Last year, Apple finally introduced support for web push notifications in iOS Safari, a feature developers and users had been eagerly waiting for. As the last major browser to adopt web push, Safari’s update was a big step forward — but, as with many things, there’s a catch.
The Catch: It's Not Instant
For web push notifications to work on your iPhone, the website needs to act like a Progressive Web App (PWA) and be added to your device’s home screen. This adds a bit of friction that can confuse or discourage users. To overcome this, you need to create a smooth onboarding experience specifically tailored for Safari in iOS.
A Simple Solution: The Add-to-Home Banner
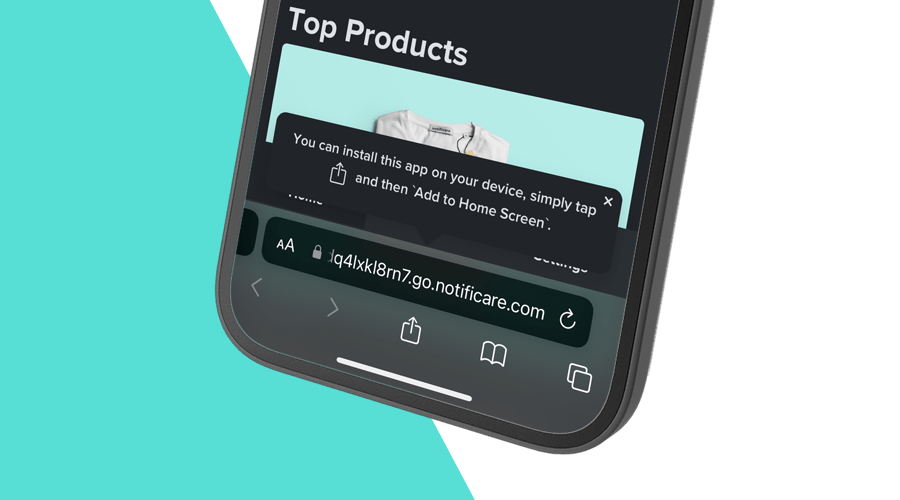
One effective and straightforward approach is to display a small banner for users on iOS devices, prompting them to add your site to their home screen.
Here’s an example of what that could look like:
This banner can deliver a quick and clear message to users, helping them understand that they can “install” your site by adding it to their home screen.
In this post, we’ll show you how to implement this feature in just a few easy steps.
Let's Make Some Magic!
Setting up this banner isn’t as complicated as it sounds. All you need is a sprinkle of HTML, CSS, and JavaScript. Let’s dive in!
First, here’s the HTML structure for the banner:
<div id="addToHomeBanner" class="add-to-home" style="display:none;">
<div class="banner shadow">
<a href="" id="closeButton" class="close-button">×</a>
<div class="text">
You can install this app on your device, simply tap
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50" fill="currentColor">
<path fill="currentColor" d="M30.3 13.7L25 8.4l-5.3 5.3-1.4-1.4L25 5.6l6.7 6.7z"/>
<path fill="currentColor" d="M24 7h2v21h-2z"/>
<path fill="currentColor" d="M35 40H15c-1.7 0-3-1.3-3-3V19c0-1.7 1.3-3 3-3h7v2h-7c-.6 0-1 .4-1 1v18c0 .6.4 1 1 1h20c.6 0 1-.4 1-1V19c0-.6-.4-1-1-1h-7v-2h7c1.7 0 3 1.3 3 3v18c0 1.7-1.3 3-3 3z"/>
</svg>
and then 'Add to Home Screen'.
</div>
</div>
</div>You can style this however you like to match the look and feel of your site. The key is to ensure it’s unobtrusive but noticeable.
Now, the JavaScript
By default, this banner will be hidden. We only want to display it if the user is:
- Using Safari
- On an iPhone or iPad
- Running Safari version 16.4 or higher
Here’s how we can detect that:
function isEligible() {
let output = false;
if (typeof navigator !== 'undefined' &&
navigator.userAgent.includes('Safari') &&
navigator.userAgent.match(/ipad|iphone/i)
) {
let matches = navigator.userAgent.match(/(?:Version\/)(\d+)(.\d)?/);
if (matches && matches.length) {
let version = matches[0].replace('Version/', '');
if (parseFloat(version) >= 16.4) {
output = true;
}
}
}
return output;
}And to make this work, simply add the following script:
document.addEventListener('DOMContentLoaded', () => {
if (isEligible()) {
document.getElementById('addToHomeBanner').style.display = 'block';
document.getElementById('closeButton').addEventListener('click', (e) => {
e.preventDefault();
document.getElementById('addToHomeBanner').style.display = 'none';
});
}
});This script checks if the user’s device and browser meet the criteria, and if they do, it displays the banner. We’ve also added a close button, giving users the option to dismiss it if they’re not interested.
That's It!
In just a few steps, you’ve added a handy onboarding feature to your website, making it easier to convince iOS users to access your website directly from their home screen. This simple addition can greatly improve the user experience and motivate users to complete this necessary step. Only after users add your web app to the home screen, our SDK will be able to deliver web push notifications.
As always, you can find us available for any question you might have via our Support Channel.