With the launch of iOS 13 and Android 10, a new industry trend was set. The rise of dark mode is taking over apps, websites and emails at an unprecedented rate. Nowadays, you simply cannot ignore it, and you better adjust your content and respect the user's preference, if you want to standout from the competition.
Why Dark Mode?
There are many reasons why users choose to set their devices to dark mode besides the cool effect. Many users prefer this theme because:
Eye strain
Light text in a dark background is just easier to read, especially in low-light conditions.
Battery Savings
It reduces screen's brightness and therefore devices using darker themes will simply use less energy.
Legibility
Using dark mode can improve how content is displayed and consumed by reducing flickering, glare and blue light.
Where is it supported?
Major email clients support dark mode - either by allowing users to set their preference or by automatically detecting the operating system's preferred theme. Here's the current list of email clients that support dark mode:
- Apple Mail in iPhone, iPad and macOS
- Gmail in both Android and iOS
- Outlook in Android, iOS and Web
How they apply the dark mode is a totally different story. Apple Mail, for example, will honour your content's preference and only use a dark mode when you chose to. On the other hand, Gmail and Outlook 2019 will automatically perform a full color invert when dark mode is used and Outlook.com will perform a partial color invert leaving dark areas as is while inverting everything else.
Adoption
According to some recent surveys, around 80% of users use dark mode when it is available. This is being reflected in the overall theme of their operating system. It's no surprise that popular apps like WhatsApp, Facebook, Twitter and Instagram already provide support for dark mode. Dark mode is here to stay and you better accept it.
Targeting Dark Mode
As previously mentioned, email clients in dark mode will handle HTML in different ways. For those email clients where no changes or partial changes are applied, there are two methods that can help you support dark mode:
@media (prefers-color-scheme: dark)
Pretty much like media queries for responsive markup, this CSS block will allow you target elements when dark mode is used. This allows you to provide styles for both light and dark themes, when available.
[data-ogsc]
This is a technique that will allow you to target elements, pretty much the same as you do using the @media (prefers-color-scheme: dark) method, but in this case, only for the Outlook app. Although it might seem like a pretty slim share of users, it is something that you can easily include in your HTML content without much effort.
Below we've prepared a table with all the major email clients and their specific support for dark mode:
| Email Client | Approach | @media | [data‐ogsc] |
|---|---|---|---|
| Apple Mail | No Changes | Yes | No |
| Outlook.com | Partial invert | Partial | Partial |
| Outlook 2019 (macOS) | Partial invert | Partial | No |
| Outlook 2019 (Windows) | Full invert | No | No |
| Outlook (iOS) | Partial invert | Partial | No |
| Outlook (Android) | Partial invert | No | Partial |
