Last year, when Apple launched iOS 14, it released a new feature called App Clips. App Clips are a small portion of your app that is discoverable when it is needed. They can be used to quickly launch your app or as shortcut to pretty well-defined actions.
For example, an App Clip can be used to quickly place an order at a restaurant, unlock a rental bike or as starting point to configure a connected device. Most importantly, it can be the starting point for users to download your app. We've written a blog post, a few months ag,o where we've covered exactly this. You can read more about it here.
App Clips can be triggered by scanning a NFC Tag or QR Code, from a webpage using Safari, from iMessages or from a Place Card in Maps. This is where App Clip Codes come into play.
For a branded experience, Apple launched what is basically a beautifully designed version of a QR Code. Its distinctive design will let users know that there is something waiting for them after they scan it. One thing to take into account, is that only devices running iOS 14.3 can scan App Clip Codes either by using the camera app or by tapping on NFC-integrated App Clip Codes.
Creating App Clip Codes
There are two ways of creating App Clips Codes. If you've already created an advanced App Clip experience in App Store Connect, you can chose to create App Clip Codes there. It offers a visual interface where you can experiment with colors and quickly download your App Clip Codes. To learn more about this, go ahead and read the following guide.
In this post, we will focus in the App Clip Code Generator. This is a command-line tool that lets you create App Clip Codes during development or even automate how you create large amounts of App Clip Codes using a script. You can download here. You will need access to Apple's Developer Portal before you can download and install this tool.
After you've downloaded the App Clip Code Generator, open the disk image and run the package installer. Once installed, you can find it at /Library/Developer/AppClipCodeGenerator.
Understanding App Clip Codes
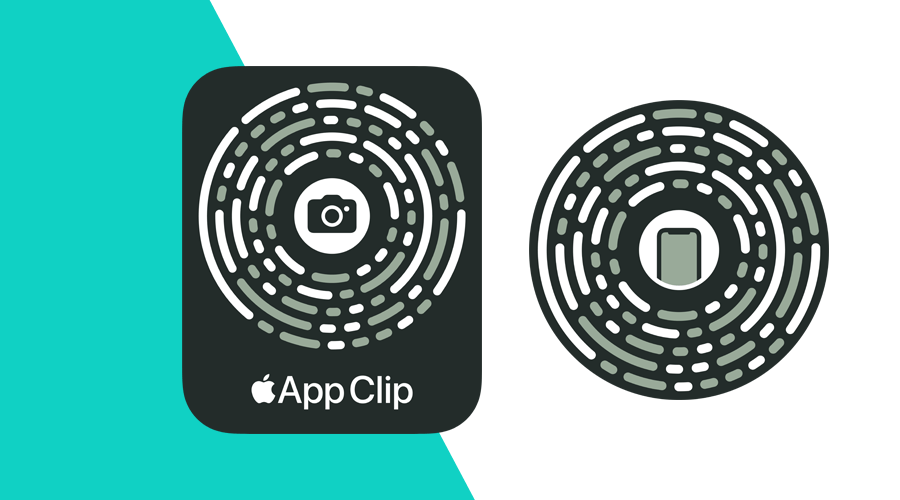
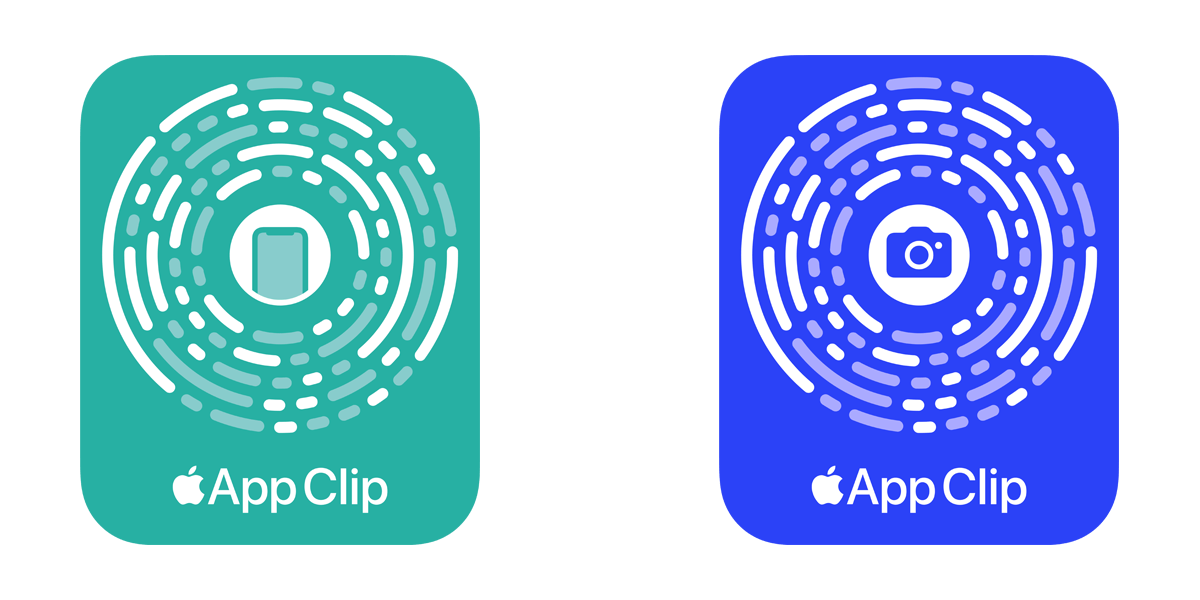
Before we dive into it, you will need to understand what an App Clip Code is. The visual design of an App Clip Code encodes an invocation URL. Optionally, you can also encode that URL in a NFC tag. The image at the centre of an App Clip Code lets users know how to interact with it.
