In a previous article, we provided a step-by-step guide on how to seamlessly integrate Notificare into your website using Google Tag Manager. It's been four years since we published that article, and it's time for a refresher! In this update, we'll take a closer look at the exciting changes and enhancements that have occurred in the world of Notificare since then.
What's New in 2023?
Notificare Web SDK version 3
Since our last article, we made significant advancements in our Web SDK. The latest version, version 3, comes packed with exciting features and improvements. To dive into the details, check out the official announcement here.Remote Configuration of the Onboarding
One of the notable changes is the introduction of remote configuration for onboarding processes. Now, you can easily fine-tune your onboarding experience directly through the Notificare Dashboard. This empowers you to create tailored and engaging onboarding experiences for your users without the need for coding.iOS 16.4 and Web Push
Apple continues to evolve its iOS ecosystem, and with iOS 16.4, there's great news for websites using Notificare. When users add your website to their Home Screen, they can now receive Web Push notifications seamlessly. This integration enhances user engagement and ensures that your audience stays connected to your updates and content.
Setting up Notificare
If you're already a Notificare user with an existing app, it's time to explore the world of Website Push notifications. This powerful feature allows you to send remote notifications directly to your website visitors. To get started, you'll need to generate VAPID credentials and upload a Safari Website Push certificate to ensure compatibility with a wide range of browsers. For detailed instructions, refer to our comprehensive guide.
Configuring the service worker
At the heart of the Web Push protocol is the Service Worker, a crucial component that handles remote notifications for your website. Notificare simplifies this process by providing you with all the necessary code through our library. Here's how to set it up:
Step 1: Create a sw.js file
