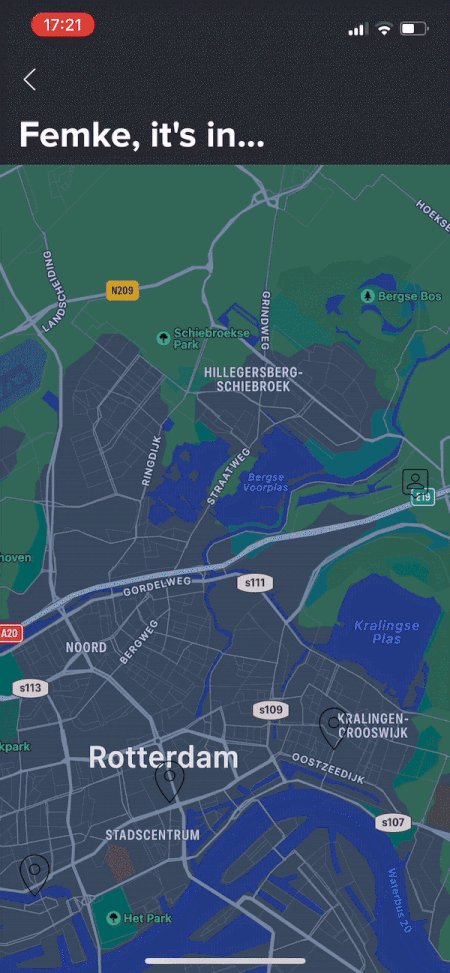
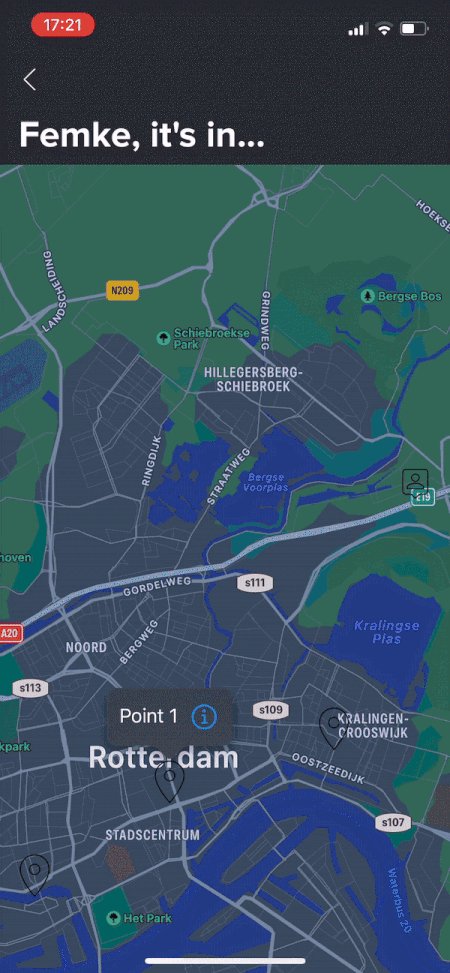
Map
We will also allow you to make use of the built-in maps in a user's device. This type might be helpful for those cases where you want to point users to a certain store or venue quickly.

