Throughout the years, an in-app inbox has proven to be a valuable feature of any modern mobile or web app. Essentially, it complements push notifications, which by nature will disappear as soon as they are consumed. Unlike remote push notifications, messages displayed in the in-app inbox do not require opt-in, so an in-app inbox will display all your push notifications even when users do not grant your app that permission.
Until now, Notificare's in-app inbox functionality would provide a list of messages sent to a specific mobile device or browser. Although that might just be enough for most use cases, it presents some limitations for those of you looking to have a centralized way of displaying a user's message across multiple devices.
That changes now! With our latest release, and by implementing some methods of our REST API in combination with a whole new module of our SDK 3.5 (currently in beta), you will be able to add an in-app inbox to your app that allows you to display the same list of messages in all the devices of a user. Best of all, it will also allow you to display all those messages, even after users reinstall your app or install the app in a new device.
Getting started!
Like mentioned above, adopting a user-based inbox will require a combination of REST API and SDK, which means some development in your backend and mobile app. To start with an in-app inbox, you will need to first configure your app in Notificare. This means turning some nobs ON, so you can use this feature.
Because this feature requires the user to be authenticated, it can only work if your app delegates the registration of users to your backend. To activate this, you will need to configure the app to use API Level registration, in Settings > Configure App:

After this point, your app will need to proxy any user registration requests to your servers, which in turn should use our REST API to complete each operation. For example, when the user signs-in, you will need to perform the following request:
curl https://push.notifica.re/device/{deviceID}/user \
-X 'PUT' \
-H 'Content-Type: application/json' \
-H "Authorization: Basic $(echo -n APP_KEY:MASTER_SECRET | base64)" \
-d '{
"userID": "U1234567890",
"userName": "Joel"
}'And the opposite must be done when the user logs out:
curl https://push.notifica.re/device/{deviceID}/user \
-X 'DELETE' \
-H "Authorization: Basic $(echo -n APP_KEY:MASTER_SECRET | base64)"Once you've handled user registration, you are now ready to handle the implementation of the user-based inbox.
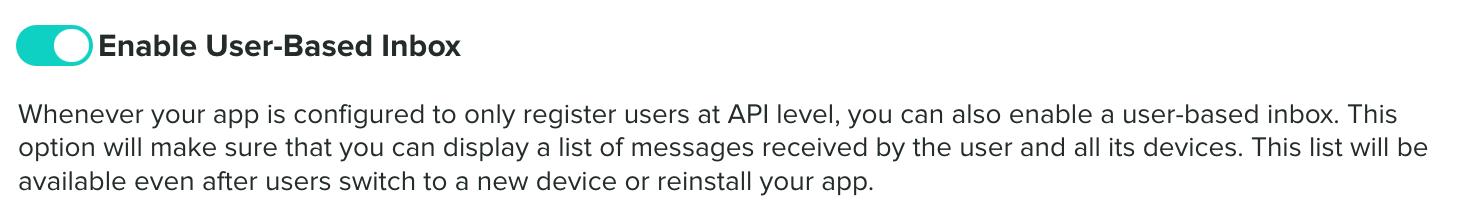
Before proceeding with any code implementation, you will need to enable this feature in Settings > Services > Inbox:

After that, you will be able to start implementing the in-app inbox. Just like user registration, your app will need to proxy some requests to your server, which in turn will use our REST API to complete those requests. This way, you will make sure users are who they really say they are, and a list of messages, marking all messages as read or removing all messages is only done when you can verify their identity.
This means your server will need to handle these 3 scenarios:
Fetch a list of messages
This is your first step, you want to display all the messages sent to a user and all its devices. Your server will need to proxy the following request to your app:
curl https://push.notifica.re/notification/userinbox/foruserid/{userID} \
-X 'GET' \
-H "Authorization: Basic $(echo -n APP_KEY:MASTER_SECRET | base64)"This will give you list of messages, that you should then handle in your app. As an example, here's how this would be done in Android:
private suspend fun fetchInboxItems(): NotificareUserInboxResponse = suspendCancellableCoroutine { continuation ->
val request = Request.Builder()
.url("${BuildConfig.ENDPOINT}/inbox")
.get()
.build()
SampleApplication.httpClient
.newCall(request)
.enqueue(object : okhttp3.Callback {
override fun onResponse(call: Call, response: Response) {
if (!response.isSuccessful) {
continuation.resumeWithException(RuntimeException("Request failed: ${response.code}"))
return
}
try {
val jsonStr = response.body!!.string()
val parsed = Notificare.userInbox().parseResponse(jsonStr)
Log.d(InboxViewModel::class.java.simpleName, "response = $parsed")
continuation.resume(parsed)
} catch (e: Exception) {
continuation.resumeWithException(e)
}
}
override fun onFailure(call: Call, e: IOException) {
continuation.resumeWithException(e)
}
})
}As you can see, this method uses your server's endpoint, which should retrieve the messages sent to the user, as mentioned in the previous example. Also, please note the following helper method:
val parsed = Notificare.userInbox().parseResponse(jsonStr)For your convenience, our SDK will provide this method which allows you to easily parse the response and retrieve the count, unread and items objects that you will need to implement an in-app inbox.
Mark all messages as read
In some cases, an app allows users to mark all messages in the inbox as read. Just like the previous request, this must also be done from your app, using your server, which will then request this from our REST API endpoint:
curl https://push.notifica.re/notification/userinbox/foruserid/{userID} \
-X 'PUT' \
-H "Authorization: Basic $(echo -n APP_KEY:MASTER_SECRET | base64)"Delete all messages
It is also very common for apps to allow users to delete all messages in the inbox. Pretty much like the scenario above, this must be done from your app, through your server to complete this request to our REST API:
curl https://push.notifica.re/notification/userinbox/foruserid/{userID} \
-X 'DELETE' \
-H "Authorization: Basic $(echo -n APP_KEY:MASTER_SECRET | base64)"It is now time to take a look at other features of an in-app inbox that can be handled solely from the app using our SDK. Namely, requesting inbox items, presenting or removing them.
Open & Presenting an Inbox item
Once you have a list of messages, you will most likely want to click an item to open and present it to a user. As an example, this is how you would handle this in Android, using our SDK:
private fun onInboxItemClicked(item: NotificareUserInboxItem) {
lifecycleScope.launch {
try {
val notification = Notificare.userInbox().open(item)
Notificare.pushUI().presentNotification(requireActivity(), notification)
} catch (e: Exception) {
Log.e("Inbox", "Failed to open an inbox item.", e)
}
}
}Mark Inbox item as read
In some cases, apps offer the possibility to mark an item as read. This can be accomplished by implementing a method as follows:
private fun onMarkItemAsReadClicked(item: NotificareUserInboxItem) {
Notificare.userInbox().markAsRead(item)
...change UI to reflect this change
}Delete Inbox item
Finally, almost all apps allow users to remove messages from the inbox. This can be accomplished by implementing a method as shown below:
private fun onRemoveItemClicked(item: NotificareUserInboxItem) {
Notificare.userInbox().remove(item)
...change UI to reflect this change
}Ready for a better inbox?
At Notificare, we are always trying to bring to life the features our users need. This release is no exception, it introduces a whole new way to make your app even more powerful, with an in-app inbox that displays all the messages your users receive, across all their devices.
Please check our documentation for more information and feel free to contact our [Support Team] if you have any questions.