Begin by creating a sw.js file and place it in the root directory of your website. This file will serve as the backbone of your Service Worker.
Step 2: Add the following content to sw.js
Inside your sw.js file, insert the following code:
importScripts("https://cdn.notifica.re/libs/web/v3/latest/notificare-push-sw.js");This code snippet sets up the Service Worker to respond to incoming push events and display notifications with the specified title and options. You can customize the notification to suit your branding and messaging needs through the Notificare Dashboard.
Setting up Google Tag Manager
If you're new to the world of Google Tag Manager (GTM), don't worry; we've got you covered. In this guide, we'll walk you through the essential steps to set up your GTM account and get it ready to manage all your website tags seamlessly.
Step 1: Create Your GTM Account
First things first, if you don't already have a GTM account, you'll need to create one. Follow these steps:
Create an Account
Visit Google Tag Manager to create your account. If you already have a Google account, signing in is a breeze.Creating Your Account
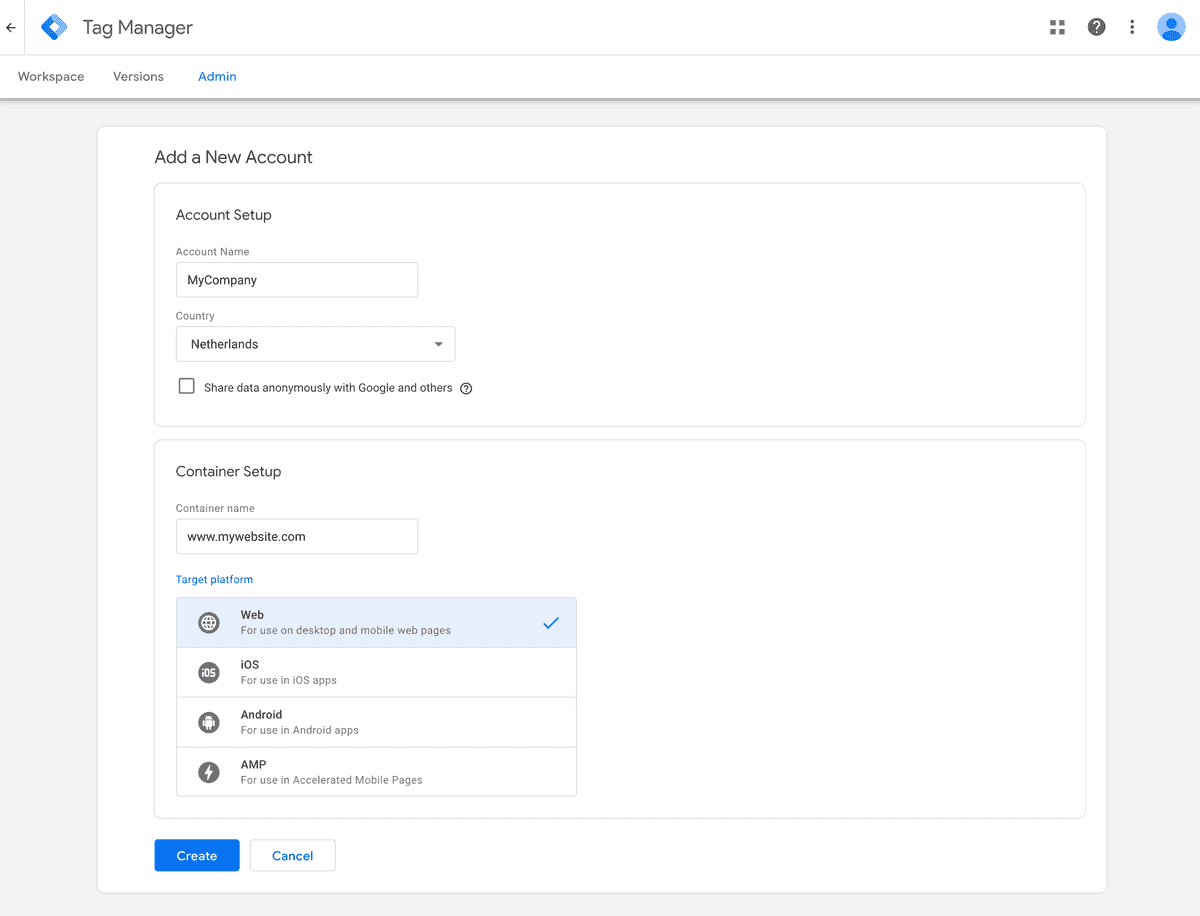
Once signed in, head to the Tag Manager dashboard. Here, you'll start by creating an account for all your tags. Click on the "Create Account" button on the initial page.Provide Account Information
You'll need to provide some basic information about your company and your new container. Ensure you select "Web" as the container type, as this is what we'll be focusing on.

Step 2: Add GTM Scripts to Your Website
At this point, you'll receive the Google Tag Manager scripts that you need to integrate with your website. These scripts are vital for GTM to work its magic.
Once you've successfully added these scripts to your website, congratulations! Your website is now equipped to leverage the power of Google Tag Manager.
Creating your first tag
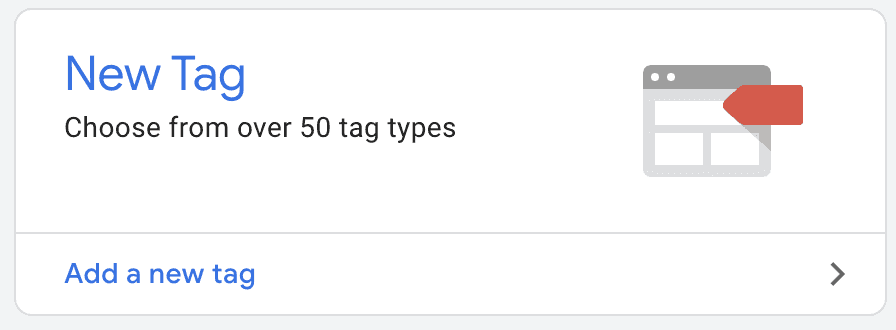
Let's dive right in and start implementing Notificare. In your GTM account, navigate to the Workspace section. Here, you'll find the option to "Add a new tag".

