Did you know that adding video to your email can increase your open rates by 20% and boost 3x the click-through rate? The average consumer's attention span is less than 5 seconds, which explain why video helps with email engagement. People simply love to watch videos instead of reading a lot of text.
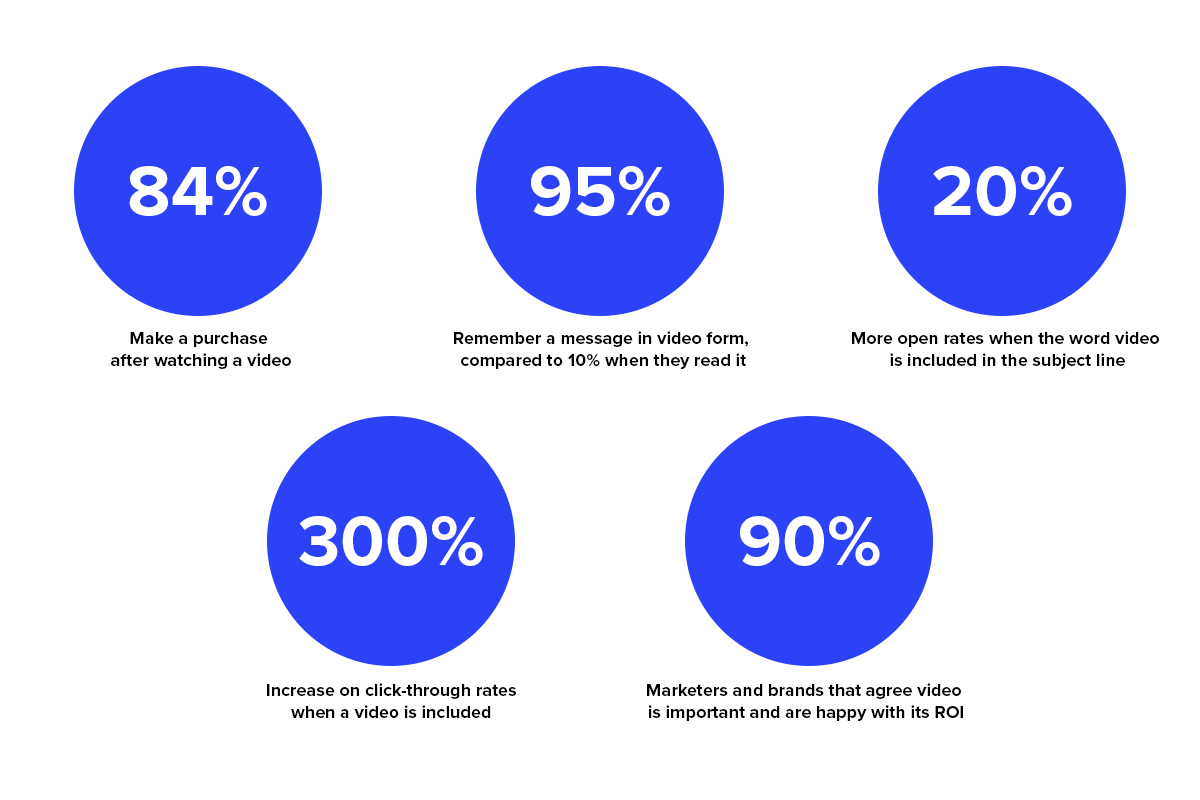
Video in email marketing is not new, but many businesses are only now understanding its potential. Here's some numbers:

How do I embed a video in email?
Before we get there, it's important to mention a few things. The most important one, a video should be relevant for your email content. You should not overuse it, if you include them in all your email communications, they will lose power.
It is also a good practice to mention that a video is included in the subject line. It will increase the open rate. It is also important to include the video under a headline or description that explains users what they should expect.
If you take this into consideration, you are now ready to include a video in your email message.
With Notificare, the best way to do this is by using Partials. These are blocks of content that allow you to include custom HTML in any part of your email message. Partials not only allow you to reuse content, they can also allow you to personalize that content to specific groups of users.
Notificare can also host your videos, this means that you can easily upload and select them in Partials.
Although our editor will allow you to add videos, unfortunately only a small number of email clients supports video in email messages:
| Email Client | Support |
|---|---|
| AOL Mail | No |
| Android Mail | No |
| Apple Mail | Yes |
| Gmail | No |
| Outlook (Mac) | Yes |
| Outlook (Windows) | No |
| Outlook.com | No |
| Office 365 | No |
| Samsung Mail | Yes |
| Thunderbird | Yes |
| Yahoo Mail | No |
For this reason, you will need to add some more markup in order to include a reasonable fallback for those email clients that do not support video.
Basically, the markup would look like the following:
<video src="https://domain.com/video_url" poster="https://domain.com/poster_image" width="600" height="300" controls="controls">
<!-- Fallback -->
<a href="https://domain.com/video_url"><img src="https://domain.com/fallback_image_url" width="600" height="300" alt=""></a>
</video>
src
The video element should include the src property which is actually the URL of your video file.
poster
The video poster can include an image to be shown while the video is downloading, or until the user hits the play button.
fallback
When an email client cannot support video, it will display an image that users can click to actually watch the video. It is important that this image contains a play button. This play button will make it clear for users that your content is a video. If your fallback image does not have one, you can use a free service like this one, to generate it.
With such a partial, the end result would look like this:
As you can see, in Gmail the fallback image would be used, while in Apple Mail it would show and play the video.
Conclusion
Although, playing videos directly in the email message sounds powerful, it does introduce some extra work that in some cases might not be justifiable. Because of the email client's low adoption rate, using a clickable image with a play button that drive users to the actual video in your website or platforms like YouTube, might be as powerful without the extra complexity.
One thing is certain tho, your customers love video and using one in your next email campaign might just be the engagement tool you were looking for.
As always, if you have any questions, we are available via our Support Channel.