All major browsers changed or are preparing to change the way you request permission for push notifications. This will improve the user experience when visiting websites that support web push notifications. But, what does this mean for website owners?
Apple's Safari
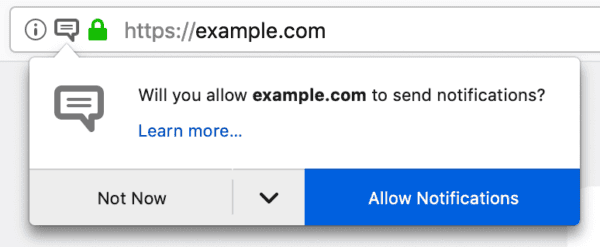
Safari for desktop offers web push notifications via a different mechanism than all the other browsers. Last year, it silently changed the way it allows web pages to request the permission dialogue for push notifications. To enhance the user experience, it started prompting this permission dialogue only after user interaction. This meant that websites had to change how this permission was triggered. Instead of automatically prompting this dialogue when a page loads, like most websites were doing, it would then require users to interact with the page before this prompt could be triggered.
This paradigm change quickly started a new trend that is now becoming the norm; the user on-boarding for web push notifications. This has been something we were already advocating and suggesting to our clients for some time, so it was great to see it being enforced by Apple's desktop browser.
Mozilla's Firefox
Mozilla, the parent company of Firefox, has also conducted a large survey among Firefox users to determine whether the requests for permission to send push notifications provided a good user experience or whether there was room for improvement. Based on the data collected, it was concluded that showing the so-called opt-in prompt on the first visit to the website, immediately after loading the page, was not a pleasant user experience, which underscores our advice to website owners. In most cases, the request is clicked away or ignored, and 19% even leave the website immediately.