Follow these steps to configure your Tag:
Name your tag
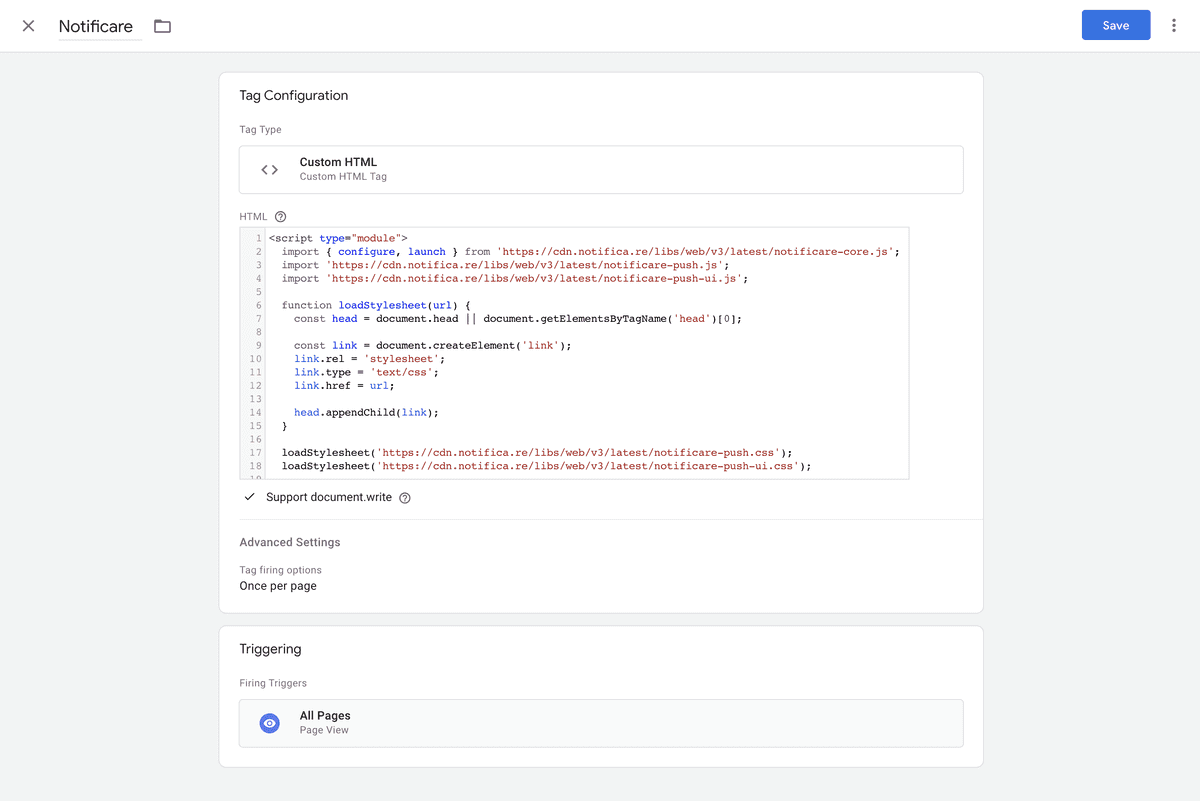
Choose a memorable name for your tag. This will make it easier to identify, especially if you plan to use GTM extensively. Consider something unique like Notificare.Tag Configuration
In the Tag Configuration section, select "Custom HTML". This is where you'll load the custom JavaScript needed to integrate Notificare. Paste the provided code snippet, which is your starting point for minimal integration.
