Web Push notifications are a powerful tool for websites and applications to engage with users in real-time, even when they're not actively browsing. They allow businesses to send timely updates, announcements, or reminders directly to users' devices, such as desktops, laptops, or smartphones, without the need for an app to be open.
This technology has become increasingly popular due to its ability to re-engage users, drive traffic to websites, and increase conversions. With the capability to deliver personalized and targeted messages, Web Push notifications have become an integral part of digital marketing strategies, helping businesses stay connected with their audience and deliver relevant content efficiently.
Web Push notifications always had their differences in behavior, supported functionality and visuals across the various operative systems. Over time, the vendors have done a great job to provide us with rich notifications support, striving for compatibility with the latest standards.
However, at the time of writing there are still some differences. But, let's take a look at the anatomy of Web Push notifications! These screenshots were generated using our upcoming Web SDK 3.4.0.
Safari for macOS Sonoma
- Browser icon
Can't be modified. - Title
Defined via Notificare, title attribute. - Domain
Can't be modified. - Message
Defined via Notificare, message attribute.
Chrome for macOS Sonoma
- Browser icon
Can't be modified. - Title
Defined via Notificare, title attribute. - Domain
Can't be modified. - Rich media
Defined via Notificare, rich media attribute. - Message
Defined via Notificare, message attribute. - Actions
Defined via Notificare, actions attribute.
Firefox for macOS Sonoma
- Browser icon
Can't be modified. - Title
Defined via Notificare, title attribute. - Domain
Can't be modified. - Rich media
Defined via Notificare, rich media attribute. - Message
Defined via Notificare, message attribute. - Actions
Defined via Notificare, actions attribute.
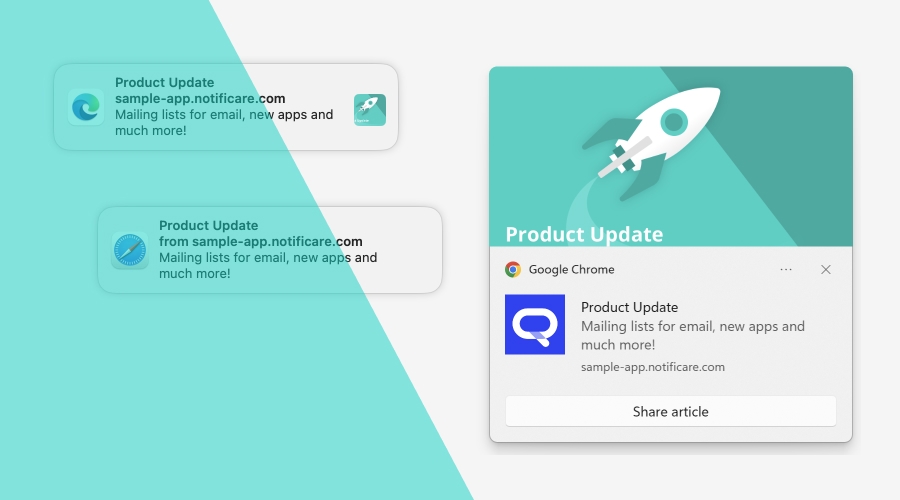
Edge for macOS Sonoma
- Browser icon
Can't be modified. - Title
Defined via Notificare, title attribute. - Domain
Can't be modified. - Rich media
Defined via Notificare, rich media attribute. - Message
Defined via Notificare, message attribute. - Actions
Defined via Notificare, actions attribute.
Chrome for Windows 11
- Rich media
Defined via Notificare, rich media attribute. - Icon
Defined via Notificare, app icon in Website Push settings. - Title
Defined via Notificare, title attribute. - Message
Defined via Notificare, message attribute. - Domain
Can't be modified. - Actions
Defined via Notificare, actions attribute.
Firefox for Windows 11
- Rich media
Defined via Notificare, rich media attribute. - Title
Defined via Notificare, title attribute. - Message
Defined via Notificare, message attribute. - Domain
Can't be modified.
Edge for Windows 11
- Rich media
Defined via Notificare, rich media attribute. - Icon
Defined via Notificare, app icon in Website Push settings. - Domain
Can't be modified. - Title
Defined via Notificare, title attribute. - Message
Defined via Notificare, message attribute. - Browser name
Can't be modified. - Actions
Defined via Notificare, actions attribute.
Safari for iOS 17 (Add To Home Screen)
- Icon
Defined via the website's manifest. - Title
Defined via Notificare, title attribute. - App name
Defined via the website's manifest. - Message
Defined via Notificare, message attribute.
Chrome for Android 14
- Title
Defined via Notificare, title attribute. - Domain
Can't be modified. - Icon
Defined via Notificare, app icon in Website Push settings. - Message
Defined via Notificare, message attribute. - App name
Defined via the website's manifest. - Rich media
Defined via Notificare, rich media attribute. - Actions
Defined via Notificare, actions attribute.
Conclusion
It's important to understand the tools we have at our dispose, including their limitations and inner workings. As you can tell from the listing, there are a few differences of content and visuals across the various operative systems. Notificare helps you to take advantage of all browsers' capabilities and to provide a rich and consistent experience for your users.
As always, we hope you liked this article, and if you have anything to add, we are available via our Support Channel.