Directly firing a request to the user to accept something haphazardly is therefore not appreciated. The acceptance rate of the opt-in prompt when loading the page without any kind of interaction, was only 2%. However, if you offer interaction and explanation, this percentage rises to 24%! These are significant differences. On the other hand, in the study, only 11% of the websites make the request after an interaction. Based on the figures, Mozilla has concluded that it is better to have the visitor's interaction first in order to ask for permission.
Quoting Johann Hofmann from Mozilla: "As a general principle, prompting for permissions should be done based on user interaction. Offering your users additional context, and delaying the prompt until the user chooses to show it, will not only future-proof your site, but likely also increase your user engagement and prompt acceptance rates".
This was great news, as it once again would validate our early 2018 suggestions to provide context to users before requesting permission for web push notifications.
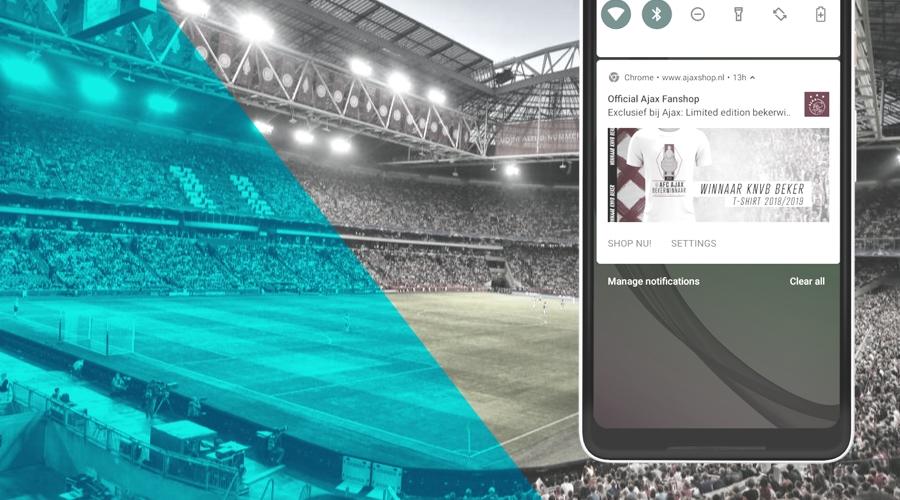
Chrome
Chrome is also working on adjustments to improve the user experience. Although this is still in an experimental phase and only available in canary versions of Chrome, it is clear that it will start to look at users' previous interactions and adoption of web push notifications to make decisions.
From our early tests, if a user usually blocks the request for push notifications, it is a sign for Chrome not to show the permission prompt automatically, after which the request for permission appears in the address bar of the browser instead, as a blocked interaction.
This will, of course, also discourage web developers to show the prompt automatically on every page load. Since Chrome is currently the most used browser in the world, it is clear that on-boarding users is the only acceptable way to implement web push notifications.
Permission after interaction
There are several ways you can adopt this on your website. Depending on the nature of the product or service you are offering, you should create a compelling way to on-board.
Here are some good examples:
After reading a blog article:
- "Do you want to receive notifications when a new blog is published in this section?"
After searching for a second-hand article website that does not yield results:
- "Do you want to receive notifications when articles based on this search are placed?"
After commenting on an article or in a forum:
- "Do you want to receive notifications when someone responds to your comment?"
If the shoes found in your size are out of stock:
- "Do you want to receive notifications when your size is back in stock?"
After placing an order:
- "Do you want to be kept informed about the status of your order?"
When visiting the offers page for the umpteenth time:
- "Would you like to receive notifications for offers or discounts?"
And so on. Of course, this increases the complexity level for implementing web push notifications. Still, it will also allow you to build an audience that is highly engaged and truly wants to receive your notifications.
But if you choose to ask for permission as quickly as possible, always use a pre-permission. To help you with this, Notificare has two different built-in modes that allow you to quickly provide this interaction without having to develop it yourself, the Auto On-Boarding and the Floating Button.
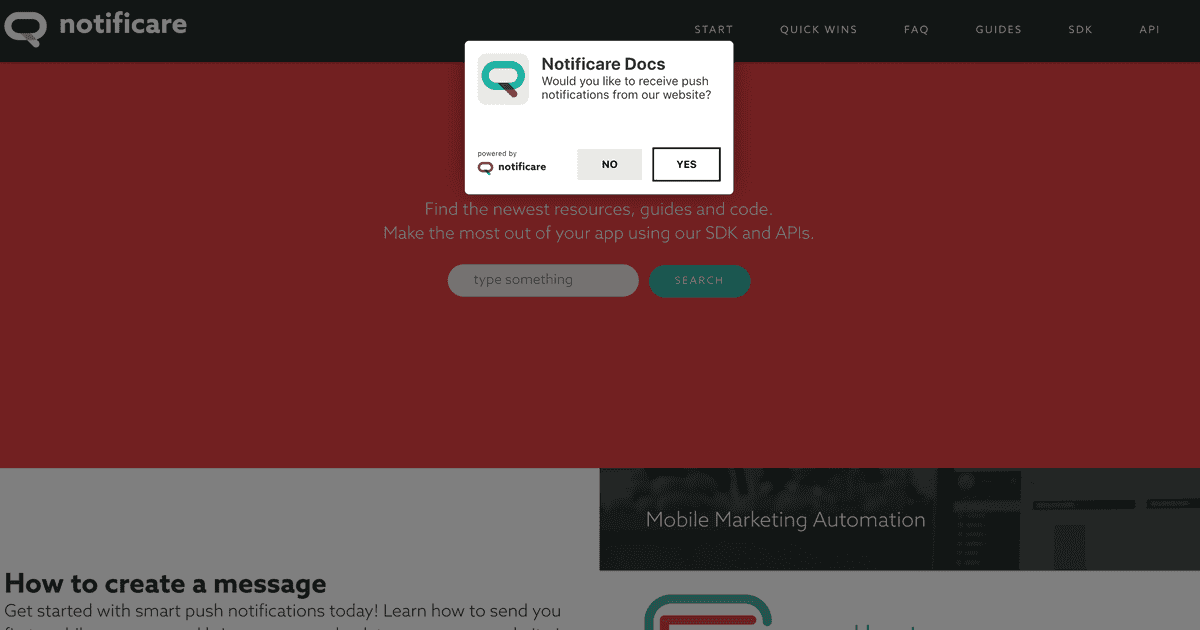
With the Auto On-Boarding mode, you provide users a modal window that can be prompt after some seconds and it can be repeated after some hours, if users dismiss it. This is usually implemented with the following piece of code:
var notificare = new Notificare();
notificare.launchWithAutoOnBoarding({
text: "Would you like to receive push notifications from our website?",
cancelText: "No",
acceptText: "Yes",
retryAfterInterval: 24, //in hours
showAfterDelay: 10 //in seconds
});And it will create a modal window that looks like this:

If instead, you want a non-intrusive solution for this problem, that is always present in your pages, you can choose the Floating Button:
var notificare = new Notificare();
notificare.launchWithFloatingButton({
verticalAlignment: "bottom", //possible values top, bottom
horizontalAlignment: "right", // possible values left, right
permissionTexts: {
default: "Click here to subscribe to remote notifications.",
granted: "You are now subscribed to remote notifications",
denied: "You've blocked notifications. Use the browser's settings to allow them."
}
});This will add a button to your page as follows:

Which will eventually allow users to opt-in at any time:

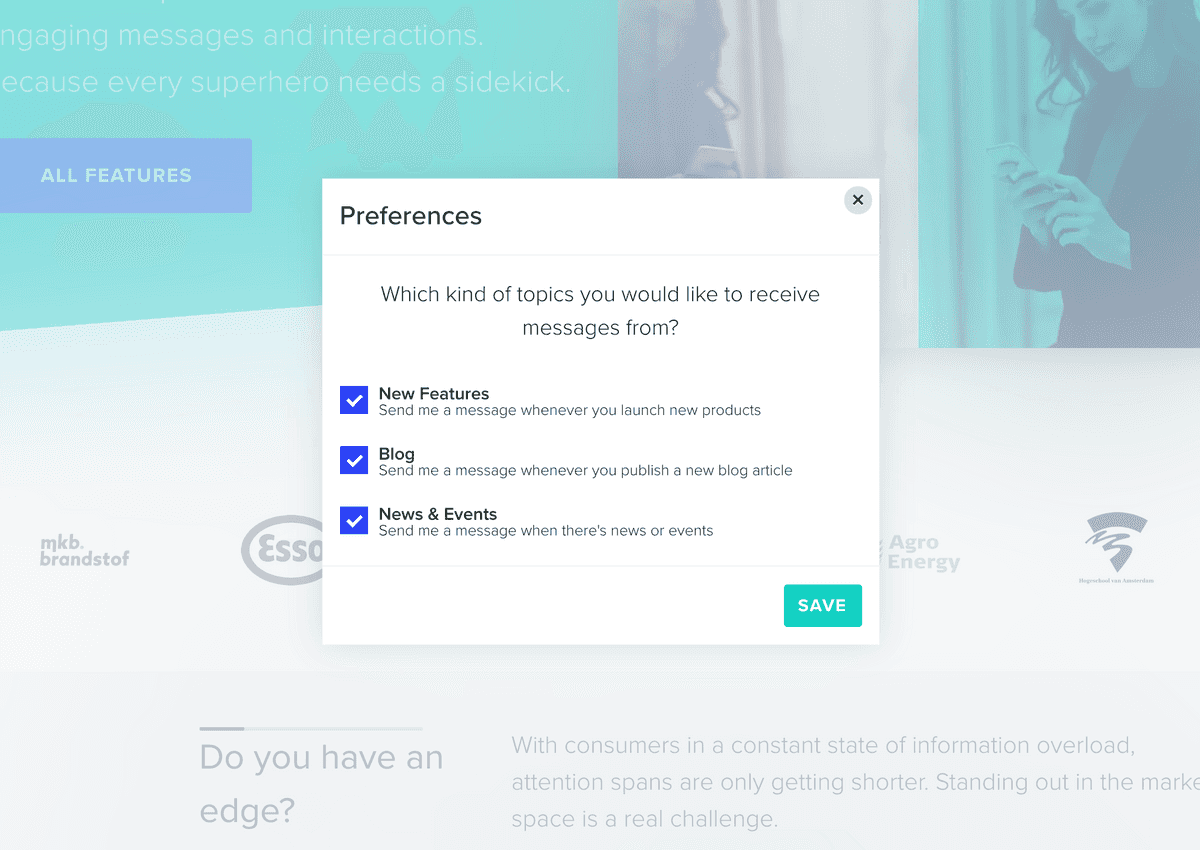
Topic subscription
As soon as users subscribe for push notifications on your website, it is also considered good practice to offer them a granular topic subscription.
Using device level categorization, known in our platform as Tags, you can easily build a preferences center for your website and present it to users as soon as they subscribe for web push notifications:

This not only helps you build richer user profiles, but it is also an invaluable mechanism that will keep your brand away from resorting to mass messaging and on track to create segmented campaigns with higher conversion rates.
Principles of a Good UX
Finally, we would like to leave you with a handful of rules to live by when implementing push notifications on your website:
- Only ask for access you really need and always offer a way to opt-out.
- Be clear and specific about what you need and why before prompting the permission request.
- Prompt at a contextually relevant moment in the user's journey and offer a granular selection of topics they can subscribe for.
- Degrade gracefully; if a user ignores or blocks a permission, make sure their experience is still optimal.
- If a blocked or ignored permission is needed to use a feature of your app, make this obvious to your users, but don't get in the way of other features that don't need permissions to work.
Curious or thirsty for more?
If you would like to know more and you have any questions, we are available via our Support Channel or drop a line to our Sales Team.