<script type="module">
import { loadStylesheet, configure, launch } from 'https://cdn.notifica.re/libs/web/v3/latest/notificare-core.js';
import 'https://cdn.notifica.re/libs/web/v3/latest/notificare-in-app-messaging.js';
import { onNotificationOpened, onNotificationActionOpened } from "https://cdn.notifica.re/libs/web/v3/latest/notificare-push.js";
import { presentNotification, presentAction } from "https://cdn.notifica.re/libs/web/v3/latest/notificare-push-ui.js";
loadStylesheet('https://cdn.notifica.re/libs/web/v3/latest/notificare-in-app-messaging.css');
loadStylesheet('https://cdn.notifica.re/libs/web/v3/latest/notificare-push.css');
loadStylesheet('https://cdn.notifica.re/libs/web/v3/latest/notificare-push-ui.css');
onNotificationOpened((notification) => {
presentNotification(notification);
});
onNotificationActionOpened((notification, action) => {
presentAction(notification, action);
});
try {
configure({
applicationKey: 'YOUR_APPLICATION_KEY',
applicationSecret: 'YOUR_APPLICATION_SECRET',
});
await launch();
} catch (e) {
console.log('Something went wrong: ' + e);
}
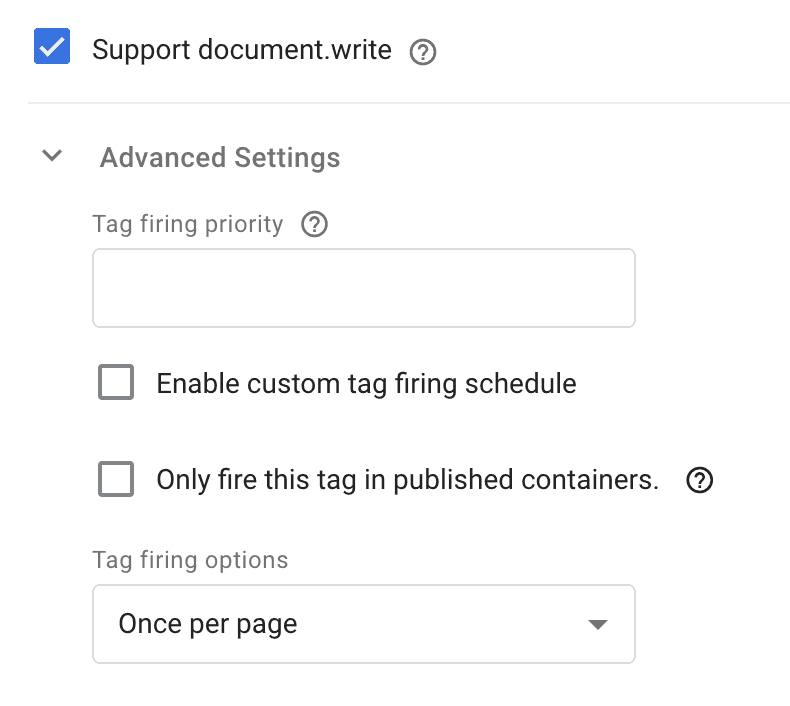
</script>Make sure to enable the Support document.write checkbox. This is essential for Notificare to load correctly. Additionally, select Once per page as the Tag Firing Options in the Advanced Settings section.

- Triggering
You'll likely want Notificare to run on every page of your website. Choose the All Pages / Page view option for triggering.
After configuring your tag, it should look something like the example above. Go ahead and save it.

Once you are done, your tag should look like this. Go ahead and save it!
