Creating Seamless Experiences

Craft seamless flows for customer journey optimization

With the rise of mobile and the expansion of new channels, customers expect an efficient and accessible experience. A seamless flow that moves with your customer as they change devices, channels, and contexts. But how do you know which channel your customer is currently on and which channel your customer prefers?
Now that the boundaries between the different channels are beginning to vague out, you are in control of designing a seamless flow for every customer journey. Take your omnichannel experience to the next level, and create a frictionless experience.
Regardless of the marketing and communication channels involved, a great customer experience can be an essential distinguishing factor between you and your competition. The better the customer experience, the more engaged customers become. And we all know that more engaged customers purchase more and do this more often. Customer engagement is about the ongoing interaction on different channels between your organization and your customer. These various channels are offered by you and then selected by your customer. But providing all these (new) channels and interactions, UX failures can happen more regularly. How often does it occur that even though you have the app installed of your favorite retailer, you still receive a deep link to the website?
Create Seamless Experiences, a six step guide.
Use Dynamic Links in any message on any channel
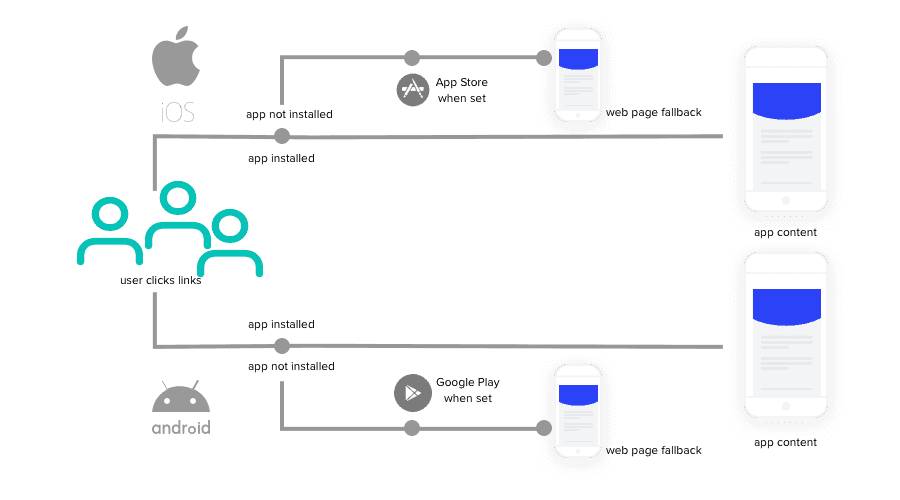
Because you don't know where the consumer opens your message, on which device, and within which context, you should use Dynamic Links. These are special shortened links that can determine the context where the Link is clicked. For example, the Link can check if the app is installed or not, whether the user is on a desktop or mobile, on Android, iOS, and respond accordingly. With Links, you truly can create a seamless flow across channels. These Dynamic Links can be used on any website, inside an email, SMS or Push Notification. You can even use them on your social media. Once this uniquely generated hyperlink is clicked or tapped on, your configuration in the platform defines what the call to action should be.
Use Qr-codes to jump back in
However, sometimes, you don't manage to jump from one channel to another with Links. For example, if you have found a product from your furniture shop on your desktop and you want to view the sofa in your living room via AR. For this, you need a QR-code. By using a QR-code on your laptop screen and scanning it with your smartphone, you are now able to continue the AR-experience on your mobile in a seamless way. And if you connect a Dynamic Link to the QR, you can supply a unique experience on Android and iOS.Retrieve your message in the Inbox
When you try to create a seamless flow when optimizing a Push notification, you often will notice that the consumer may not have read the message and may not have clicked directly or simply wants to read the message again. The Inbox or Message Center offers the solution. It's the place where all of your users' incoming messages are and works both in the app as on the web. To create this seamless flow, you only need to implement our in-app Inbox, and the rest happens automatically. Now you've prevented one of the biggest user frustrations and UX-fails; searching for a (web)push notification that just disappeared.
Hang on
We have just seen that a Dynamic Link can help you send your user to the right place after clicking the Link. However, if you already know where a user is and within which context, you can also respond accordingly. For example, when your customer places an order through the app, why send an order confirmation via email? When designing and optimizing the seamless flow, a useful rule of thumb is to keep interacting on the channel where your consumer started this interaction.Create soft landings
Of course, your seamless flow may be very logical, but it still requires some explanation in order to make it clear for consumers what is the next step in their journey. A landing page offers the solution to bridge this gap. For example, you can explain why you want to redirect a user to the App Store in order to download your app. With Landing pages, you have full control of the design and CTA you want to define.
Follow up based on behavior
And last, but not least, a seamless flow never ends. The customer journey is complicated and is becoming more and more complex as the expansion of new channels and devices increases. By closely monitoring consumer behavior, you can respond at any time with a new message. A message that helps your user further along the journey. Exactly when it's needed. At every Link, button, page view, and so on, you are able to log an event. This event can subsequently trigger a real-time message.
Ready to create seamlessness?
Creating a seamless flow often seems like a day job. However, with tools such as Links, Scannables(for QR-codes and NFC-tags), and Marketing Automation (for event-based marketing), you can swiftly and efficiently provide a great customer experience. Contact our Professional Services Team and they will help you crafting the best journeys.
