The React ecosystem has been continuously evolving to provide developers with powerful tools that enable efficient and scalable application development. One of the latest developments is React Server Components, a groundbreaking feature that presents a paradigm shift in the way we build web applications.
In this blog post, we will explore what React Server Components are, how they work, and the key differences between Server Components and Client Components.
What are React Server Components?
React Server Components are a new addition to the React library that help you create reusable components that can render on the server and stream the result to the client. They allow developers to move the rendering logic to the server alone, providing faster and better performance to the end-users.
This innovation in React development solves a significant problem with Client Components — the initial load time. In the traditional client-side rendering model, the browser has to download all the JavaScript code and render the page only after receiving all the necessary data. But with React Server Components, the server can pre-render the component, so the browser can download and display it instantly.
How do React Server Components work?
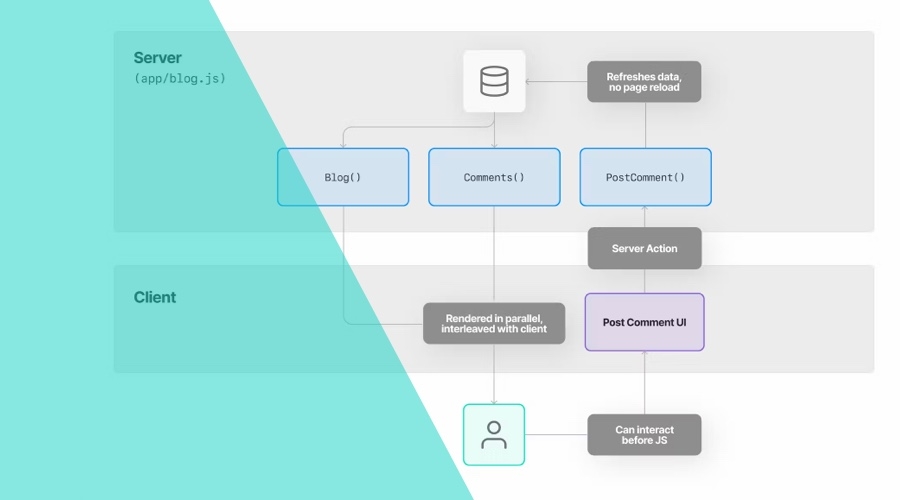
The fundamental principle behind React Server Components is to split the rendering process between the server and the client. By breaking up the component hierarchy into server-driven and client-driven components, developers can build applications with a better user experience and scalability.
When the client makes a request for the application, the server sends an HTML page with pre-rendered server components, which the browser can display immediately. This is known as Server-Side Rendering (SSR). Once the page has loaded, the client components become active and handle all client-side interactions. The client and server components can work together through the use of Component Hydration, a process that enables smooth communication between the server and the client components.
Key Differences between Server Components and Client Components
Performance
React Server Components can improve the performance of applications by reducing the amount of time required to render the initial page load, while client-side rendering often leads to slower response times.Scalability
Server Components allow for better scalability of web applications because servers can handle more requests by pre-rendering the components, which reduces the server's workload.Responsiveness
Server Components enable faster user interactions since the components are already rendered without the necessity of Component Hydration, providing an instant user experience.Code splitting
React Server Components facilitate code-splitting practices with powerful features like Suspense.
The import conundrum
In the realm of React Server Components, a critical distinction arises: a Client Component is unable to directly import a Server Component. However, fear not, as there is an elegant solution that enables seamless communication between these two types of components.
When designing Client Components, we can rely on React props to designate "slots" where Server Components can be rendered.
A common pattern is to leverage the children prop.
Client Components can create designated areas, or "slots", within their structure that can be filled with the rendered output of the Server Components.
To put this concept into practice, imagine an application that utilizes a Server Component for fetching data and a Client Component responsible for rendering the fetched data.
//
// Server components
//
function RootServerComponent() {
return (
<LayoutComponent>
<InboxPage />
</LayoutComponent>
)
}
function InboxPage() {
// Fetch some data
const data = fetchData();
// Render the data
return (
<>
<h1>Inbox page</h1>
{data}
</>
)
}
//
// Client components
//
"use client"
import { useState } from "react";
function LayoutComponent({ children }) {
// Client-side APIs are available in a Client Component.
const [count, setCount] = useState(0);
return (
<>
<SomeOtherContent />
{children}
</>
)
}In the example above, the LayoutComponent component includes the InboxPage component as a child within its JSX structure.
This designates a "slot" within the LayoutComponent component where the rendered output of the InboxPage component will appear.
During the server-side rendering process, the RootComponent will render the InboxPage component and include its output within the designated "slot".
Subsequently, when the Client Component is delivered to the client-side, it will display the pre-rendered result in its correct place.
Conclusion
React Server Components is an exciting development in the React ecosystem, providing developers with a powerful tool to build scalable and responsive web applications. By moving the rendering logic to the server alone, React Server Components significantly improve performance, the user experience, and have many benefits over traditional client-side rendering.
However, it's worth remembering that React Server Components are a relatively new feature, and integrating them into existing applications requires extensive testing and refactoring. Nevertheless, we are excited to see how they evolve and transform the way we build web applications.
As always, we hope you liked this article, and if you have anything to add, we are available via our Support Channel.