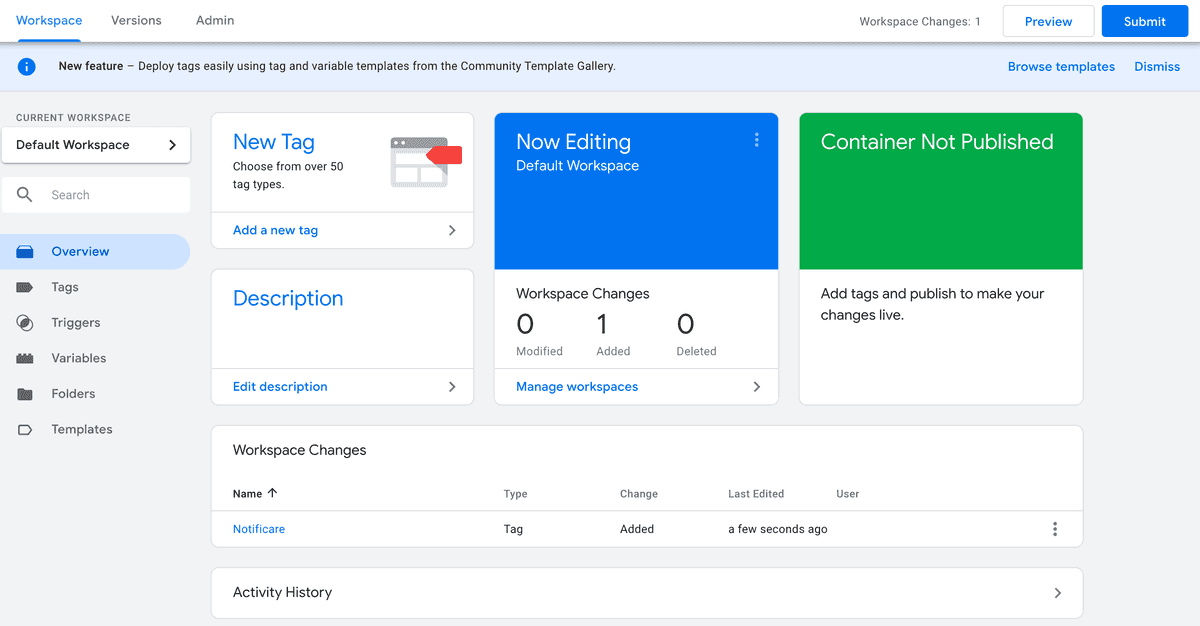
Releasing the Tag
You're just one click away from making your tag live. Click the "Submit" button to release your tag into action.

Congratulations! You've successfully implemented Notificare with Google Tag Manager. As you can see, GTM tags simplify the integration process and can significantly reduce the workload for your development team. Plus, the flexibility to iterate, pause, or delete tags at any time ensures your business can adapt to evolving needs effortlessly.
With Notificare and GTM working together, you're well-equipped to enhance user engagement, deliver timely notifications, and optimize your website's performance.
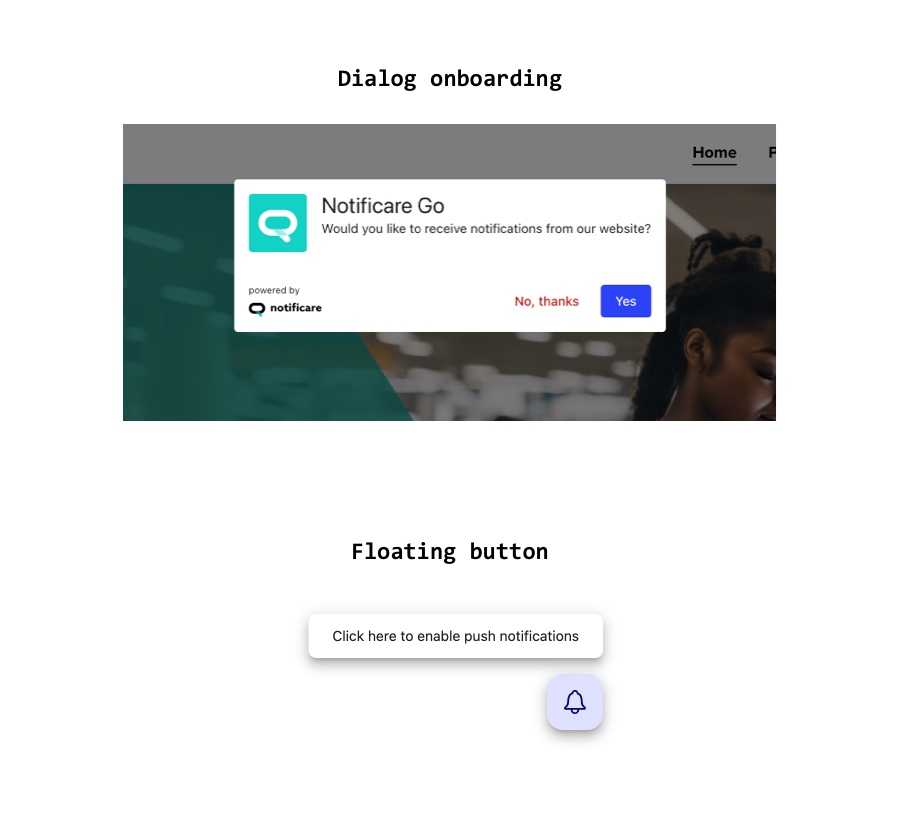
Configuring the onboarding
The latest iteration of the Notificare Web SDK introduces a significant enhancement by shifting the onboarding options from code implementation to a user-friendly visual interface on the Notificare Dashboard. This advancement empowers you to conveniently adjust your onboarding preferences from a remote source.