| Gmail (iOS) | Full invert | No | No |
| Gmail (Android) | Partial invert | No | No |
Images
When targeting dark mode, you will want to go with transparent PNGs. This will allow you to have a consistent image rendering even for those email clients that fully or partially invert themes automatically.
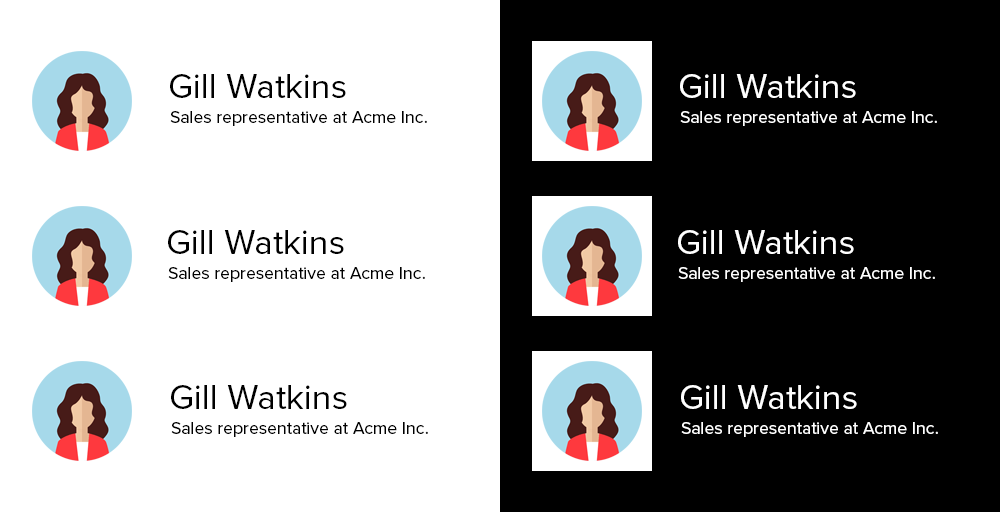
As an example, here's an email message using non-transparent images and how they will look like in both light and dark mode:

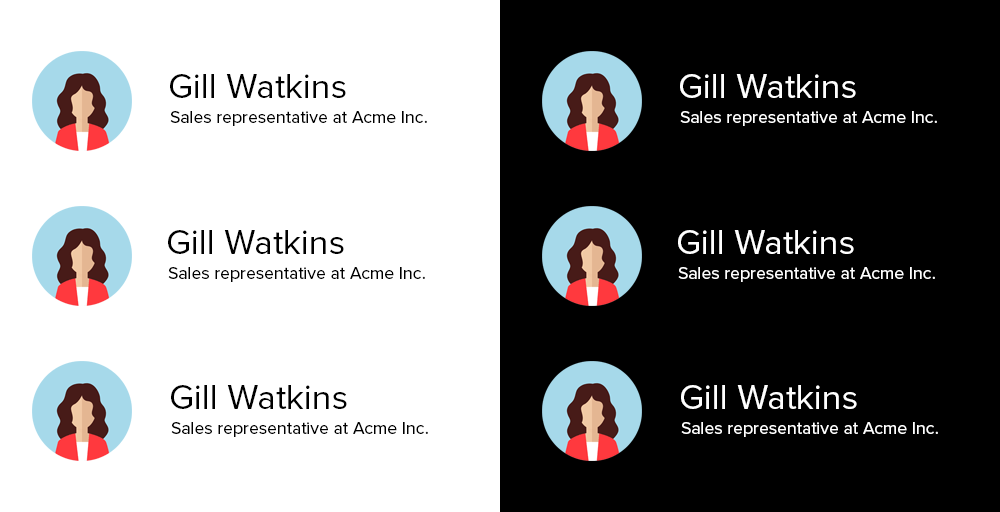
As you can see, if you're not using transparent images, it will be pretty hard to have a consistent look when light or dark mode is used. For comparison, this same content will look pretty good by simply using transparent images:

Enable multi-theme content (when possible)
For Apple Mail and Outlook in Web, macOS and iOS, you can specifically define what themes your content supports. This is done by simply adding 2 meta tags inside your <head> section:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">This alone would enable both the light and dark themes, which you can then target with CSS selectors.
Styles for Dark Mode
Assuming that you already provide these same styles for the light mode, you can use the @media (prefers-color-scheme: dark) CSS block to customize all the elements you want for dark mode. This can even enable you to hide or display certain elements, like images, in case you want to use image swap depending on the theme:
@media (prefers-color-scheme: dark ) {
.dark-mode-img { display:block !important;}
.light-mode-img { display:none !important; }
.page-bg { background-color: #000000 !important; }
h1, h2, p, span, a, b { color: #ffffff !important; }
.link { color: #666666 !important; }
}As previously mentioned, when the [data-ogsc] is available, you can simply use the same styles, as the example above, to target elements where this class is added:
[data-ogsc] .dark-mode-img { display:block !important;}
[data-ogsc] .light-mode-img { display:none !important; }
[data-ogsc] .dark-mode-bg { background-color: #000000 !important; }
[data-ogsc] h1, [data-ogsc] h2, [data-ogsc] p, [data-ogsc] span, [data-ogsc] a, [data-ogsc] b { color: #ffffff !important; }
[data-ogsc] .link { color: #666666 !important; }You could then have some HTML content as follows:
<div class="page-bg">
<a href="http://mydomain.com/" target="_blank">
<img class="light-mode-img" src="https://mydomain.com/images/logo_black.png" alt="My Company" />
<!--[if !mso]><! -->
<div class="dark-mode-img" style="display:none;" align="center">
<img src="https://mydomain.com/images/logo_white.png" alt="My Company" />
</div>
<!--<![endif]-->
</a>
</div>Test, Test, Test
Because things change all the time in the email world, you should always be testing. With Notificare, you can test your messages in more than 90 email clients out there before rolling your campaigns to a broad audience. Besides providing you with screenshots taken from real devices, we will also perform SPAM tests, markup analysis, and scan your content for broken links or images.
As always, we remain available for any questions you might have, via our Support Channel.