Our latest release introduced a brand new way of testing our platform. Until recently, we would generate an enterprise build of our demo app which you could install on your iOS or Android device. Although this worked for us for several years, it had its shortcomings.
Besides some unnecessary friction needed before you could install it, it was also hard to keep all these apps up-to-date due to the lack of over-the-air updates. With the new Notificare Go app, we are now solving all these problems.
By moving away from enterprise builds in favor of an app published in the App Store and Google Play, we are now able to offer you a much better experience. This way, we will let you evaluate our platform (or get inspiration for your own app) without having to jump through a lot of hoops.
Getting started
The app is available for everyone and we've prepared a new landing page where you can find information about how to install it. And at the same time, create a trial account that generates the necessary demo application in our dashboard. If you are new to Notificare, this is the easiest way of getting started.
If you already have an account with Notificare, you can quickly generate a demo from your dashboard:
If you have an old demo app tho, you will first need to revoke access to that app before you can generate a new one. This is done in Settings > Configure App > Options > Leave.
After generating a Notificare Go app, if you navigate to Support > Demo App, it will take you to a whole new area where you can invite any email address to install that app or quickly configure your own installation of the app:
Invitations will generate an email message that will contain basically the same information and allow you to quickly install and configure this app, by simply scanning (if you're reading the email on a desktop) or right away install it, by clicking the button (if you are reading the email on your mobile phone):
You can use this to invite yourself or any co-worker in your organization.
Using the app
Once you have the app installed, the very first time you open it, it will take you through the initial configuration needed to enable all the things you want to test. Accepting notifications, enabling location updates, and creating a user profile are needed to make sure everything is enabled to fully test all our features.
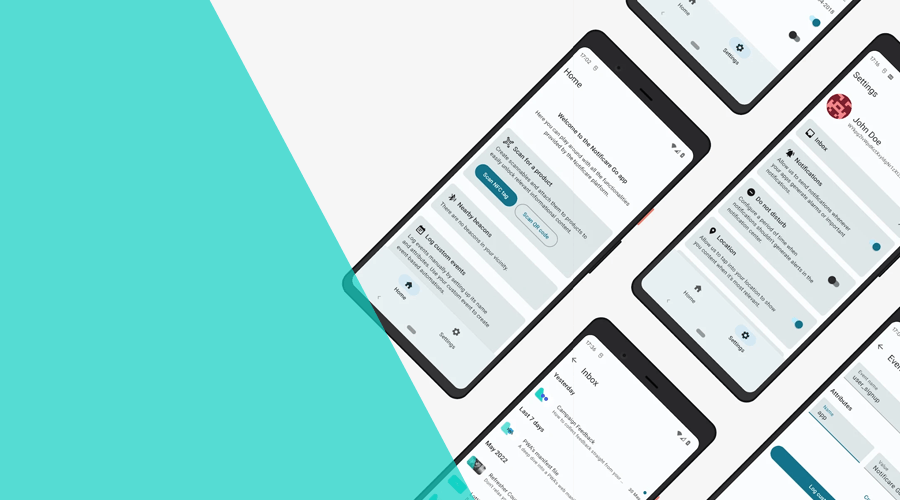
After that, the app is pretty simple to use, and it is divided into three different tabs:
In the Home tab, you will find a mockup storefront. Its main purpose is to allow you to test how you would add products to a cart and eventually make a purchase. Of course, these are not actual products you are buying but simply our way of letting you test dripping campaigns.
Every time you add products to a cart, make purchases, or open product pages, we will generate certain events, which you can easily transform into highly relevant messages with our Automation add-on. These events will allow you to experience, firsthand, what an abandoned cart, product scarcity, or order completion dripping campaign would feel like.
Here's the full list of events our app is registering automatically for you:
| Event | Description |
|---|---|
intro_finished | Submitted when the user finishes the introduction. |
page_viewed.home | Submitted when the home tab is displayed. |
page_viewed.cart | Submitted when the cart tab is displayed. |
page_viewed.settings | Submitted when the settings tab is displayed. |
page_viewed.inbox | Submitted when the inbox is displayed. |
page_viewed.user_profile | Submitted when the user profile is displayed. |
page_viewed.events | Submitted when the events builder is displayed. |
page_viewed.products | Submitted when the products list is displayed. |
page_viewed.product_details | Submitted when the product details is displayed. |
add_to_cart | Submitted when the user adds a product to the cart. |
remove_from_cart | Submitted when the user removes a product from the cart. |
cart_updated | Submitted when the cart is updated. |
cart_cleared | Submitted when the cart is cleared. |
purchase | Submitted when the user completes a purchase. |
product_viewed | Submitted when the user view the details of a product. |
These products are also a great example of how you can use our Storage add-on to manage content in your app.
Additionally, this first tab of the app, also contains access to other important features. For example, you can easily test Scannables, which allow you to unlock content by scanning a QR Code or NFC Tag.
You will also have access to a list of beacons nearby. If you configure beacons as explained here, you will be able to easily experience the power of geo-fencing and beacon monitoring.
Finally, this tab also includes a way of registering your own custom events. This will allow you to see how powerful actionable analytics can be.
For example, registering an event called push_me will generate an example push message using our Automation add-on too.
Furthermore, the app also includes a Settings tab. This is where you can find an example of what a settings page for an app could be. In most apps this would be the place where users can manage their profile and configure a variety of options for an app.
In that area, you will find access to the user profile page:
In this area, you can also test how rich profiles are created in Notificare. You will have access to an example loyalty program, which includes support for Apple Wallet and Google Pay cards:
Of course, this app could not leave out a way of managing received messages. We've included a pretty good example of how an in-app inbox should look like and behave:
The Settings tab also gives you access to other options which you usually find in any app. It is a great way of seeing how you can use our platform and its SDKs to create all the mechanisms your app needs. Things like notifications and location updates management, Do Not Disturb period or in-app segmentation using tags, were also included to allow you to experience all the things Notificare has to offer.
Finally, this app also includes support for deep links. This is a very common feature of any modern app. The possibility to drive users to certain area of your app, either by clicking a link in a webpage or from a push notification, is a must in any serious mobile project. For your convenience, here's a list of all the deep links this app supports, and that you can use to test deep links:
| Action | Deep link |
|---|---|
| Open the home tab | re.notifica.go://notifica.re/home |
| Open the cart tab | re.notifica.go://notifica.re/cart |
| Open the settings tab | re.notifica.go://notifica.re/settings |
| Open the inbox | re.notifica.go://notifica.re/inbox |
| Open the user profile | re.notifica.go://notifica.re/profile |
| Open the products list | re.notifica.go://notifica.re/products |
| Open the events builder | re.notifica.go://notifica.re/events |
Interested?
We think this new version is not only a great way for us to let you evaluate our platform, but could also be a source of inspiration for those of you implementing our SDKs in your mobile and web app.
If you would like to see all this in action, don't hesitate and create a demo app today. As always, you can find us available for any question you might have via our Support Channel.