Upon initializing Notificare within your code, the SDK seamlessly integrates the remote configuration settings, ensuring that the appropriate user interface is displayed when relevant. This streamlined approach simplifies the management of onboarding preferences and enhances the overall user experience.

Categorizing visitors
After successfully registering push subscribers, one of the most prevalent scenarios is the need to categorize them based on factors such as their browser capabilities, profile characteristics, or preferences. You can effortlessly accomplish this by incorporating Notificare Tags into your system. Follow these steps to modify your existing GTM Tag accordingly:
import { configure, launch, addTag, addTags } from 'https://cdn.notifica.re/libs/web/v3/latest/notificare-core.js';
// remaining code
try {
configure({
applicationKey: 'YOUR_APPLICATION_KEY',
applicationSecret: 'YOUR_APPLICATION_SECRET',
});
await launch();
await addTags(['a_tag', 'another_tag']);
} catch (e) {
console.log('Something went wrong: ' + e);
}
document.getElementById('myTopicButton').addEventListener('click', async () => {
try {
await addTag('yet_another_tag');
} catch (e) {
console.log('Something went wrong: ' + e);
}
});Actionable analytics
Notificare offers an excellent solution for transforming events, occurring on your website, into actionable analytics. By default, you have the capability to gather valuable interactions from your website as metrics. If you've additionally subscribed to the Automation add-on, you can elevate these metrics to actionable events.
In practical terms, this involves the creation of Custom Events. These events can be triggered when your tag loads or when users interact with markup elements. To implement this functionality, you'll need to make the following adjustments to your tag:
import { configure, launch, logCustom } from 'https://cdn.notifica.re/libs/web/v3/latest/notificare-core.js';
// remaining code
try {
configure({
applicationKey: 'YOUR_APPLICATION_KEY',
applicationSecret: 'YOUR_APPLICATION_SECRET',
});
await launch();
} catch (e) {
console.log('Something went wrong: ' + e);
}
document.getElementById('addToCartButton').addEventListener('click', async () => {
try {
await logCustom('add_to_cart', {
product_sku: '123456',
product_name: 'Nice Boots',
product_currency: 'EUR',
product_price: '80.00'
});
} catch (e) {
console.log('Something went wrong: ' + e);
}
});This is a rapid way to formulate a messaging strategy for scenarios such as Abandoned Cart notifications, Order Confirmations, Product Scarcity alerts, or Customer Rewards communications.
Taking it further
These represent just a glimpse of the possibilities at your disposal when utilizing Notificare. With GTM, you can essentially integrate all of our platform's features without the need for any code alterations on your website or the allocation of development resources. Furthermore, features such as an in-app message inbox, geo-targeting, and personalized content can also be seamlessly incorporated when implementing Notificare through Google Tag Manager.
For a comprehensive understanding of the capabilities offered by our new Web SDK, be sure to refer to our documentation. It's your go-to resource for diving deeper into the potential of our platform.
As always, we hope you liked this article, and if you have anything to add, we are available via our Support Channel.