If the App Clip Code contains a camera icon (scan-only App Clip Code), users should use the camera app to scan it. If instead, it contains a phone icon (NFC-integrated App Clip Code) users know they can hold the device close to open it. NFC-integrated App Clip Codes can also be scanned by the camera app.

Depending on what kind of experience you want to offer, you will need to create App Clip Codes accordingly. It is your responsibility to ultimately print them or configure printable NFC tags with the invocation URL.
Choosing a Color Pair
App Clip Codes use three different colors, a foreground and background color you can choose and third color it generates based on those two colors. This color combination must offer enough contrast in order for users to reliably scan an App Clip Code.
Apple offers several default color templates you can use when generating App Clip Codes with this command-line tool. In the terminal, simply run the following command:
AppClipCodeGenerator templatesThis will output the following list:
Index: 0 Foreground: FFFFFF Background: 000000
Index: 1 Foreground: 000000 Background: FFFFFF
Index: 2 Foreground: FFFFFF Background: 777777
Index: 3 Foreground: 777777 Background: FFFFFF
Index: 4 Foreground: FFFFFF Background: FF3B30
Index: 5 Foreground: FF3B30 Background: FFFFFF
Index: 6 Foreground: FFFFFF Background: EE7733
Index: 7 Foreground: EE7733 Background: FFFFFF
Index: 8 Foreground: FFFFFF Background: 33AA22
Index: 9 Foreground: 33AA22 Background: FFFFFF
Index: 10 Foreground: FFFFFF Background: 00A6A1
Index: 11 Foreground: 00A6A1 Background: FFFFFF
Index: 12 Foreground: FFFFFF Background: 007AFF
Index: 13 Foreground: 007AFF Background: FFFFFF
Index: 14 Foreground: FFFFFF Background: 5856D6
Index: 15 Foreground: 5856D6 Background: FFFFFF
Index: 16 Foreground: FFFFFF Background: CC73E1
Index: 17 Foreground: CC73E1 Background: FFFFFFYou can also preview each default App Clip Code color templates by checking out the samples in /Library/Developer/AppClipCodeGenerator/SampleTemplates.
Using Custom Colors
As mentioned above, you can also choose to use your own colors instead of a default template. The App Clip Code generator tool is capable of verifying if the colors you pick offer enough contrast and suggest alternatives, if that's not the case.
