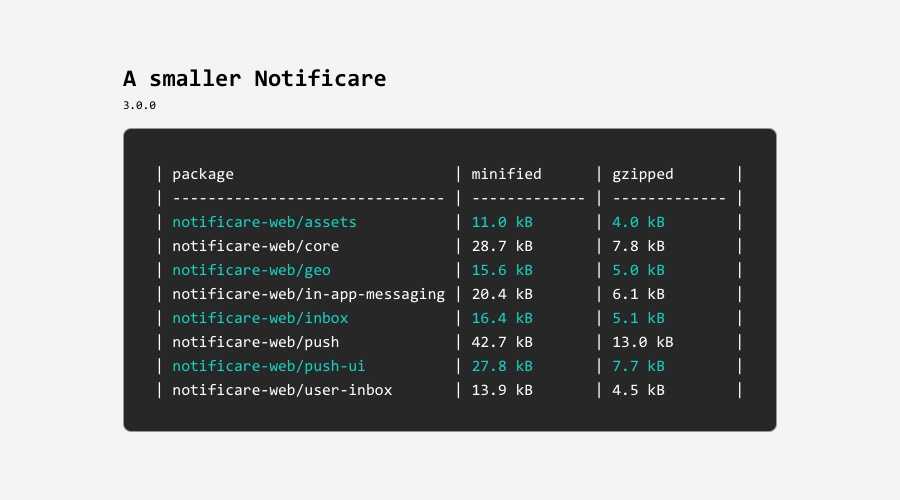
We’re excited to announce that version 3 of the Notificare Web SDK is now generally available. This new version adopts a module first format that is optimized for elimination of unused code. The result is a potential significant reduction of Notificare's library code in JavaScript bundles.

In this blog post, we'll dive into some notable updates that the Notificare Web version 3 has to offer. Check out our upgrade guide as well as our implementation guide for detailed guidance.
What's new?
NPM packages
In our constant pursuit of enhancing user experience, we're excited to introduce a game-changing feature in our latest version 3 library. With a keen understanding of the importance of flexibility in your development process, we're proud to unveil a new distribution avenue via NPM. This means that integrating Notificare into your application has now become an effortlessly smooth endeavor – allowing you the freedom to seamlessly import Notificare using your preferred package manager. This move not only streamlines the integration process but also empowers you to work within your comfort zone. Whether you're a devoted user of NPM, Yarn, or any other package manager, the choice is yours.
npm install notificare-web
// or
yarn add notificare-webRest assured, if you prefer a more traditional approach, you can still import the necessary libraries through our CDN.
We're dedicated to ensuring that Notificare effortlessly aligns with your workflow, so you can focus on crafting exceptional user experiences while we handle the technical intricacies. Elevate your app's notification capabilities with ease – explore the potential this new feature brings and make your app smarter, more user-friendly, and better than ever before.
Modular architecture
One of the most significant changes in Notificare Web version 3 is its move towards a modular architecture. This modular approach allows developers to import only the specific Notificare services they need, resulting in more efficient and optimized builds. This granular control over imports can lead to smaller bundle sizes, faster app loading times, and ultimately better user experiences.
Tree-shaking support
Building upon the modular architecture, Notificare Web version 3 is designed to work seamlessly with modern bundlers and tree-shaking techniques. Tree shaking is a process that eliminates unused code from the final bundle, reducing its size further. With the new SDK, developers can now expect better tree-shakability, resulting in leaner and more performant applications.
Compatibility with ES modules
ES Modules have become a standard in modern JavaScript development. Notificare Web version 3 embraces this standard by providing ES Modules alongside CommonJS modules. This compatibility allows developers to take full advantage of the latest JavaScript module system, promoting cleaner code organization and improved interoperability.
TypeScript support
TypeScript users will find Notificare Web version 3 to be even more developer-friendly. The new version offers improved type definitions, making it easier to work with Notificare services within a TypeScript codebase. This enhanced support leads to better code completion, fewer type-related errors, and an overall smoother development experience.
Faster performance
With the modular architecture, improved tree-shakability, and overall optimization efforts, Notificare Web version 3 is expected to offer better runtime performance. This can lead to quicker app launches and an enhanced user experience.
Conclusion
Notificare Web version 3 marks a significant step forward in Notificare's commitment to providing developers with powerful tools that streamline the app development process. The modular architecture, improved tree-shakability, compatibility with modern JavaScript standards and enhanced TypeScript support collectively contribute to an exciting update that developers should eagerly embrace. Whether you're a seasoned Notificare user or just starting with the platform, version 3 is poised to make your development journey even more enjoyable and productive.
As always, we hope you liked this article, and if you have anything to add, we are available via our Support Channel.