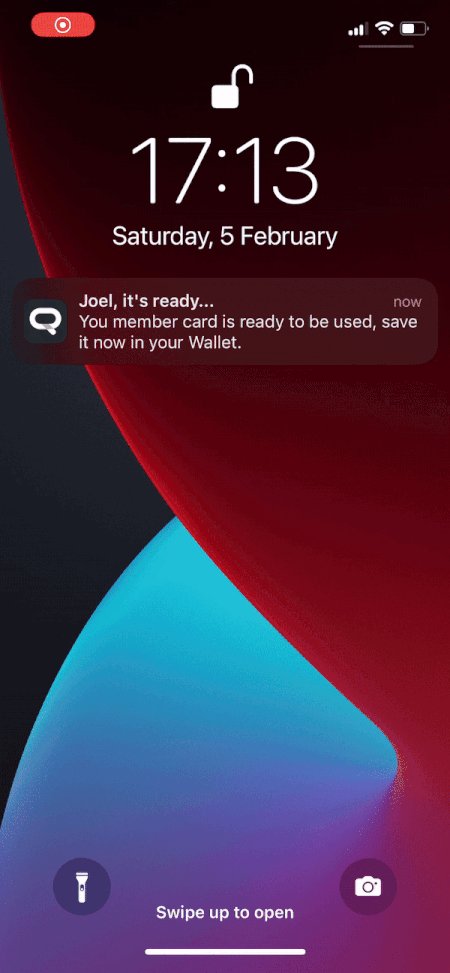
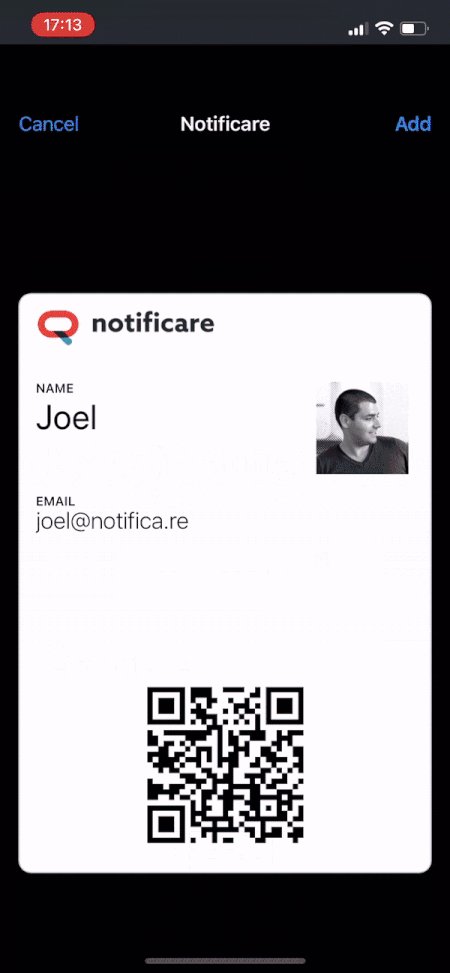
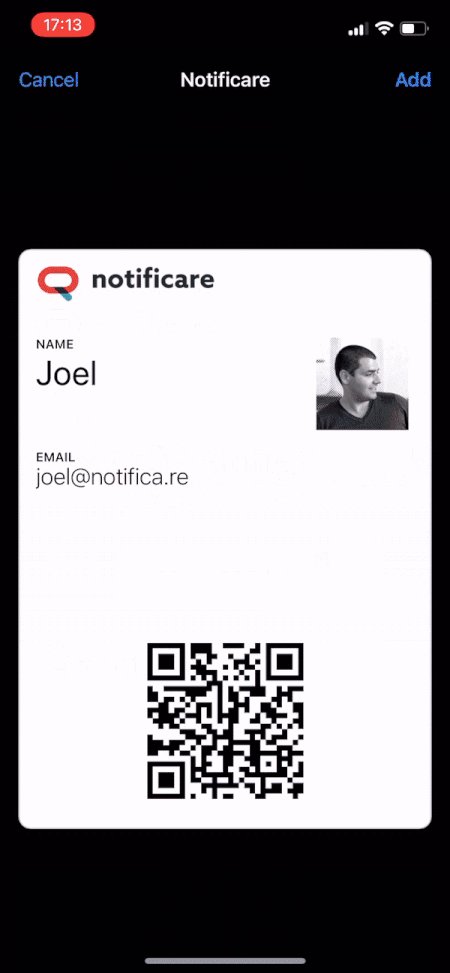
Digital Card
You can use this type of template to send Apple Wallet or Google Pay passes, previously generated in Notificare, to your users. It is a great way of distributing special offers and discounts that users can store in their device's wallets.

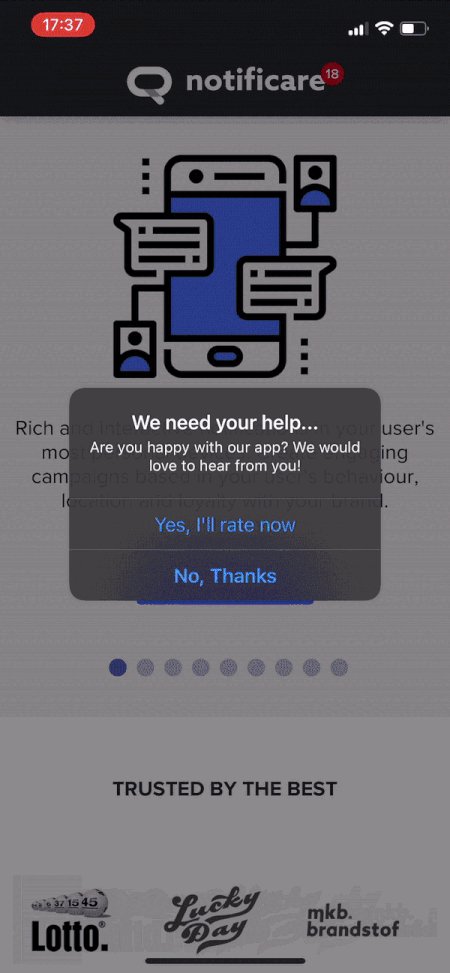
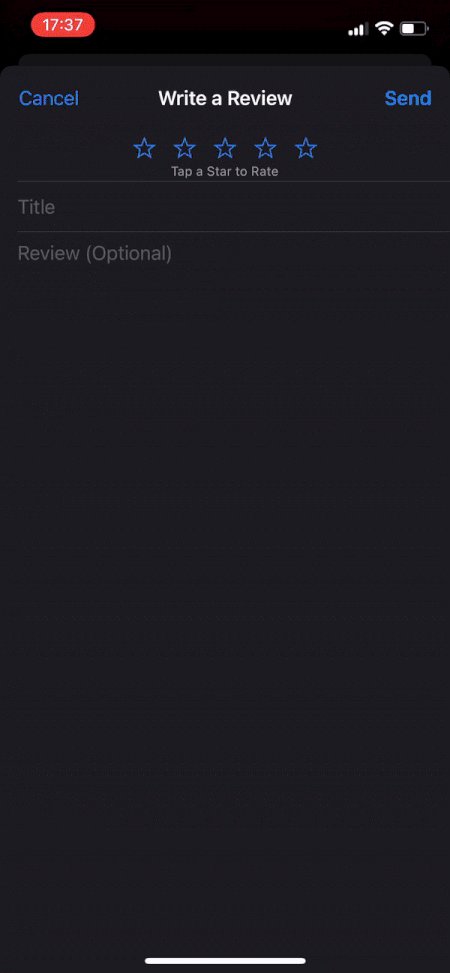
Rate App
This type is capable of prompting a user to rate your app. This can be extremely useful, especially when you target very active users and quickly request an app review.