For example if you run the following command:
AppClipCodeGenerator suggest --foreground FFFFFF --background 2B42F7The resulting output will be the following:
Foreground: FFFFFF Background: 2B42F7This means that the colors you used offer enough contrast to generate a great experience. If instead you would use something like this:
AppClipCodeGenerator suggest --foreground 27b0a3 --background 009086It would output this:
Foreground: FFFFFF Background: 009086
Foreground: 33FFEE Background: 009086
Foreground: 55FFEE Background: 009086
Foreground: BBCCCC Background: 009086
Foreground: BBCC99 Background: 009086
Foreground: EEDDFF Background: 009086
Foreground: AAFF33 Background: 009086
Foreground: DDCC33 Background: 009086Basically this means the color combination you pick does not offer enough contrast and instead you can use one of the options it suggests. You should always run this verification command, when using custom colors.
Generating an App Clip Code
When you've chosen which invocation URL to use and the color combination, you can then use the tool to create a SVG file with your App Clip Code.
For that, you will use the generate command and a couple of options.
To create a scan-only App Clip Code with a default color combination and a badge, use the following command:
AppClipCodeGenerator generate --url https://notificare.com --index 1 --output ~/path/to/AppClipCode.svgAs you can see, you can pass along the invocation URL using --url or -u, the color template using --index or -i and the output file using --output or -o.
If instead, you would like to generate one without the App Clip Code logo, you would use the following:
AppClipCodeGenerator generate --url https://notificare.com --index 1 --logo none --output ~/path/to/AppClipCode.svgIf you would like to generate a NFC-integrated App Clip Code, you would use the following:
AppClipCodeGenerator generate --url https://notificare.com --index 1 --type nfc --output ~/path/to/AppClipCode.svgFinally, if you would like to use your own colors, you would use this command:
AppClipCodeGenerator generate --url https://notificare.com --foreground FFFFFF --background 009086 --output ~/path/to/AppClipCode.svgTo see all available commands and options, run AppClipCodeGenerator --help.
Bulk Generation of App Clip Codes
When you have the need to generate many App Clip Codes at once, you should consider creating a script that uses the generator tool to do the job. If you are familiar with bash scripting, it would be fairly easy to write a script to automate how you create multiple App Clip Codes with one command.
Fortunately, folks at Apple shipped the generator tool with a python script that can help you carry this operation without having to write anything.
You can find this script and a CSV file at /Library/Developer/AppClipCodeGenerator/Scripts.
Basically all you need to do is to copy the CSV file and change it to use your own data, as follows:
SVG File Name,URL,Background Color,Foreground Color,Type,Logo
AppClipCode1.svg,https://notificare.com,009086,FFFFFF,cam,none
AppClipCode2.svg,https://notificare.com,009086,FFFFFF,nfc,none
AppClipCode3.svg,https://notificare.com,009086,FFFFFF,cam,badge
AppClipCode4.svg,https://notificare.com,009086,FFFFFF,nfc,badgeThen all you need to do is navigate to the location where the script is, via the terminal:
cd /Library/Developer/AppClipCodeGenerator/ScriptsThen you can easily create as many App Clip Codes as you want, by running the following command:
python batch_generator.py /path/to/mydata.csv /path/to/a/directoryAfter running this command, all your SVG files will be in the directory you've defined.
Caveats & Limitations
Although this is the best experience for users to discover App Clips, it also comes with some limitations. For example, App Clip Codes can only contain a limited amount of information. This means that the exact length of an invocation URL you can encode in an App Clip Code varies based on the ASCII characters and words you use.
Additionally, this experience will only target iOS users and will only work for apps with App Clips. If you have a cross-platform app, you would always need to print QR Codes and App Clip Codes to offer the same experience to all your audience.
In Notificare, by using our Scannables or Links features, which are included in all plans, you can get all you need to offer a single unified experience for both iOS and Android.
As always, if you have any question, correction or suggestion just send us a message via our Support Channel.