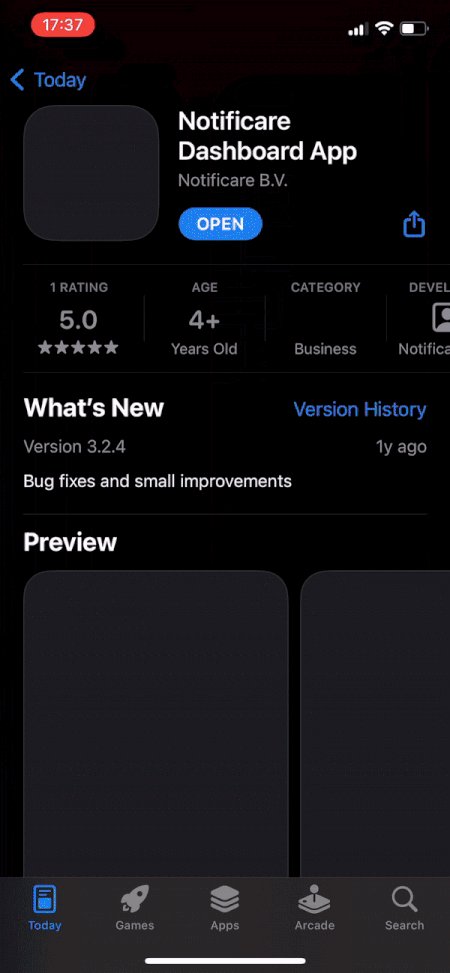
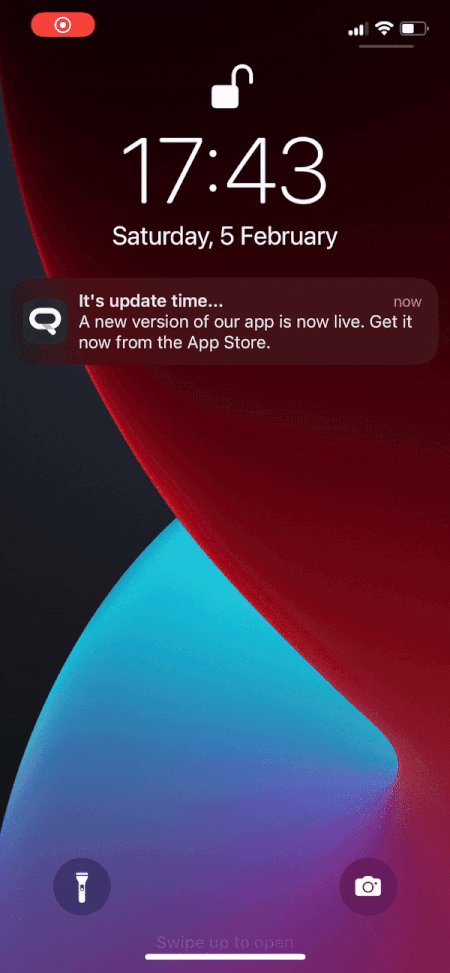
App Recommendation
This type of template will drive users to a specific app in the App Store, Google Play, and Huawei's AppGallery. This can be useful to remind users to update your app or even promote other apps.

None
There are also some cases where you simply want to open your app when users click on a notification from the lock screen. For those cases, you can use this type to collect the open event but will not display any in-app content.

These are all the default types available for you. Additionally, you can also customize these types and create your own Rich Push Templates allowing you to use actionable notifications directly from the lock screen.

Ready to Push?
As you can see, there are plenty of different options for you that require minimal app development or much effort from your marketing team. If you would like to see all this in action, don't hesitate and create a demo app today. As always, we are available via our Support Channel for any questions you might have.